Профессиональное оборудование для баров, ресторанов, прачечных, гостиниц Electrolux и Zanussi от официального дилера.
http://www.electrolux-pro.ru
И тем не менее разработка приложениях для различной ориентации требует вдумчивого проектирования. Эта функция должна быть уместна и максимально понятная пользователю.
Большинство приложений на данный момент использует или будет использовать различную ориентацию. В этой статье будут освещены основные понятия необходимые для работы с разной ориентацией.
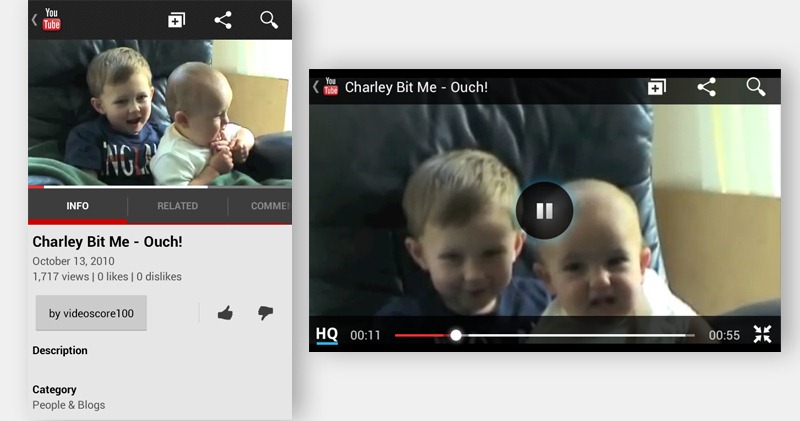
Приложение от YouTube наглядно демонстрирует эту функцию. В портретном режиме у пользователя есть много возможностей по управлению видео и учетными записями. В альбомном же режиме удобно управлять воспроизведением и смотреть видео. После окончания просмотра приложение изменяет ориентацию на портретную что вынуждает пользователя перейти к поиску новых видео.
YouTube в разных режимах.
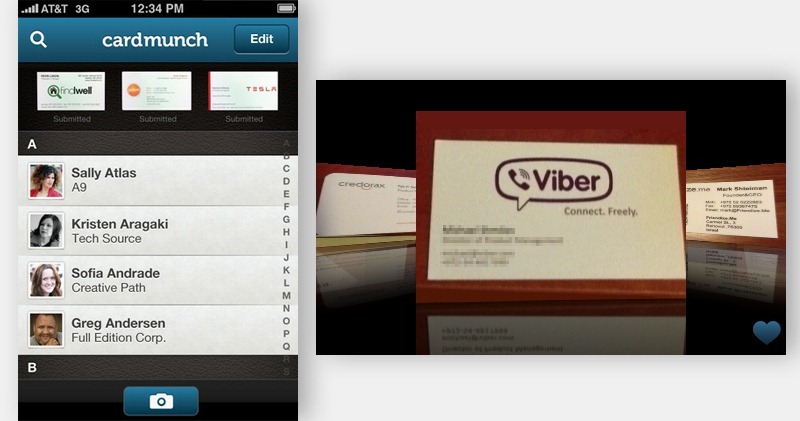
Но не всегда изменение ориентации работает так продуманно. В CardMunch (визитки в LinkedIn) пользователи могут конвертировать фото визитки в контакт в адресной книге. В альбомном режиме полностью меняется интерфейс представления карт.
В альбомном режиме нет никаких подсказок и ограничено управление. Невозможно, к примеру, добавить новые карточки или же изменить существующие. В итоге, эта карусель вызывает лишь раздражение и недоумение.
CardMunch. Отсутствие визуальных подсказок в альбомной ориентации.
В помощь UX-специалистам я разделил модели поведения интерфейса на 4 типа.
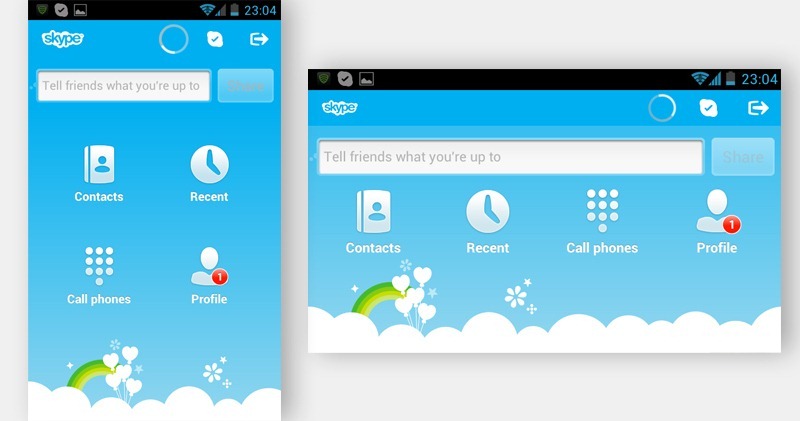
Текучий
Интерфейс меняется в зависимости от размеров экрана.
В Skype иконки меняю свое положение в зависимости от ориентации.
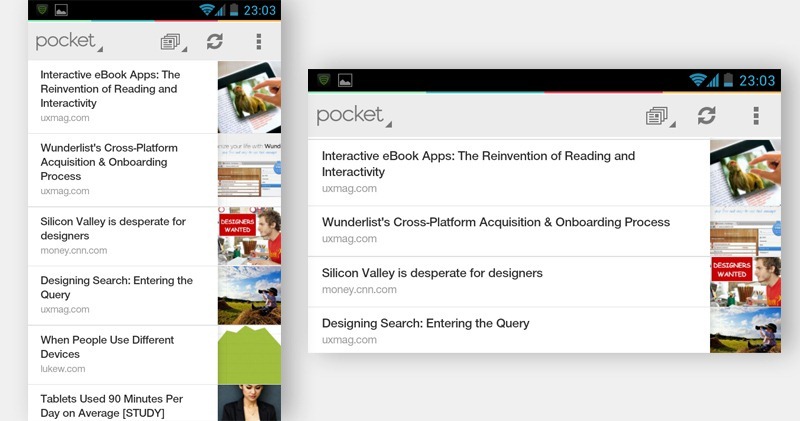
Pocket’s: одинаковая сетка, разная ширина.
Расширяющий
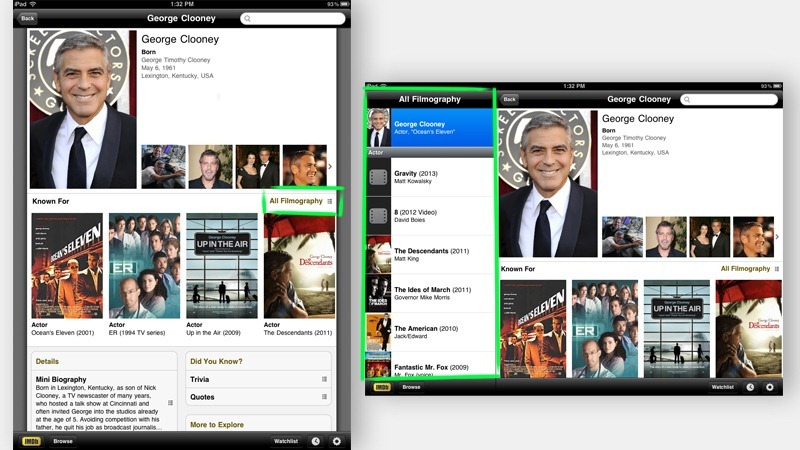
В этой модели интерфейс не только подстраивается по размер экрана, но и добавляет или убирает новые элементы. К примеру в IMDb для IPad в альбомном режиме используется широкая область для просмотра фильмографии. В портретной же ориентации этот список доступен только после нажатия дополнительной кнопки.
IMDb для IPad.
Обеспечение функциональности в любой ориентации дает пользователю комфорт. И вместе с тем позволяет пользоваться приложением при любой ориентации не принуждая держать устройство определенным образом.
Дополняющий
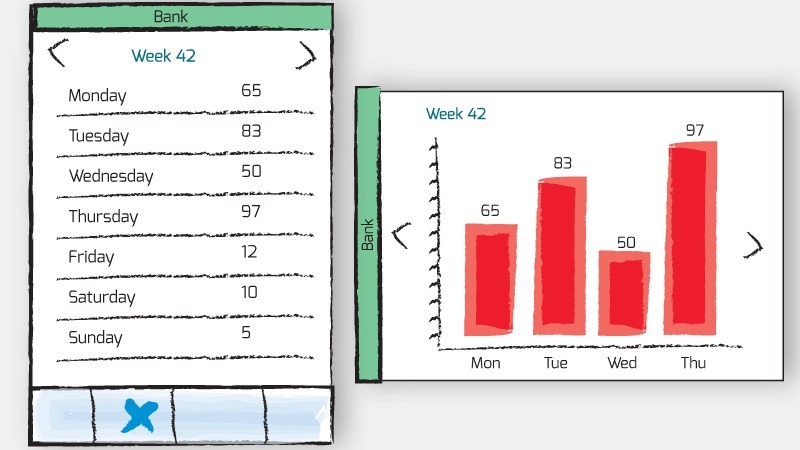
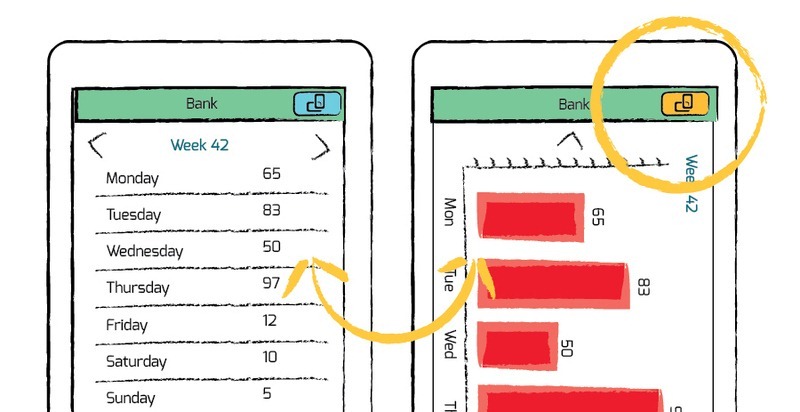
При использовании этой модели изменение ориентации вызывает альтернативный экран. К примеру, финансовое приложение. В вертикальной ориентации информация отображается таблицей, а в горизонтальной графиком.
Основной и дополнительный интерфейс в финансовом приложении.
Непрерывный
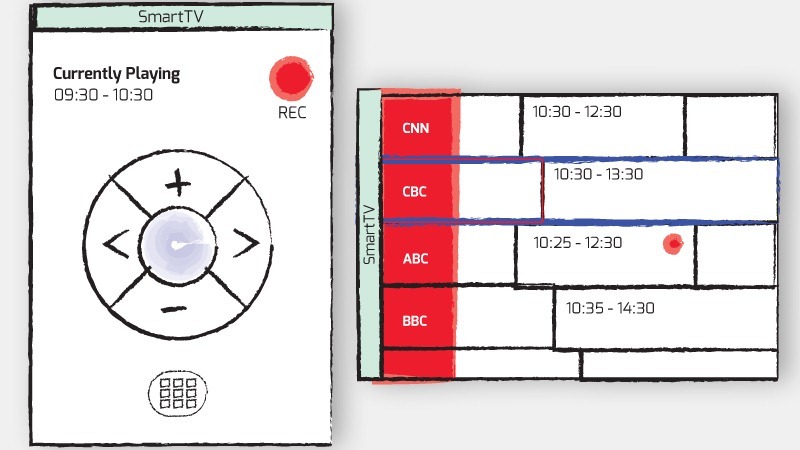
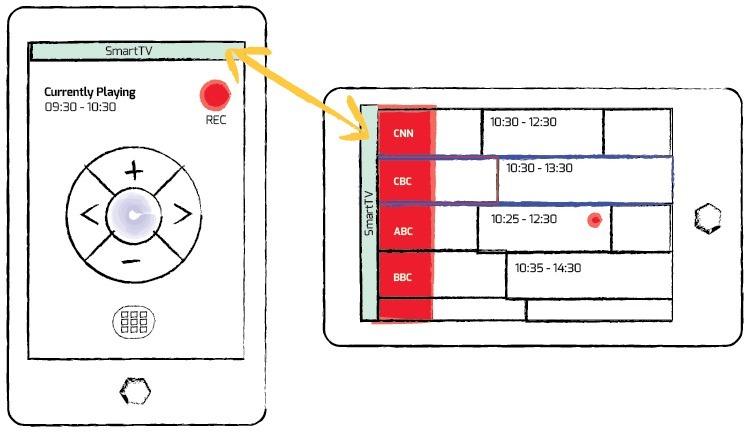
Изменение ориентации позволяет получить доступ к дополнительному интерфейсу. При этом функциональность предыдущего интерфейса сохраняется в новом. Например, приложение-пульт от ТВ. В альбомной ориентации открывается список каналов с сохранением функциональности по настройке, записи и просмотру каналов.
Программа передач в Smart Remote.
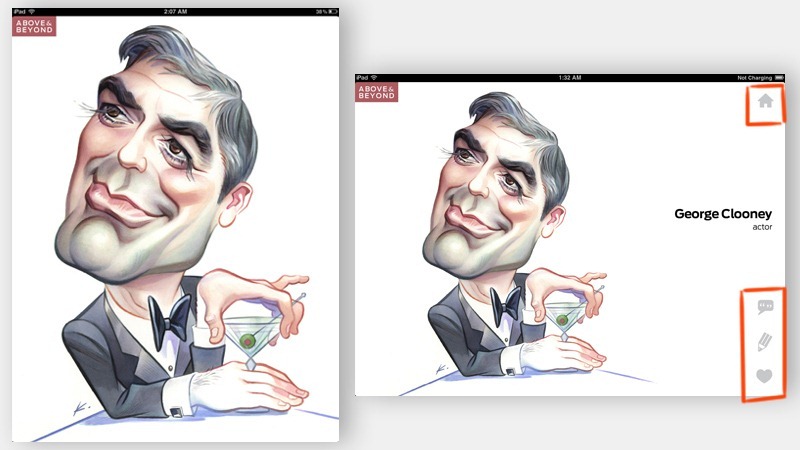
Above & Beyond интерактивное приложение-книга для Айпада о жизни и творчестве карикатуриста John Kascht. Насладиться карикатурами мы можем как в портретном так и в альбомном варианте. Однако горизонтальный режим показывает больше значимых и функциональных элементов. Вертикальная ориентация является дефолтной в Айпаде и перенос функциональных элементов в горизонтальную может сбить пользователей с толку.
Отсутствие управляющих элементов в вертикальной ориентации.
И в тоже время на планшетах Android, Windows 8, Playbook BlackBerry, ориентация по умолчанию — альбомная. Поэтому всегда стоит помнить о ориентации по умолчанию на том или ином устройстве.
При проектировании приложения не стоит забывать о обстоятельствах в которых будет использоваться это приложение. Возьмем, например, поваренные книги для Айпада. Существует огромное количество устройств для упрощения работы с IPad на кухне, в их числе есть даже моющийся стилус.
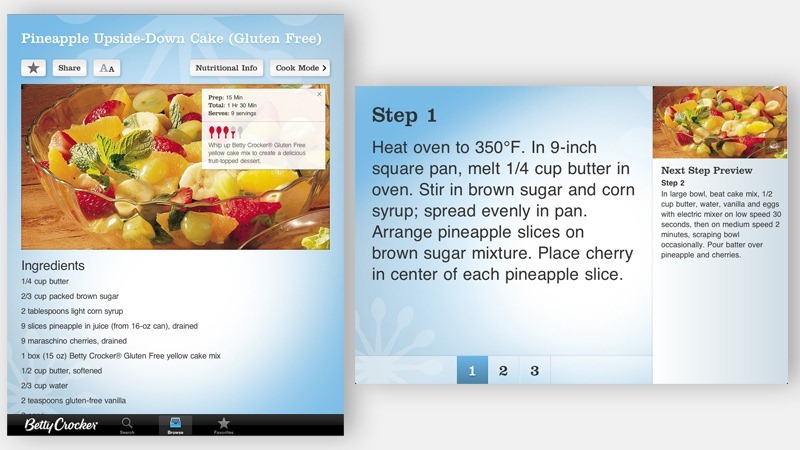
Используя различную экранную ориентацию можно значительно облегчить пользователю работу с кулинарной книгой. В портретной ориентации пользователь ищет рецепт. В альбомной ориентации начинается процесс готовки. В альбомной ориентации открывается удобный интерфейс с большими кнопками, отключается затемнение экрана, камера начинает воспринимать управляющие жесты (это поможет избежать прикосновения к экрану грязными пальцами).
Поваренная книга Бетти Крокер отличный пример правильного использования ориентации.
Дополнительная функциональность или экран могут быть непонятны. Если не дать пользователю подсказку, то та или иная функциональность может быть упущена. Например, классический калькулятор Айфона при смене ориентации может меняться на инженерный.
Визуальные подсказки могут значительно облегчить понимание интерфейса. Смотрим примеры.
Заголовок приложения
Положение заголовка может дать подсказку о дополнительной функциональности при смене ориентации.
Примечание: Данный метод не 100% панацея. Более надежным можно считать применение графических указателей или Coach Marks.
Иконка
Есть много универсальных значков, например универсальный значок Share или кнопка Action у Apple. Поэтому предлагаю использовать специальную иконку для указания возможности смены ориентации. Его можно скачать пользоваться бесплатно.
Иконка появляется в любое время и используется как переключатель. Пользователю нет необходимости переворачивать экран, но иконка будет напоминать о возможности дополнительной функциональности.
Примеры:
Изменение кнопки в заголовке окна.
Иконка может работать и как индикатор ориентации.
Индикация ориентации.
Примечание: Идея не проверена и минусом такого решения является загромождение интерфейса. И в тоже время идея поможет расширить применение режимов ориентации и расширить их применение.
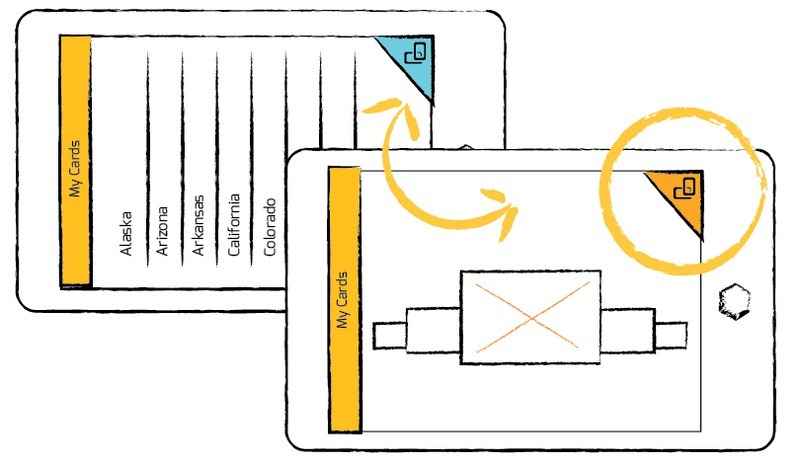
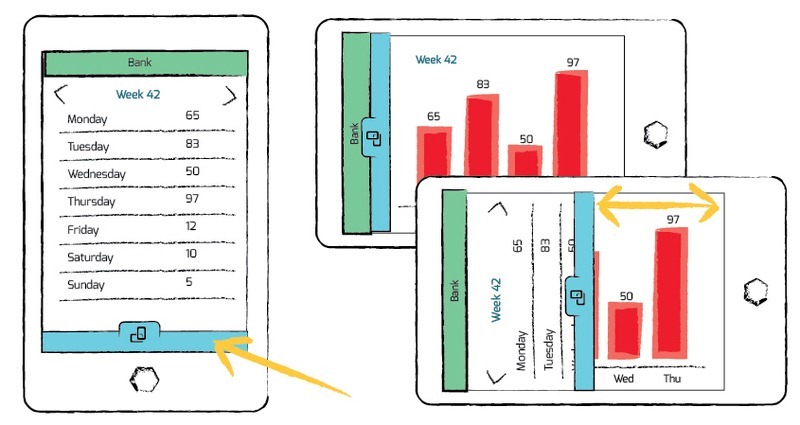
Шторка
Как оно работает.
Идея проста и заключается в показе некоего элемента при сдвиге которого будет показываться альтернативный экран.
Проектирование интерфейсов с использованием ориентации не ново. К примеру, в альбомном режиме смартфоны открывают большую клавиатуру, а а почта перейдет на Master–detail интерфейс. Но такое проектирование в первую очередь идет как дополнение к основному интерфейсу. А пользователи, которые используют дефолтную ориентации часто и не догадываются о таких возможностях. Добавив простые подсказки дизайнеры интерфейсов могут сделать свои продукты еще понятнее и удобней.
Источник стати http://blog.shaihalov.ru/