Полная инструкция к анальгину находиться на нашем сайте, заходите и знакомьтесь.

Для урока нам понадобятся дополнительные материалы:
Planet
Fire texture
Cloud brush (необязательно)
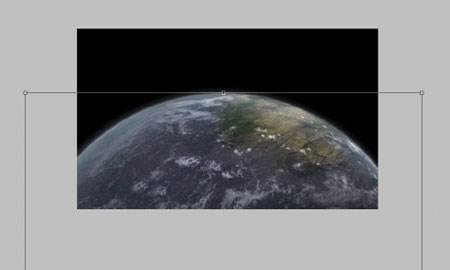
Шаг 1. Создаем новый файл размером 1200х720 пикселей с черным фоном. Загружаем psd-файл с планетой в Photoshop и перетаскиваем с него все слои на основной рабочий документ, меняем размер, как показано ниже:

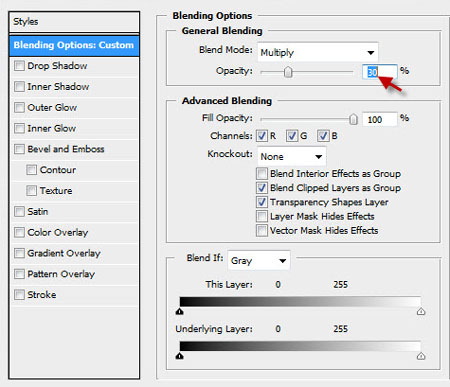
Разворачиваем группу «Cloud», переходим к слою «Cloud Shadow» и уменьшаем его непрозрачность примерно до 30%:

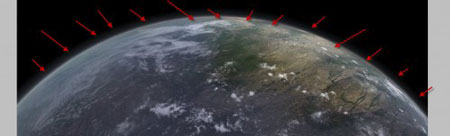
Мягким ластиком ![]() (Е) аккуратно стираем края, чтобы планета плавно переходила в фон:
(Е) аккуратно стираем края, чтобы планета плавно переходила в фон:

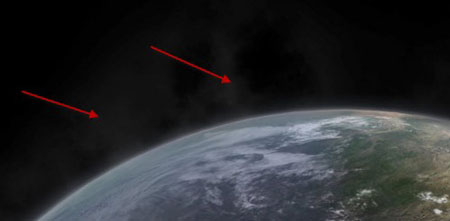
Используем фильтр Filter — Render — Cloud (Фильтр — Рендеринг — Облака) или специальную кисть, чтобы добавить немного эффекта облаков по краям планеты:


Шаг 2. Над слоями с планетой добавляем корректирующий слой:
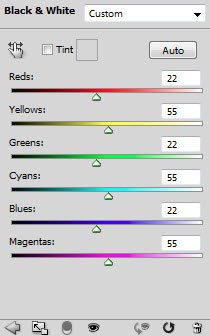
Black and White (Черно-белый)

Редактируем маску корректирующего слоя:

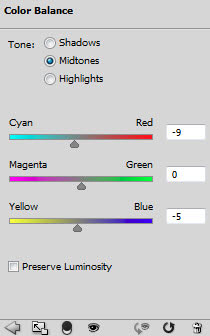
Color Balance (Цветовой баланс)

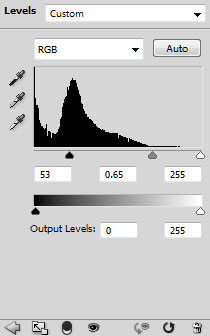
Levels (Уровни)

Редактируем маску корректирующего слоя Levels (Уровни):

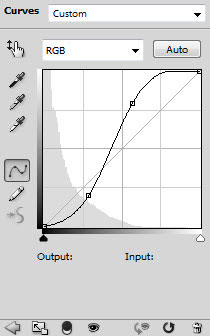
Curves (Кривые)

И получаем вот такой эффект:

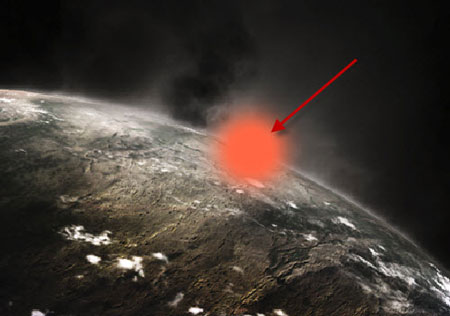
Шаг 3. Теперь давайте попробуем создать эффект падающего метеорита. Создаем новый слой и берем круглую кисть (В) с hardness (жесткость) 30%, рисуем оранжевое пятно, как показано ниже:

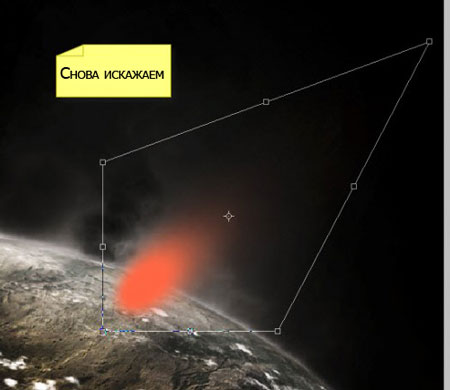
Дважды искажаем это пятно, как показано ниже: (сначала жмем CTRL+T, затем правой кнопкой по пятну и выбираем Distort (Искажение))


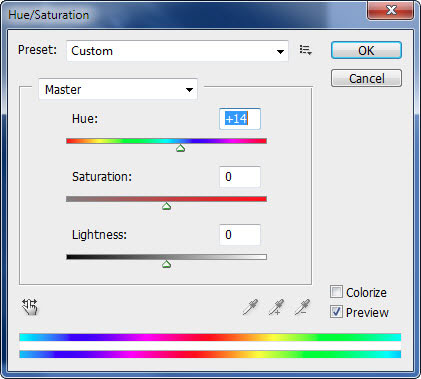
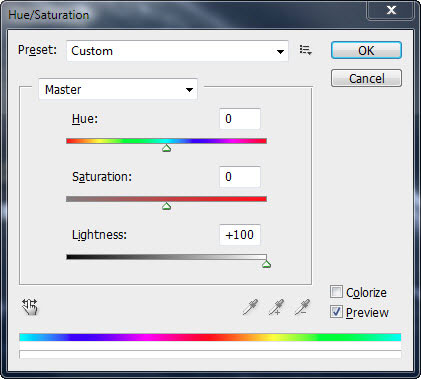
Дублируем (CTRL+J) этот слой и применяем к копии Hue/Saturation (Цветовой тон/Насыщенность) (CTRL+U):

Благодаря этим настройкам, цвет дублированного пятна стал ярче — немного уменьшаем его размер и размещаем в центре, как показано ниже, для придания метеориту свечения:

Снова дублируем (CTRL+J) слой, применяем Hue/Saturation (Цветовой тон/Насыщенность) (CTRL+U):

Благодаря коррекции цвета слой стал белым — немного уменьшаем его размер, объединяем все три слоя вместе (CTRL+E) и сжимаем получившийся метеорит (CTRL+T):

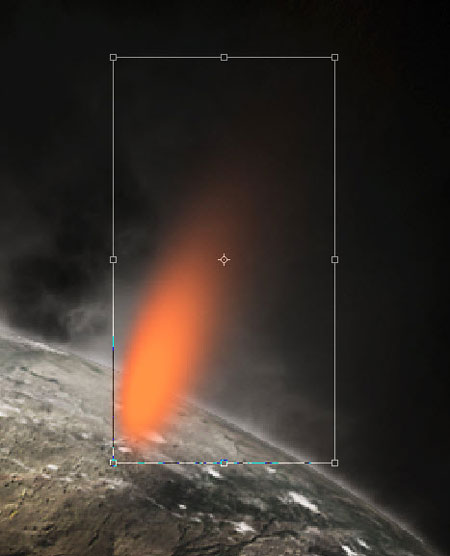
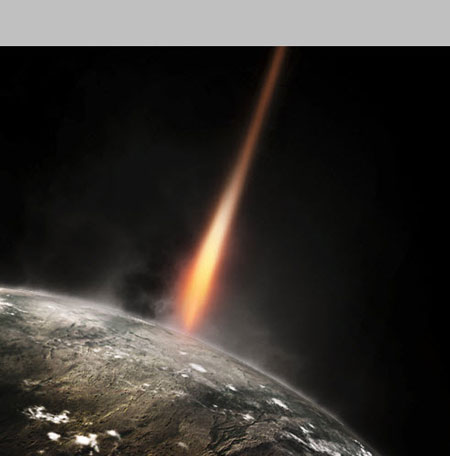
Дублируем (CTRL+J) слой еще несколько раз, чтобы сделать хвост метеорита длиннее, и получаем вот такой результат:

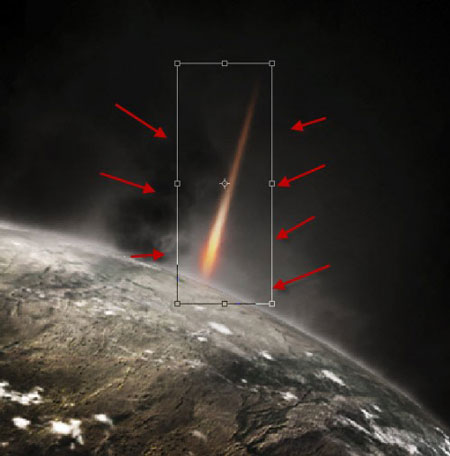
Шаг 4. Теперь мы сосредоточимся на добавлении эффектов. Сначала используем мягкую белую кисточку ![]() (В), чтобы на новом слое нарисовать свет от метеорита, затем немного корректируем форму вспышки света с помощью свободной трансформации (CTRL+T):
(В), чтобы на новом слое нарисовать свет от метеорита, затем немного корректируем форму вспышки света с помощью свободной трансформации (CTRL+T):

Мы можем дублировать метеорит несколько раз и разместить копии вокруг планеты, как показано ниже:
Совет: добавьте несколько копий метеоритов вокруг основного, измените размер каждого, чтобы придать глубины.

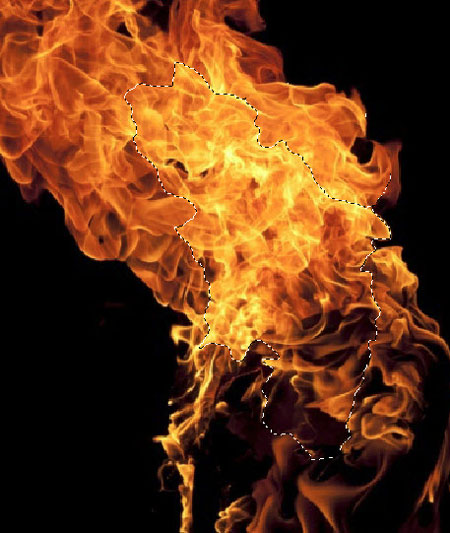
Шаг 5. Вырезаем часть пламя с текстуры:

Копируем (CTRL+C) и вставляем (CTRL+V) выделенную область на рабочий документ, располагаем слой под слоями с метеоритом и над последним корректирующим слоем, который мы применяем для планеты. Корректируем края с помощью Refine Edge (Усовершенствованные края) (CTRL+ALT+R):

Искажаем этот слой, как показано ниже:

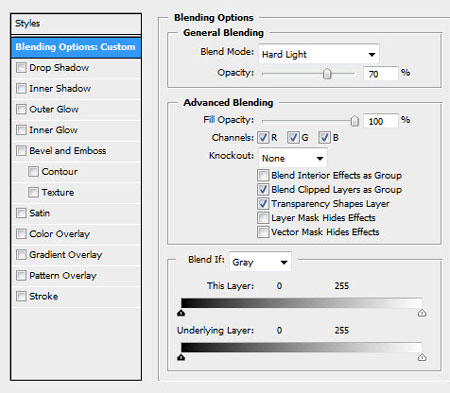
Меняем режим смешивания слоя на Hard Light (Жесткий свет), 70% непрозрачность:

Дублируем слой с огнем несколько раз, меняем режим смешивания слоя на Hard Light (Жесткий свет) или Vivid Light (Яркий свет), также настраиваем непрозрачность слоев. Постарайтесь так деформировать огненную текстуру, чтобы создать эффект взрыва:

Шаг 6. Мы почти закончили! Теперь мы добавим разлетающихся огненных частиц. Выделяем небольшие области на текстуре, как показано ниже:

Копируем и вставляем выделенные области на рабочий документ, затем редактируем размер и искажаем, чтобы повторить угол наклона планеты, как показано ниже:

Дублируем этот слой несколько раз, регулируем размер и располагаем его вокруг хвоста метеора:

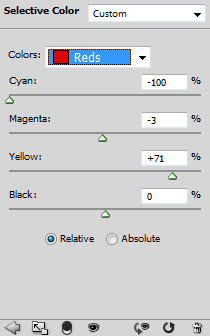
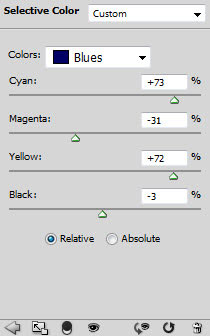
Я также добавил корректирующий слой Selective Color (Выборочная коррекция цвета):


И финальный результат:

Автор: PSD Vault
Переводчик: Максим Енин
Источник
Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru