В процессе урока мы еще поговорим о том, как вы сможете сделать свои собственные фотографии деревьев, листьев и виноградных лоз, а затем извлечь элементы, необходимые для формирования любого объекта, который вы захотите создать. Давайте начнем!
Финальное изображение

Исходные материалы:
Архив (139,41 Мб)
Это довольно длинный урок с большим количеством повторений, я буду описывать в деталях техники, которые вам понадобятся, но, стану вдаваться в точные пошаговые инструкции. Вы поймете, почему, когда будете читать дальше. Кроме того, если вы захотите воспользоваться, у меня есть в низком разрешении PSD файлы для проекта.
В предоставленных файлах, вы найдете все, что вам необходимо, для создания своего собственного существа. Не стесняйтесь подойти к вопросу творчески и использовать стоковый материал и методы, предоставленные мной, для создания чего угодно. Мы не будем следовать детальным инструкциям, потому что это сделает безумно долгим урок — так что можете быть проще, работать свободно и развивать свое собственное существо.
Для этого проекта необходим инструмент Puppet Warp (Марионеточная деформация)), он есть в Photoshop, начиная с CS5 версии. Если у вас старая версия Photoshop, вы можете попробовать инструмент Regular Warp (Обычная деформация) для достижения аналогичных результатов, но это будет гораздо более сложный и трудоемкий процесс, когда придет время деформировать лианы и ветки.
Итак, вам нужны стоковые изображения. Вы можете использовать готовые изображения, однако, если хотите использовать свои собственные и знаете, как работать с камерой, то это просто здорово.
Стоковые изображения для этого проекта были сняты при помощи DSLR камеры на штативе. Съемки велись в сумерках, чтобы обеспечить мягкое, ровное освещение, поэтому штатив обязательно нужен. Для достижения наилучших результатов, установите значение ISO 100 и значение диафрагмы f/8, чем меньше значение диафрагмы, тем лучше, таким образом, больше объектов попадет в фокус. Значение выдержки составит в конечном итоге более 10 секунд, но это того стоит — чем качественнее оригинал в начале проекта, тем легче будет его обрабатывать и тем лучше будет конечный результат.
Запомните несколько вещей, если решите снимать свои собственные изображения:
- Большинство современных карт памяти имеют большой объем памяти, так что не бойтесь делать много снимков на тот случай, если некоторые кадры не получатся.
- Сделайте несколько снимков интересных или нужных объектов с различных ракурсов — это легче, чем потом манипулировать снимками в Photoshop.
- Фотографируйте в формате RAW, чтобы позволить себе больше гибкости при обработке изображений в Photoshop
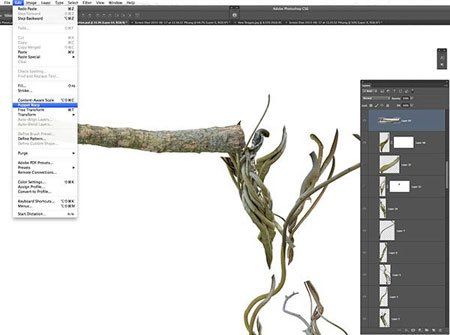
Из полученных стоковых изображений нам нужно извлечь элементы, которые потом мы будем использовать. Внимание: в зависимости от вашего уровня мастерства с помощью инструмента Pen Tool ![]() (Перо) вырезание может занять некоторое время, хотя будьте уверены, что к тому времени, как вы закончите, у вас будет предостаточно практики.
(Перо) вырезание может занять некоторое время, хотя будьте уверены, что к тому времени, как вы закончите, у вас будет предостаточно практики.
Перейдите к стоковым изображениям, которые вы используете, выберите несколько из них, чтобы начать с тех, которые, как вы думаете, могут пригодиться. Здесь мы начнем с каких-нибудь лиан, которые могут быть применены для формирования основного корпуса нашего дракона.
Вообще говоря, существует два основных способа выделения той части изображения, которую мы хотим получить: выделение цветом с помощью Color Range (Цветовой диапазон) или инструментом Quick selection ![]() (быстрое выделение), или методом направления с помощью Lasso
(быстрое выделение), или методом направления с помощью Lasso ![]() (Лассо) или Pen Tool
(Лассо) или Pen Tool ![]() (Перо). Учитывая, что буквально все наши стоковые изображения составляют сложный фон, используйте инструмент Pen Tool
(Перо). Учитывая, что буквально все наши стоковые изображения составляют сложный фон, используйте инструмент Pen Tool ![]() (Перо); в основном это и будет единственный инструмент в нашем распоряжении. Способность сделать четкие, профессиональные выделения награждается большой прибылью от конечного результата такой картины, как эта – этим и отличается плохой арт от потрясающего.
(Перо); в основном это и будет единственный инструмент в нашем распоряжении. Способность сделать четкие, профессиональные выделения награждается большой прибылью от конечного результата такой картины, как эта – этим и отличается плохой арт от потрясающего.
Если вы еще не знаете, как пользоваться инструментом Pen Tool ![]() (Перо) настоятельно рекомендую, чтобы вы нашли время, и научились; Pen Tool
(Перо) настоятельно рекомендую, чтобы вы нашли время, и научились; Pen Tool ![]() (Перо) является отличным инструментом для получения сложных и четких выделений там, где другие методы не будут работать — это всегда запасной вариант.
(Перо) является отличным инструментом для получения сложных и четких выделений там, где другие методы не будут работать — это всегда запасной вариант.

Это может стать началом когтя или конечности.
Шаг 1
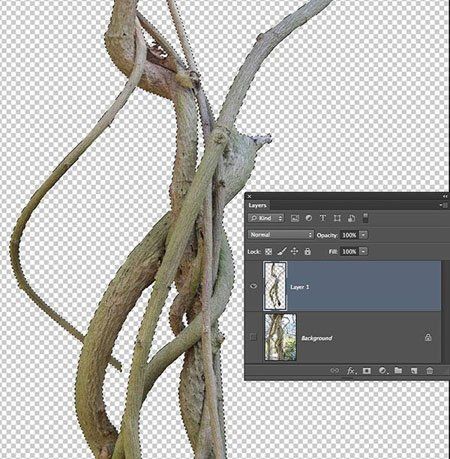
Возьмите Pen Tool ![]() (P) (Перо), и сделайте контур по внешнему краю корня. Это может занять некоторое время в первый раз, но не торопитесь, и проработайте ваш контур вокруг формы.
(P) (Перо), и сделайте контур по внешнему краю корня. Это может занять некоторое время в первый раз, но не торопитесь, и проработайте ваш контур вокруг формы.

Постарайтесь оставаться как можно ближе к краю корня, насколько это возможно.
Шаг 2
При создании контура вокруг лианы, вам понадобится делать изгибы — как установите новую точку, кликните и протяните, чем дольше вы протяните, тем шире будет изгиб. Потратьте время и убедитесь, что у вас получилось все правильно, вернитесь с помощью CMD / CTRL и Alt, чтобы исправить и переместить различные узлы, если вам нужно.
Использование инструмента Pen Tool ![]() (Перо) для такого рода выделений является очень простым навыком, но не могу не подчеркнуть, насколько важно разобраться в нем, особенно когда нужно сделать так много, для подобного проекта.
(Перо) для такого рода выделений является очень простым навыком, но не могу не подчеркнуть, насколько важно разобраться в нем, особенно когда нужно сделать так много, для подобного проекта.
Шаг 3
Как только закончите, с помощью Pen Tool ![]() (Перо) щелкните правой кнопкой мыши по контуру, и в выпадающем меню выберите Make selection (Образовать выделенную область) (В CS6 есть также кнопка Make selection (Образовать выделенную область) в правом верхнем углу экрана, когда выбран инструмент Pen Tool
(Перо) щелкните правой кнопкой мыши по контуру, и в выпадающем меню выберите Make selection (Образовать выделенную область) (В CS6 есть также кнопка Make selection (Образовать выделенную область) в правом верхнем углу экрана, когда выбран инструмент Pen Tool ![]() (Перо)).
(Перо)).
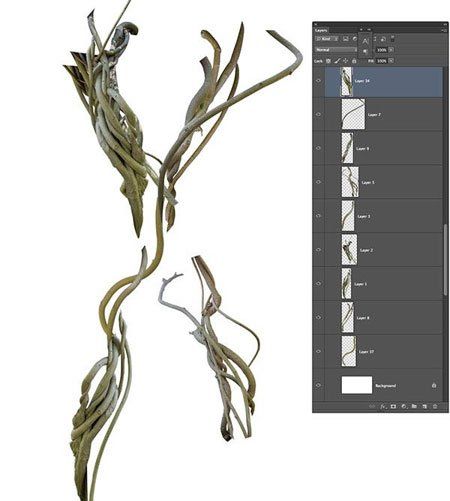
Сделав выделение, нажмите CMD / CTRL + J (скопировать на новый слой), и вы должны получить что-то вроде этого:
Шаг 4

Шаг 5
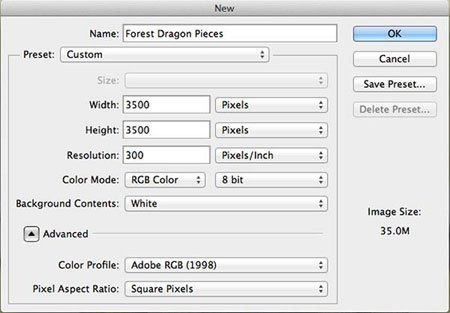
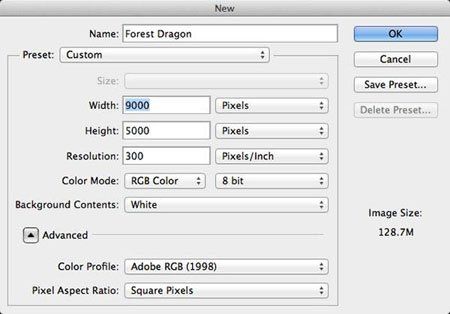
Теперь скопируйте слой в новый документ со следующими настройками. Размер документа, как правило, изменяется в зависимости от размера фотографий, сделанных камерой. Вообще говоря, от 3500 до 5000 px в каждую сторону должно быть достаточно. Мы собираемся использовать этот файл как контейнер, где сможем хранить отдельные элементы в удобном месте.

Размеры и объем файла будут варьироваться в зависимости от исходного материала и скорости работы вашего компьютера
Шаг 6
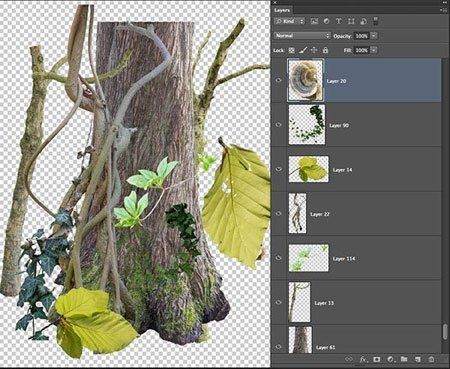
Начните работать и вырежьте еще несколько элементов из вероятных кандидатов, которые как вы думаете, могут быть полезными. Когда вы это сделаете, продолжайте накапливать эти изображения в вашем файле-контейнере.
В прилагаемом архиве исходников вы должны найти файл forest_dragon_pieces.psd. Входящие в него несколько элементов, помогут вам начать работу, в принципе здесь довольно много часов вырезания элементов, участвующих в этом проекте. Надеюсь, это поможет.
Поэтому, после того, как вы вырезали ряд элементов, вы должны иметь что-то похожее на это:

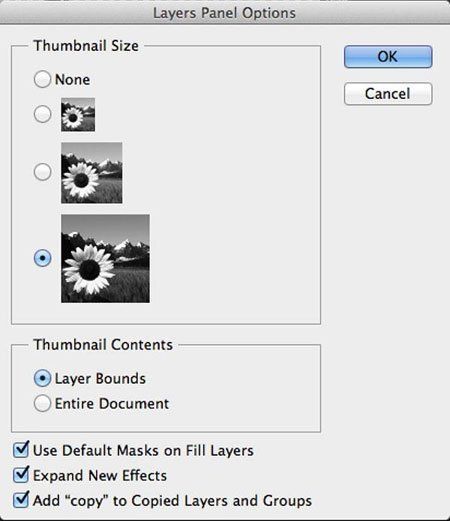
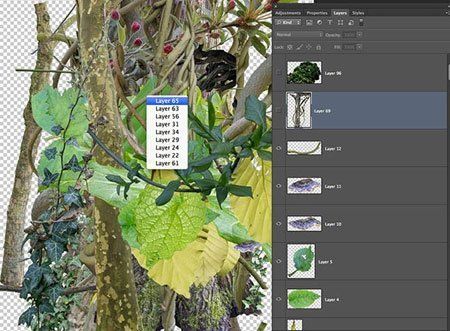
На данный момент, вероятно, будет хорошей идеей сделать некоторые изменения в рабочем пространстве; перейдите в верхний правый угол палитры Layer (Слои) и откройте выпадающее меню, выбрав panel options (Параметры панели). Вы должны получить это:

Идея заключается в том, что у вас много слоев с подобным или идентичным содержанием, так что распознавание слоев по названию не уместно. С большими иконками и режимом отображения, установленном в Layer bounds (Границы слоев), можно просто увидеть кадрированное содержимое в иконке слоя и не нуждаться в названии слоя.
Еще один полезный способ выделения слоя является выбор инструмента Move Tool ![]() (V) (Перемещение), наведите мышь на слой, если вы щелкните правой кнопкой мыши по любой заданной точке вашего изображения вы получите выпадающее меню со списком всех слоев, которые имеют пиксели в этой точке. При выборе одного из этих пунктов будет выбран соответствующий слой. По всей вероятности, слой в верхней части списка – слой, который Вы видите:
(V) (Перемещение), наведите мышь на слой, если вы щелкните правой кнопкой мыши по любой заданной точке вашего изображения вы получите выпадающее меню со списком всех слоев, которые имеют пиксели в этой точке. При выборе одного из этих пунктов будет выбран соответствующий слой. По всей вероятности, слой в верхней части списка – слой, который Вы видите:

Хорошо, скучные вещи в сторону, настало время для интересной части.
Создайте новый документ, настройки, которые вы будете использовать, зависят от того, насколько мощный у вас компьютер. Если вы хотите сохранить детали, выберите максимально возможный размер — но будьте осторожны, потому что в дальнейшем размер файла существенно увеличится. Вот как я создал свой документ:

Опять же, размер файла будет зависеть от того, насколько мощный у вас компьютер, не забудьте сделать документ значительно больше в ширину, чем в высоту, чтобы разместить крылья. Теперь добавьте несколько основных частей «тела» вашего существа, вырезанные из лианы, они сформируют основу ног и грудную клетку:

Используйте Free Transform Tool (Ctrl + T)(Свободное трансформирование), чтобы масштабировать, поворачивать и переворачивать слои так, как вы считаете нужным, создавая свой образ, наподобие «пазла».

Проявите творческий подход и не бойтесь переставлять части местами, чтобы посмотреть, как они смотрятся.
Итак, по большей части лианы не всегда будут той формы, которая нам нужна. Инструмент, который делает возможным весь этот урок — инструмент Puppet Warp (Марионеточная деформация).
Вы можете найти его в меню Edit-> Puppet Warp(Редактирование ->Марионеточная деформация) – и сделать со слоем то, что хотите, согнуть или изменить форму, так что вперед — выберите его:

Если у вас есть активное выделение, деформация будет применяться только к нему, в противном случае убедитесь, что слой, который вы хотите деформировать, выбран первым.
Шаг 1
В данном случае я собираюсь согнуть ветку дерева, чтобы сформировать начало одного из крыльев. Для целей этого проекта, всегда используйте, приведенные ниже параметры Puppet Warp (Марионеточная деформация):
![]()
Оставьте флажок на Show Mesh (Сетка), для более качественного результата установите Density (Частота) — More Points(Больше точек), с меньшим количеством точек на изображении будут оставаться видимые неестественные растяжения. Включенная сетка позволит увидеть избыточные изгибы или растяжения в преобразованном изображении.
Шаг 2
Теперь, начните с размещения вашей первой «булавки» на сетке в точке, которая не будет двигаться. Она будет действовать как якорь — в данном примере это у основания ветви, где она соединяется с туловищем. Затем поместите другую булавку на противоположном конце примерно так:

Шаг 3
Если вы кликните левой кнопкой мыши, и переместите эту булавку, то вслед за ней переместится весь объект без каких-либо серьезных изменений. Передвиньте эту вторую булавку туда, где вы хотите, чтобы ветка заканчивалась:

Шаг 4
Теперь добавьте третью булавку на середине ветки и перетащите ее, чтобы добавить изгиб к изображению. Нажмите Enter, когда все сделаете.
Довольно простой, но эффективный, и, конечно же, намного быстрее и эффективнее, чем попытка воспроизвести аналогичные результаты с помощью инструмента обычной деформации. Вы можете использовать это при любой возможности, которая выпадет при прохождении этого урок.

Перенесите больше элементов из файла-контейнера и постройте из них свой образ, не бойтесь играть с формами. В основном это сложная форма коллажа, так что используйте Free Transform Tool (Свободная трансформация), чтобы вращать и переворачивать изображения и смотреть, как они вписываются:

Поэкспериментируйте, размещая большее число предметов, чтобы построить основное тело существа.
Вы заметили, что этот образ значительно отличается от конечного результата, который вы видели ранее — Я немного изменил свое существо, а дойдя до этого этапа, решил полностью переделать первоначальную голову и крыло.

Если вам не нравится, как что-то выглядит, не бойтесь стирать непонравившиеся части, а затем пытайтесь снова, наверняка во второй раз будет лучше.
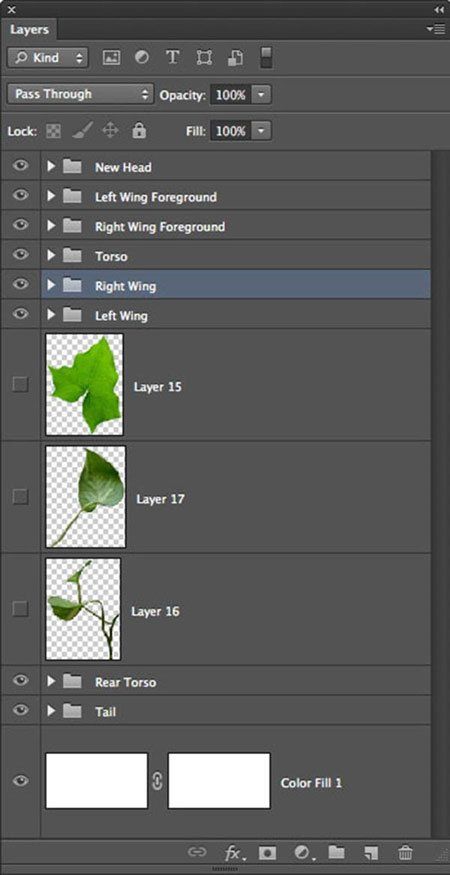
Для столь сложного проекта как этот, очень важно оставаться организованным с таким количеством слоев. Хотя я не думаю, что стоит называть каждый слой, так как многие из них имеют ?? похожее содержание, слои должны быть организованы в группы, которым соответственно дается название. Я объединил слои в группы для определенных частей тела дракона. На данном этапе, это то, как выглядит моя палитра слоев:

В конце проект легко может иметь больше тысячи слоев.
Шаг 1
После того, как каркас крыла выполнен, можно подумать о добавлении «мембранной» части крыла. Для этого использовалась текстура листа, которую вы найдете в файле-контейнере разрежьте лист пополам и вставьте в проект на слой ниже основного каркаса, который мы уже сделали:

Расположите основу листа там, где он присоединится к крылу, используйте инструмент преобразования (Free Transformation) и инструмент Puppet Warp (Марионеточная деформация), таким образом, у вас будет что-то вроде этого:

Обратите внимание, как начало вен расположено на каркасе крыла.
Шаг 2
Теперь добавьте ряд булавок к верхнему краю, по мере добавления каждой булавки передвигайте край листа в линию c каркасом.

При добавлении каждой булавки, передвигайте ее в линию в соответствии с каркасом.
Шаг 3
Теперь вы можете добавить больше булавок к нижней части листа, чтобы приподнять ее и придать листу некоторую глубину — мы хотим, чтобы лист выглядел, как будто воздух заполняет пространство под ним.

Добавьте 3-4 булавки для нижнего края.
Шаг 4
Наконец, добавьте маску слоя, чтобы скрыть нежелательные участки. Выглядит довольно хорошо. Это было довольно легко, но будет более сложным при создании текстуры для других
участков крыла.

Шаг 1
Вставьте в нескольких местах листья, убедитесь, что существует много перекрытий. Возьмите другую половину листа и переверните оригинал, чтобы уменьшить шанс любого повторения. Вы должны получить что-то вроде этого:

Шаг 2
Используя предыдущий метод, подгоните листья под каркас:

Шаг 3
Добавьте слой-маску к каждому из листьев, чтобы избавиться от всего лишнего, что, возможно, вышло за пределы каркаса. Возьмите кисть черного цвета с настройками Opacity (Непрозрачность) 100%, Hardness (Жесткость) 0%, начните стирать части листьев, чтобы соединить их вместе. Пусть вены и прожилки сталкиваются друг с другом, но не пересекаются.

Шаг 4
В конечном счете, у вас должно быть что-то похожее на это:

Когда вы будете довольны, объедините слои вместе.
Детали помогут сделать ваш образ, гораздо полнее, а также будут полезны для сокрытия грубых участков в изображении. Добавление виноградной лозы из файла-контейнера поможет в этом. Как и прежде, инструмент Puppet Warp(Марионеточная деформация) невероятно эффективен и здесь.

Виноградные лозы прекрасно подходят для придания глубины и сокрытия грубых участков в тех местах, где другие слои пересекаются.
Используйте некоторые из этих спор грибов в файле-контейнере для шипов на хвосте. Просто вырежьте их и расположите отдельными пластинами. Обратите внимание, что некоторые находятся на переденем плане, а другие позади, «за» хвостом.

Такие детали, как эти помогают сделать существо более ясным для вашего зрителя. Еще один очень простой трюк, который я применил, заключался в вырезании частей из изображения дерева, покрытого мхом, и вставил их за туловище, чтобы добавить больше деталей и глубины. Как ни странно, не все должно быть слишком сложным!

Вы можете использовать детальные фотографии …

Примерно в этот момент вы, вероятно, обнаружите свой компьютер, начинающим тормозить, так как размер проекта начинает становиться довольно большим (по крайней мере, я так думаю). Лучший способ решения — это слить слои вместе, однако прежде чем это сделать, вы должны осветлить и изменить цвет отдельных слоев. Причина этого в том, что многие слои освещены по-разному, так как они из разных фотографий.
В этот момент вы должны подумать, какой свет хотите, чтобы падал на ваше существо. Я хочу, чтобы мой дракон был в мягком, холодном синеватом свете — поскольку я буду располагать его на лесной поляне или где-то в подобном месте.
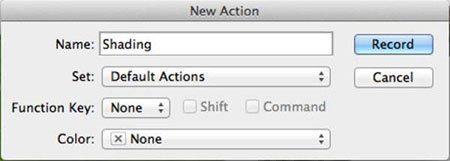
Чтобы помочь ускорить этот процесс, мы собираемся создать последовательность действий. Выберите слой одного из элементов и откройте palette action (палитру действий) и нажмите Record (Записать). Каждый слой будет выполнять различные функции.

Настройте новый сценарий действий. Выполните следующие действия. Очень важно, чтобы вы использовали меню Layers(Слои) вместо кнопок в нижней части палитры слоев
Ниже использованные мною настройки:
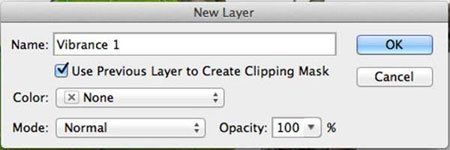
1. Сначала перейдите в меню Layer -> New Adjustment Layer -> Vibrance (Слой -> Новый корректирующий слой ->Вибрация). Убедитесь, что стоит галочка на Use previous Layer to Create Clipping Mask (Использовать предыдущий слой для создания обтравочной маски). Режим установлен Normal(Нормальный)

2. Layer Menu -> New Adjustment Layer- > Curves (Слой -> Новый корректирующий слой -> Кривые).
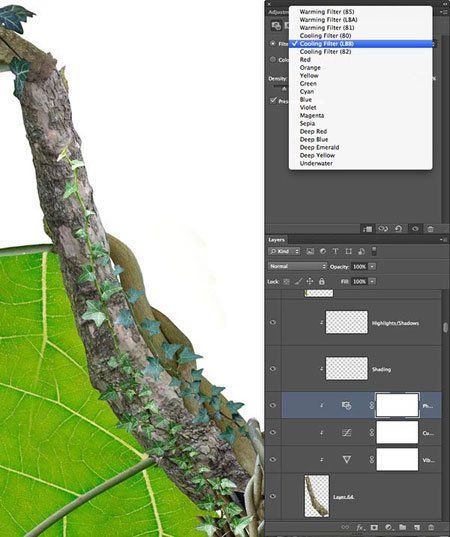
3. Layer Menu -> New Adjustment Layer -> Photo Filter (Слой -> Новый корректирующий слой -> Фотофильтр)
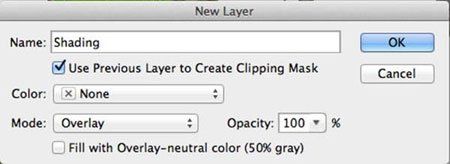
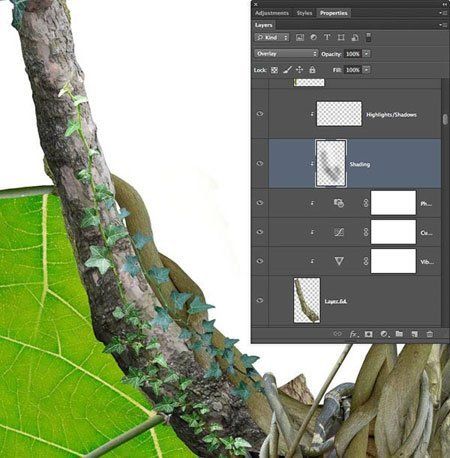
4. Layer Menu -> New Layer (Слой -> Новый слой). Установите режим наложения на Overlay (Перекрытие). Я назвал этот слой «Shading». Этот слой предназначен для рисования мягкого света.

5. Наконец, Layer Menu -> New Layer (Слой> Новый слой). Сохраните режим наложения как Normal (Нормальный), на этот раз я назвал «Highlights/Shadows». Как следует из названия, этот слой предназначен для прорисовки наиболее ярких участков и глубоких теней.

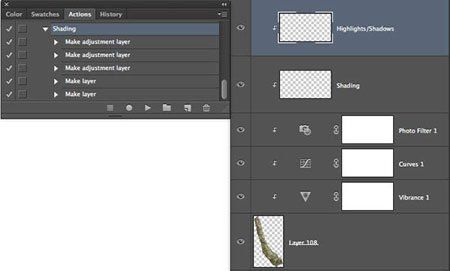
Когда закончите палитры Action (Операции) и Layers (Слои) должны выглядеть следующим образом:

Проверьте их, как они работают, каждый слой должен иметь обтравочную маску, и вы не должны получить ни одного сообщения об ошибках.
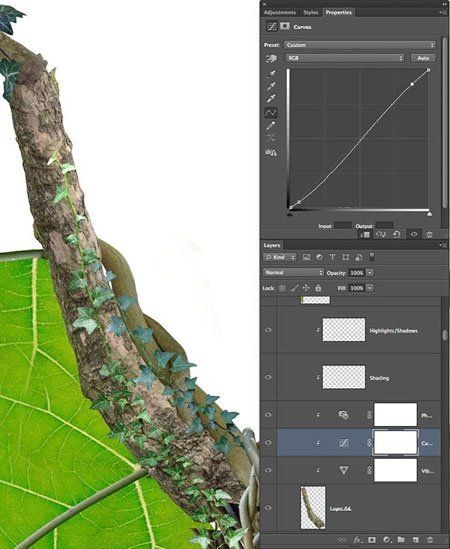
Каждый из этих слоев служит определенной цели, каждый раз, при обработке слоя я буду запускать эту последовательность действий. Давайте пройдемся по слоям и посмотрим, что каждый из них делает.
Слой Vibrance(Вибрация) приглушает, а иногда усиливает, существующие цвета на слое. В данном случае, так как мы собираемся сделать мягкую приглушенную цветовую гамму, почти каждый слой будет иметь значение Vibrance(Вибрация) уменьшенное по крайней мере на 25%.Чем больше объекты исчезают или растворяются в тени, тем менее яркими становятся цвета.

Слой Curves (Кривые) используется для осветления или затемнения вcего слоя по мере необходимости, иногда добавляет или убирает контраст. На большинстве слоев, возможно, вы захотите усилить тени, смотрите не переусердствуйте.

Слой Photo Filter (Фотофильтр) предназначен для «охлаждения» слоя и добавления синего цвета. Почти на каждом слое я добавил 10-25% Cooling Filter (LBB) (Холодный фильтр (LBB)).

На слое «Shading» произойдет большая часть рисования мягкого света и теней, используйте для этого большую мягкую кисть с Opacity(Непрозрачность) около 20% чередуя черный и белый цвет. Обязательно найдите время на этот слой.
Наконец, слой Highlights/Shadows будет использоваться там, где прямой свет падает на объект или там, где нужны глубокие тени. Например, там, где два элемента пересекаются в самом низу этой ветки или на самом верхнем краю. Для этого, опять же используйте небольшую мягкую кисть черного и белого цвета с низкой прозрачностью.
Эта часть проекта займет некоторое время, но не торопитесь, и сделайте все правильно. Проработайте ваш контур вокруг изображения, затените различные части вашего существа.

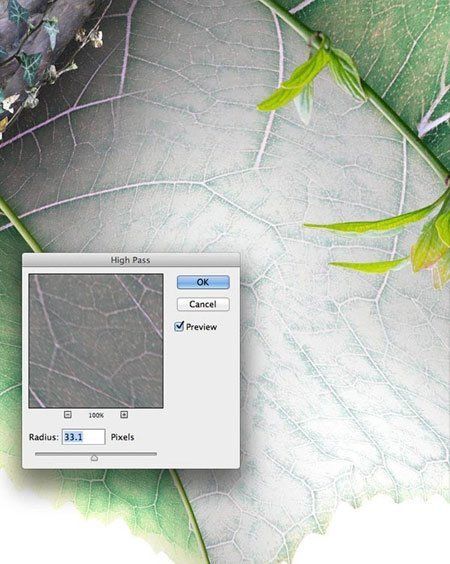
Еще одну хитрость можно использовать в затенении крыльев, чтобы выделить прожилки в листовой текстуре, дублируйте слой, примените фильтр High Pass (Цветовой контраст) и измените режим наложения на Overlay (Перекрытие).

Копируйте и повторно прикрепляйте обтравочные маски.

Filter -> High pass (Фильтр-> Цветовой контраст) на 30 px. Чтобы закончить, добавьте слой-маску и замаскируйте области между венами мягкой кистью, чтобы придать мембране крыла некоторую глубину.
Не торопитесь, работайте с деталями, на крыле я обернул каркас большим количеством виноградных лоз. Используйте гораздо меньшую кисть, так как здесь имеется много маленьких прожилок. Вы можете увидеть здесь, как виноградные лозы были использованы, чтобы скрыть различные стыки и соединить ветви вместе. Такие детали, как эти действительно помогают создать образ и сделать его гармоничнее.

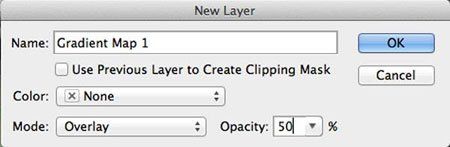
После того, как вы закончите работать со светом и тенью, добавьте самым верхним слоем корректирующий слой, для этого перейдите в меню Layer -> New Adjustment Layer -> Gradient map (Слой -> Новый корректирующий слой -> Градиентная карта). Установите режим наложения на Overlay (Перекрытие) и Opacity (Непрозрачность) до 50%. Нажмите Ok.

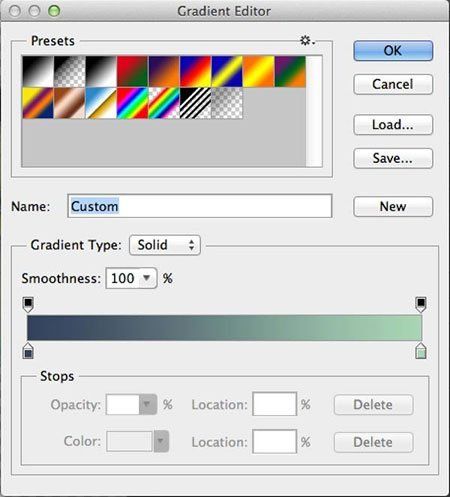
Это поможет связать цвета и тени вместе. После того, как слой сделан (опять же, убедившись, что он находится на самом верху списка слоев), выделите его и дважды щелкните на градиент, который появится в панели «Свойства». Вы должны получить следующее окно:

Установите цвета на каждом конце # 33415c и # a9d5b4 соответственно. Этот слой помогает связать изображение вместе и придать всему изображению некоторую последовательность.
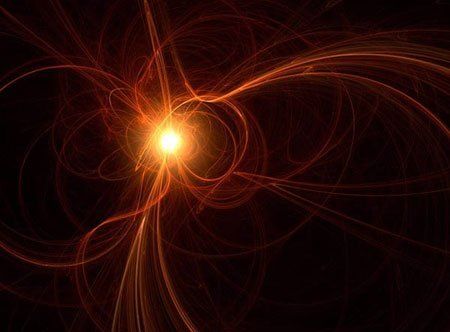
Последняя вещь, которую нужно добавить дракону — это «сердце». Откройте файл «Energy_orb.jpg» из архива исходников:

Скопируйте и вставьте его в свой проект, установите режим наложения Screen (Экран). Нажмите Cmd / CTRL + T и уменьшите размер шара, расположите его в центре туловища дракона:

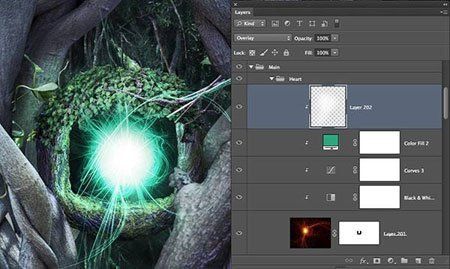
Далее, нам нужно добавить несколько корректирующих слоев. Черно-белый слой (настройки по умолчанию), слой Curves(Кривые), повышающий немного контраста и слой залитый цветом # 29a77f, режим наложения Overlay (Перекрытие). Если вы еще не сделали этого при создании слоев, то удерживая клавишу Alt, нажмите на линию между каждым слоем, чтобы применить их к слою Energy. Вы должны получить что-то вроде этого:

Просто, но эффективно. Наконец, добавьте маску слоя и большой мягкой кистью затемните края. Я также добавил дополнительный слой с режимом наложения Overlay (Перекрытие) и белой заливкой, чтобы увеличить интенсивность шара в центре.
Часть 1 – Возвышенность
Отлично, теперь мы уже действительно где-то! Пора начать создать сцену, которая окружает дракона. Вот как существо должно выглядеть примерно в этот момент:

Довольно хорошо, но пока это просто подвешенный в пустоте дракон.
Сохраните версию файла, для этого перейдите в меню File- > Save As (Файл -> Сохранить как), в другую копию проекта. Назовем его «Dragon Scene» или нечто подобным. В новой версии объедините все слои из которых состоит дракон.
В первой части мы должны построить возвышенность для дракона, чтобы бы он взгромоздился на нее. С помощью методов, используемых для создания дракона, будет достаточно собрать небольшой холм — в этом нет ничего особенного, начните с покрытых мхом камней из файла-контейнера, а дальше накладывайте на них сверху другие элементы. Добавьте виноградные лозы, переплетенные ветви и листья, чтобы сделать его более правдоподобным. Наконец, затените холм, применяя те же самые методы, которые мы использовали для дракона. Обратите внимание, как виноградные лозы или «корни» дракона уходят «вглубь» конструкции.

Начните с камней и крупных ветвей для основы.

Создавайте больше деталей.

Скройте любые пробелы или грубые участки виноградными лозами и листьям. Довольно просто. Мы только что сделали глыбу вместо определенной формы, как дракон, так что если сравнивать, это была просто прогулка по парку.

Затем затените ее также, как и дракона.
Теперь перейдите прямо к нижней части списка слоев. Создайте слой с градиентной заливкой с параметрами Style (Стиль)Radial (радиальный), используя те же цвета, которые мы использовали ранее для нашей карты градиента (# 33415c и #a9d5b4), зеленый должен быть в центре. Установите масштаб примерно 500%, хотя он будет различным в зависимости от размера вашего документа.

Дублируйте этот слой с градиентной заливкой и измените режим наложения на Overlay (Перекрытие). Измените цвета на # 2b867a и # feffef. Вы должны получить что-то вроде этого:

Возьмите файл «Colour_Grunge.jpg» из архива с исходниками.

Масштабируйте изображение так, чтобы оно заполнило экран, затем обесцветьте цвета либо с помощью корректирующего слоя «черно-белый» или просто кликните CMD / CTRL + «U» (я предпочитаю использовать корректирующие слои, чтобы потом я мог вернуться и легко его изменить). Понизьте Opacity (Непрозрачность) до 20% и измените режим наложения Multiply(Умножение):

Теперь возьмите файл «Green_Forest_Large» из архива с исходниками и вставьте его в проект над гранж слоем, которые мы только что добавили, замаскируйте нижнюю часть изображения в виде земли.

Лес хорошо передан, но слишком много деталей отвлекает от дракона. Нажмите Ctrl / CTRL + T, щелкните правой кнопкой мыши и выберите Distort (Перспектива). Перетащите угловые маркеры так, чтобы изображение заполнило экран и все деревья встали вертикально:

Фон не должно быть слишком четким и идеальным, как вы видите …
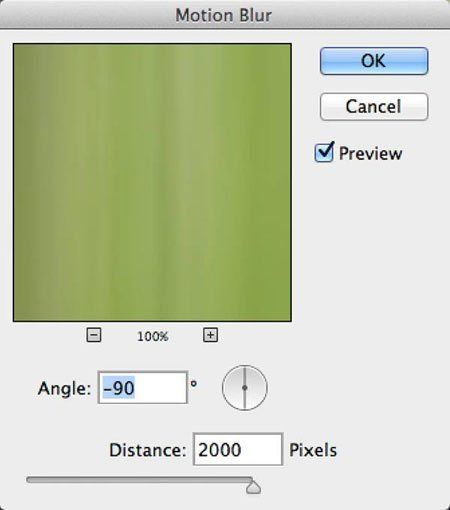
Теперь идите в Filter> Blur> Motion Blur (Фильтр ->Размытие->Размытие в движении) и используйте следующие настройки:

Добавьте маску слоя и большой (не менее 500px в диаметре) черной кистью c 0% Hardness (Жесткость) маскируйте все, кроме нижней части нашего размытого леса. Теперь добавьте корректирующий слой Photo Filter (Фотофильтр), установите Cooling Filter (LBB) (Холодный фильтр (LBB)) на 45% и примените его к нашему лесу.
Затем добавьте корректирующий слой Vibrance (Вибрация), на этот раз уменьшите вибрацию до– 50.
Наконец, дублируйте слой с лесом и примените копию к оригиналу в качестве обтравочной маски, измените режим наложения дубликата на Overlay (Перекрытие). Вы должны увидеть результат ниже, обратите внимание на маску слоя леса.
Это все, что касается фона, теперь переходим к переднему плану.

Первое, что мы собираемся сделать, это расположить перед драконом деревья, которые будут обрамлять изображение. В файле «forest_dragon_pieces.psd» найдите фото:

Вставьте его в наш проект и дублируйте его – расположите по одной копии на каждую сторону изображения, затем запустите сценарий действий, который мы создали ранее, чтобы затенить дракона. Примените к деревьям фильтр Render->Light Effects(Рендеринг ->Эффекты освещения), как будто источник света находится в центре изображения, так что внешние края будут темными. Вы должны получить что-то вроде этого:

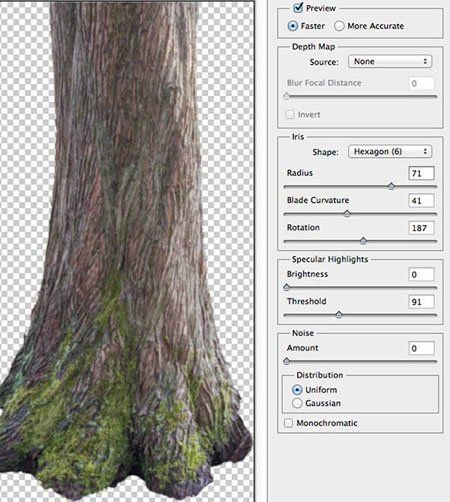
Теперь, чтобы подчеркнуть тот факт, что эти деревья расположены ближе к нам, чем дракон; мы собираемся, размыть их вне фокуса – точно так же, как расфокусированный объект выглядит на обычной фотографии. Перейти Filter> Blur> Lens Blur(Фильтр ->Размытие-> размытие) с такими настройками:

Используйте точно такую же технику, добавьте еще нескольких деталей таких, как виноградные лозы по краям и в углах, так что вы получите что-то вроде этого:

Возьмите некоторые вырезанные листья из файла-контейнера и еще раз, используя уже знакомые методы, добавьте падающие листья на сцену для детализации и придания соответствующей атмосферы.
Однако на этот раз мы хотим, чтобы листья смотрелись, будто они находятся ближе к нашей точке фокуса (к дракону), поэтому, когда будете применять фильтр Lens Blur (Линзовое размытие) уменьшите радиус размытия примерно до половины того, что вы использовали в последний раз (приблизительно 35px).

Как видно из проекта

Они не должны быть столь же размытыми, как деревья, поскольку они ближе к «точке фокуса». Убедитесь, что вы варьировали размер листьев и для самых маленьких листьев, которые находятся ближе к дракону, не размыли их вообще.

Сохраните некоторые маленькие листья четкими, чтобы заставить их выглядеть, будто они находятся на одном уровне с драконом.
Напоследок мы собираемся добавить к сцене дополнительный падающий свет. Найдите файл «Falling_light.jpg» и скопируйте его в проект ниже слоев с деревьями, но выше слоя с драконом.
Установите режим наложения Screen (Экран) и примените корректирующий слой Hue/Saturation (Цветовой тон /Насыщенность) к слою. Установите Hue (Цветовой тон) до -38 и Saturation (Насыщенность) до -59:

Замаскируйте нижнюю часть света так, чтобы он не слишком сильно падал на дракона, а затем перейдите Filter-> Blur-> Motion Blur(Фильтр ->Размытие->Размытие в движении). Установите Angle(угол) до 90 градусов и Distance(Смещение) около 300px.

Последнее, что мы хотим добавить к изображению — это придать дракону еще немного жизни, в частности, добавить что-то для глаз. С использованием того же метода, который мы использовали для сердца, вставьте файл «Energy_orb.jpg» в проект еще раз — на этот раз дважды, по одному для каждого глаза. Измените размер и центрируйте каждый шар над глазом, установите режим наложения Screen (Экран) и Colourize (Тонирование) шар снова, как мы делали раньше.
После того как вы сделали это, создайте пустой слой над обоими глазами, режим наложения на этот раз Normal(Нормальный). Возьмите кисть, 200px с Hardness (Жесткость) 0%, Opacity (Непрозрачность)100%, установите цвет переднего плана белый — теперь нарисуйте одну белую точку над каждым глазом. Получится что-то вроде этого:

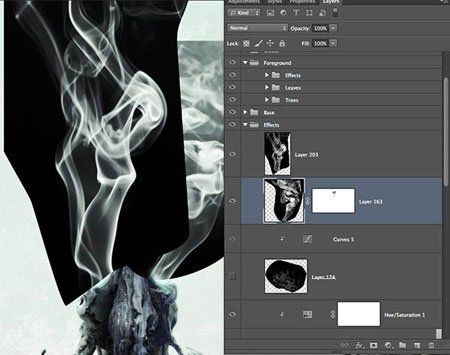
Не в последнюю очередь мы добавим дым, исходящий из глаз дракона. Откройте файл «smoke.jpg».
С помощью Lasso Tool ![]() (Лассо) или Pen Tool
(Лассо) или Pen Tool ![]() (Перо), сделайте выделение вокруг одного из дымовых шлейфов, скопируйте и вставьте его в основной файл. Здесь вы увидите, как я вырезал часть шлейфа — разрезая его в точке, где изменяется направление — см. следующее окно и вы поймете, почему.
(Перо), сделайте выделение вокруг одного из дымовых шлейфов, скопируйте и вставьте его в основной файл. Здесь вы увидите, как я вырезал часть шлейфа — разрезая его в точке, где изменяется направление — см. следующее окно и вы поймете, почему.

Расположите и поверните дым над глазами. Нажмите CMD / CTRL + Shift + U, чтобы обесцветить цвета в дымовых шлейфах.

Измените режим наложения на Screen (Экран) и добавьте слой-маску к обоим слоям. Большой мягкой кистью, замаскируйте верхнюю часть шлейфа, чтобы это выглядело так, как будто она исчезает или рассеивается. Гораздо меньшей кистью, замаскируйте нижнюю часть, чтобы скрыть любые заметные края и смешать дым в глазах.

И вот оно! Мы закончили. Надеюсь, вы узнали для себя здесь новые методы и приемы и сделали то, чем можете гордиться. Весь этот урок был бы невозможен без инструмента Puppet Warp (Марионеточная деформация) – удивительный и мощный инструмент со многими, многими возможностями.

Автор: Joshua Dykgraaf
Переводчик: Лебедева Виктория
Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru