
Вашему вниманию отличная компания bitprofi.ru которая предоставляет широкий спектр услуг по разработке программного обеспечения. На сайте компании вы сможете ознакомиться со всеми видами ее услуг.
Скачать архив с материалами к уроку

Создаем документ размером 1750х855 пикселей. Переходим File – Place Embedded (Файл – Поместить встроенные) и выбираем текстуру ткани. При необходимости регулируем размер и жмем клавишу Enter/Return, чтобы применить изменения.

В нижней части панели слоев жмем кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Hue/Sturation (Цветовой тон/Насыщенность).

Активируем Colorize (Тонирование), устанавливаем Hue (Цветовой тон) на 273, Saturation (Насыщенность) на 4 и Lightness (Яркость) на -52.

Снова жмем кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Levels (Уровни).

Устанавливаем Gamma (Гамма) на 0.80.

Используя шрифт Titan One Regular (размер 500 pt, любого светлого цвета), пишем текст заглавными буквами, каждая буква на отдельном слое.

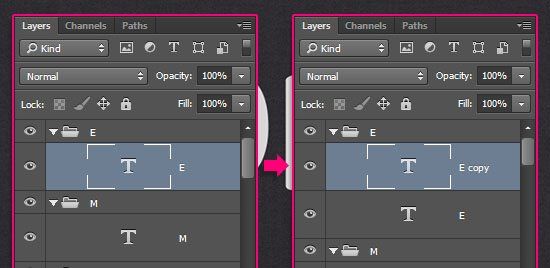
Каждую букву помещаем в отдельную группу с этой же буквой в названии группы. Чтобы сгруппировать слои, жмем сочетание клавишCtrl+G или переходим в меню Layer – Group Layers (Слой – Сгруппировать слои). Далее дублируем каждый текстовый слой в группе.

Дважды кликаем по оригинальному слою первой буквы, чтобы применить стиль слоя Drop Shadow (Тень):
Color (Цвет): #3c3c3c
Opacity (Непрозрачность): 35%
Distance (Расстояние): 55
Size (Размер): 27

Кликаем правой кнопкой мыши по слою с тенью и выбираем Copy Layer Style (Скопировать стиль слоя), затем зажимаем клавишу Ctrl/Cmdи кликаем по остальным оригиналам букв, чтобы их выделить. Далее жмем правой кнопкой по любому из выделенных текстовых слоев и выбираем Paste Layer Style (Вставить стиль слоя).
Таким способом вы будете применять стили слоя к остальным буквам, а пока что мы сосредоточимся только на одной.

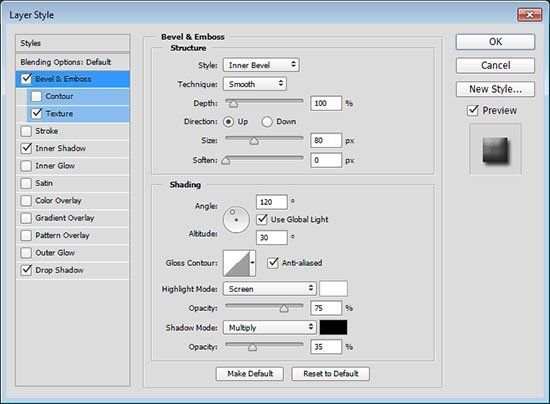
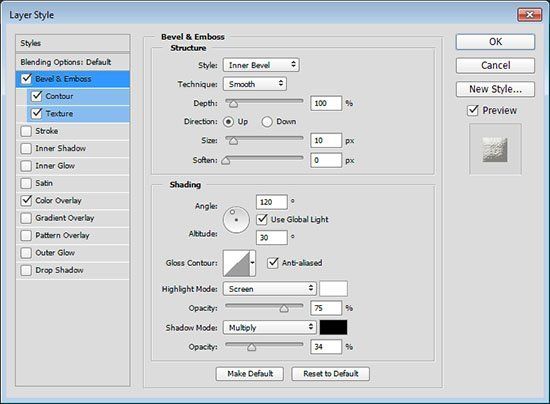
Дважды кликаем по копии первой буквы, чтобы применить стили слоя:
Bevel and Emboss (Фаска и тиснение)
Size (Размер): 80
Активируем Anti-aliased (Сглаживание)
Shadow Mode (Режим тени) – Opacity (Непрозрачность): 35%

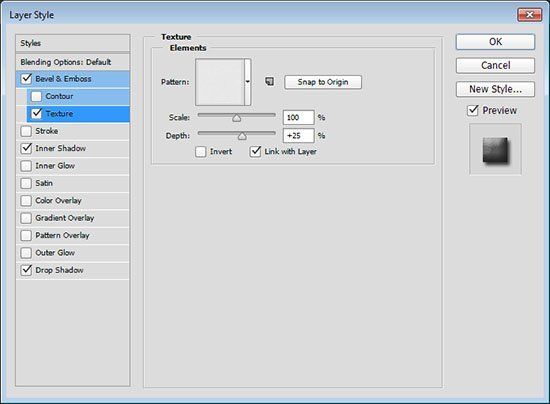
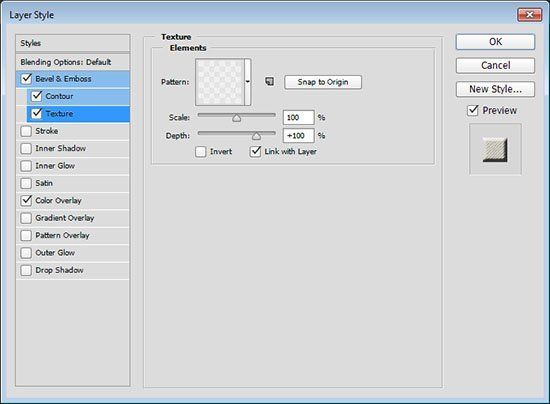
Texture (Текстура)
Pattern (Узор): Cork (пробковая текстура)
Depth (Глубина): 25%

Inner Shadow (Внутренняя тень)
Distance (Расстояние): 0
Size (Размер): 15

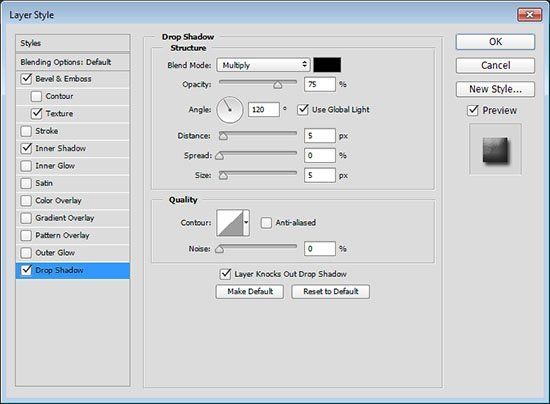
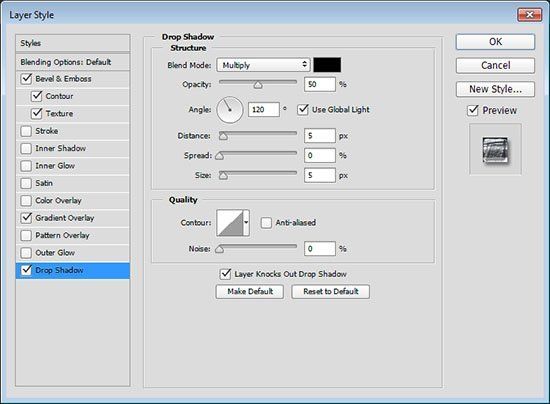
Drop Shadow (Тень)
Используем значения по умолчанию.

Получаем вот такой эффект 3D.

Копируем стили слоя на остальные буквы.

Кликаем правой кнопкой мыши по оригинальному слою первой буквы и выбираем Create Work Path (Создать рабочий контур).

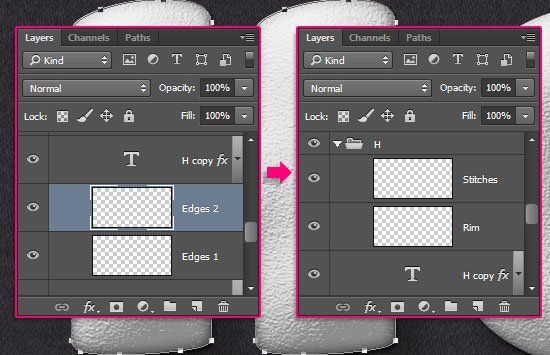
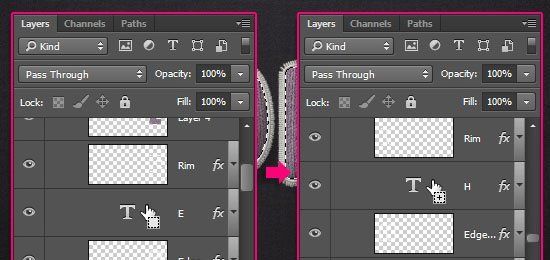
Создаем два новых слоя над оригиналом текстового, первый называем Edges 1, а второй – Edges 2.
Создаем еще два новых слоя над копией текстового, первый называем Rim, а второй – Stitches. Такие же слои создаем для остальных букв.

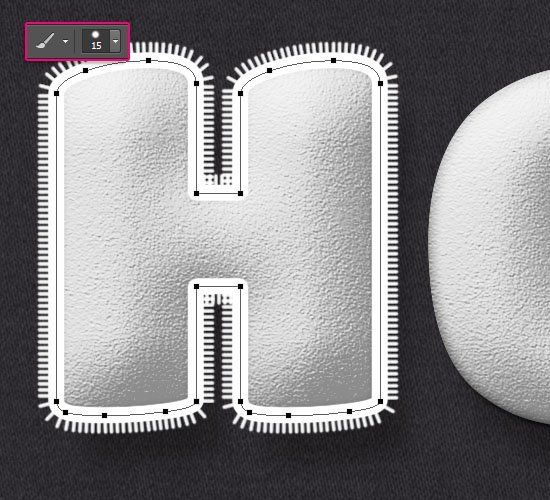
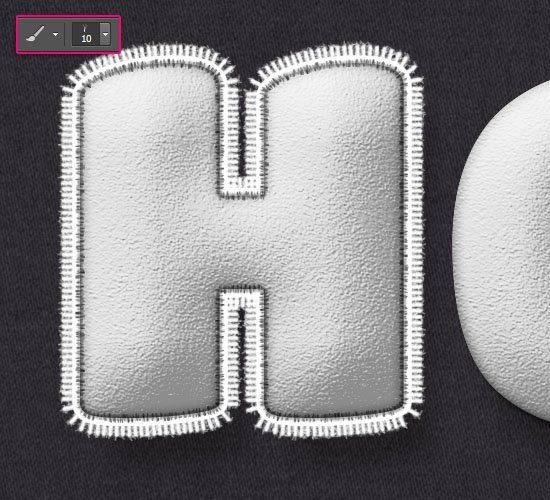
Берем Brush Tool ![]() (B) (Кисть) и выбираем кисточку Stroke 1. Кликаем по слою Edges 1, затем один раз жмем клавишу Enter/Return, чтобы сделать обводку стежками. Обратите внимание, чтобы данный способ сработал, у текстового слоя обязательно должен быть рабочий контур!
(B) (Кисть) и выбираем кисточку Stroke 1. Кликаем по слою Edges 1, затем один раз жмем клавишу Enter/Return, чтобы сделать обводку стежками. Обратите внимание, чтобы данный способ сработал, у текстового слоя обязательно должен быть рабочий контур!
Еще один способ выполнить обводку. Активируем инструмент Direct Selection Tool ![]() (A) (Прямое выделение), кликаем правой кнопкой по рабочему контуру и выбираем Stroke Path (Выполнить обводку). В появившемся диалоговом окне из выпадающего списка выбираем Brush
(A) (Прямое выделение), кликаем правой кнопкой по рабочему контуру и выбираем Stroke Path (Выполнить обводку). В появившемся диалоговом окне из выпадающего списка выбираем Brush ![]() (Кисть), деактивируем опцию Simulate Pressure (Имитировать нажим) и жмем ОК.
(Кисть), деактивируем опцию Simulate Pressure (Имитировать нажим) и жмем ОК.

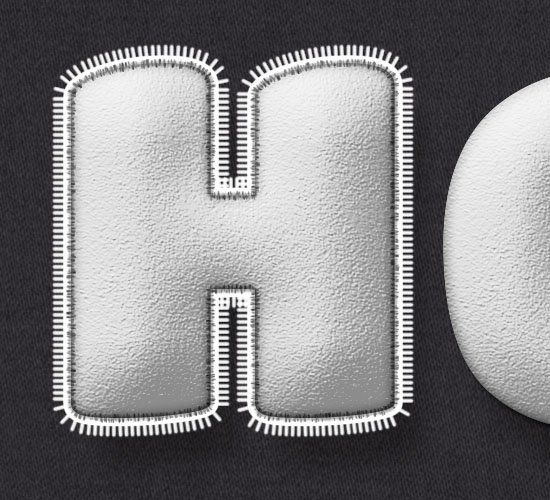
Выделяем слой Rim, выбираем кисточку Rim и снова делаем обводку.

Выделяем слой Stitches, выбираем кисточку Stitches и выполняем обводку еще раз.
Активируем инструмент Direct Selection Tool (A) ![]() (Прямое выделение) и жмем Enter/Return, чтобы избавиться от рабочего контура.
(Прямое выделение) и жмем Enter/Return, чтобы избавиться от рабочего контура.

Зажимаем клавишу Ctrl/Cmd и кликаем левой кнопкой по миниатюре текстового слоя на панели слоев, чтобы загрузить его выделение.

Выделяем слой Rim и жмем кнопку Delete, чтобы удалить внутреннюю часть обводки. Затем переходим Select – Deselect (Выделение – Снять выделение) (Ctrl/Cmd+D), чтобы снять выделение.

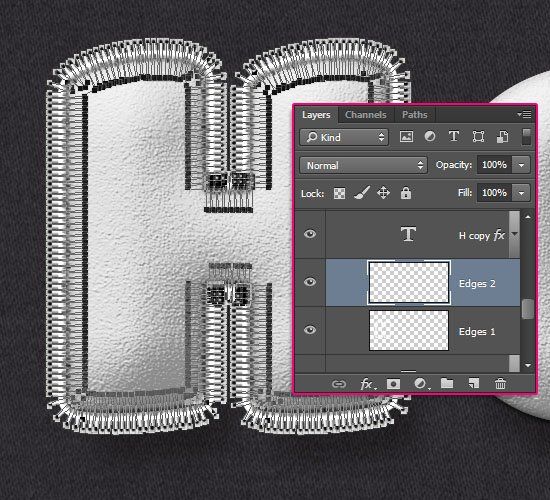
Зажимаем клавишу Ctrl/Cmd и кликаем левой кнопкой по миниатюре слоя Edges 1 на панели слоев, чтобы загрузить его выделение.

Открываем панель Paths (Контуры), зажимаем клавишу Alt/Option и жмем кнопку Make work path from selection (Рабочий контур из выделения) в нижней части панели. В диалоговом окне выставляем Tolerance (Допуск) на 2 и жмем ОК.

Благодаря этому, выделение преобразуется в рабочий контур. Выделяем слой Edges 2.

Делаем обводку контура с помощью кисти Stroke 2, затем удаляем рабочий контур, нажав клавишу Enter/Return.
Повторяем процесс для остальных букв.

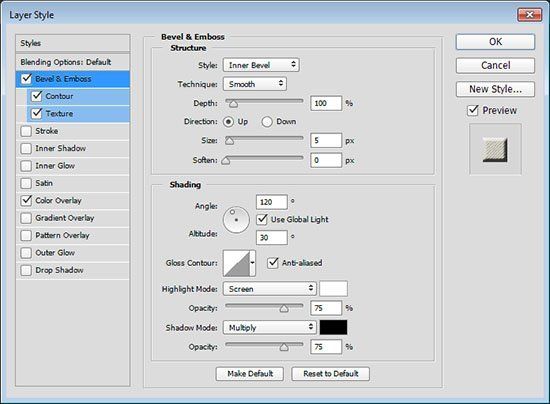
Дважды кликаем по слою Edges 1, чтобы применить стили слоя:
Bevel and Emboss (Фаска и тиснение)
Активируем только Anti-aliased (Сглаживание).

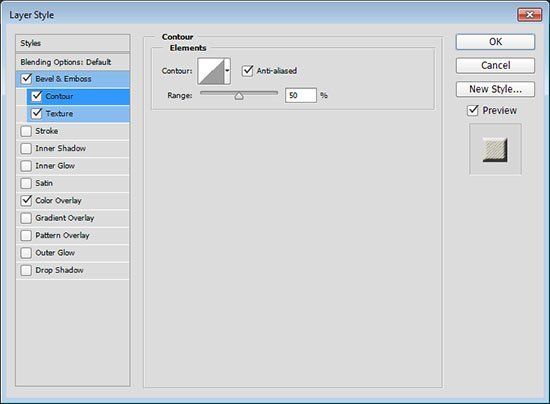
Contour (Контур)
Активируем Anti-aliased (Сглаживание).

Texture (Текстура)
Pattern (Узор): Diagonal Noise (линейный узор)

Color Overlay (Наложение цвета)
Color (Цвет): #cfccc0

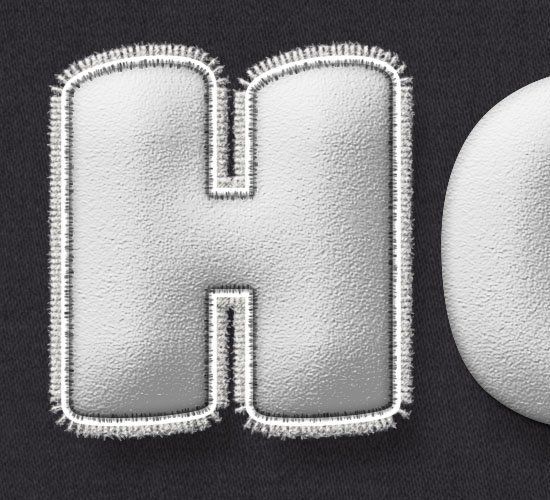
Благодаря этому, мы добавили эффекты на внешнем контуре буквы.

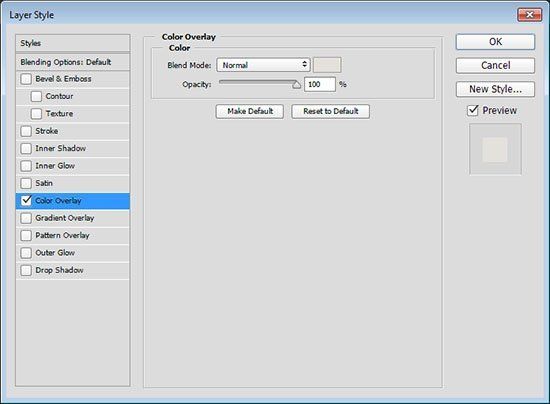
Дважды кликаем по слою Edges 2, чтобы применить стиль соя Color Overlay (Наложение цвета) (цвет #e4e1dc).

Этим мы добавили цвет маленьким волоскам на крайних стежках.

Дважды кликаем по слою Rim, чтобы применить стили слоя:
Bevel and Emboss (Фаска и тиснение)
Size (Размер): 10
Активируем Anti-aliased (Сглаживание)
Shadow Mode (Режим тени) – Opacity (Непрозрачность): 34%

Contour (Контур)
Активируем Anti-aliased (Сглаживание).

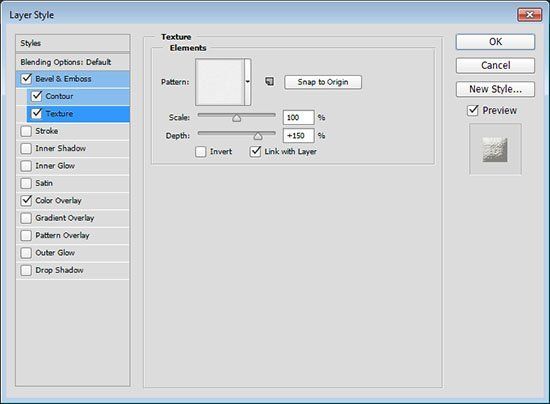
Texture (Текстура)
Pattern (Узор): Rough Cloth (грубая ткань)
Depth (Глубина): 150%

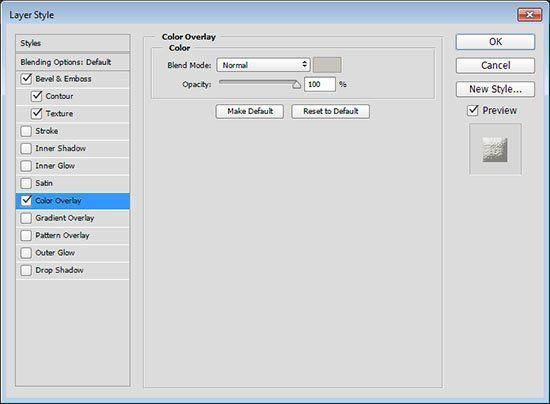
Color Overlay (Наложение цвета)
Color (Цвет): #c6c4bd

Получаем вот такой контур.

Копируем стили слоя Edges 2 и вставляем их на слой Stitches.

Применяем стили слоя для остальных букв.

Переходим File – Place Embedded (Файл – Поместить встроенные) и выбираем текстуру пряжи. Помещаем ее выше всех слоев. Регулируем размер, опираясь на то, насколько большими вы хотите видеть петли, затем жмем Enter/Return, чтобы применить изменения. Переименовываем слой с текстурой на Wool Texture и меняем его режим смешивания на Multiply (Умножение).

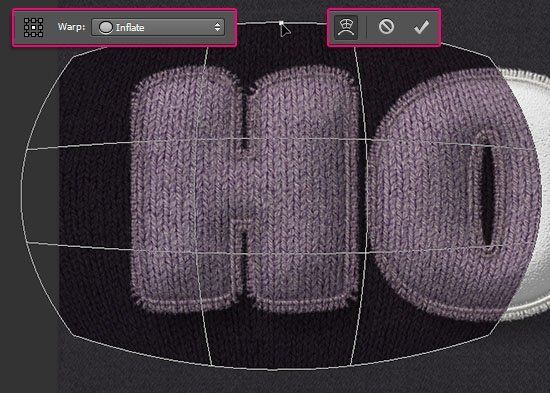
Размещаем текстуру над первой буквой. Переходим Edit – Transform – Warp (Редактирование – Трансформация – Деформация). На панели параметров из выпадающего меню Warp (Деформация) выбираем Inflate (Надутый). Вы можете регулировать силу эффекта, управляя узелком на сетке трансформации. Благодаря этому, текстура будет выглядеть более выпуклой и объемной. Закончив, жмем Enter/Return.

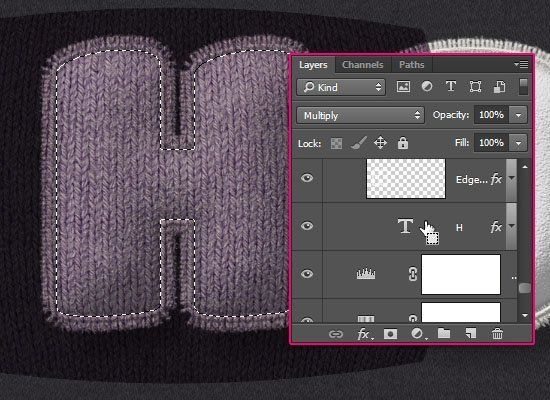
Зажимаем Ctr/Cmd и жмем по миниатюре оригинального слоя с первой буквой, чтобы загрузить его выделение.

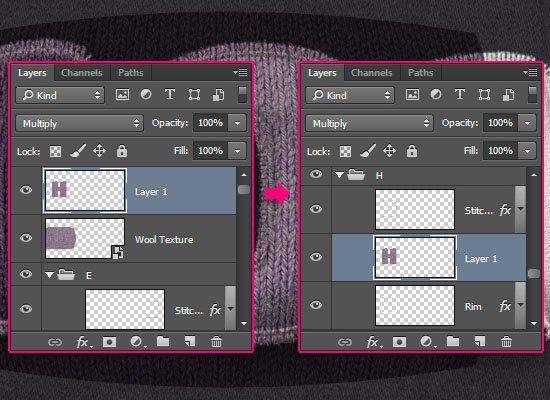
Активируем слой с текстурой пряжи и жмем Ctrl/Cmd+J, чтобы продублировать выделенный фрагмент на новый слой. Размещаем этот слой над слоем Rim.
Далее используем инструмент Move Tool ![]() (V) (Перемещение), чтобы переместить текстуру пряжи на следующую букву, и проделываем описанные выше действия снова.
(V) (Перемещение), чтобы переместить текстуру пряжи на следующую букву, и проделываем описанные выше действия снова.

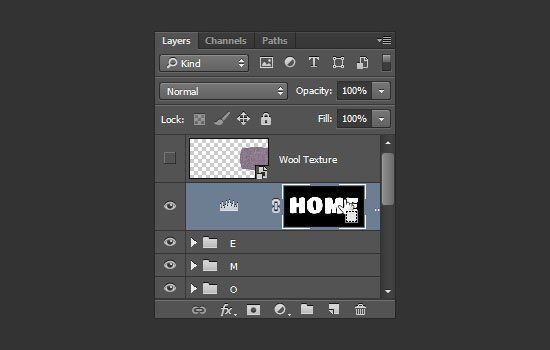
Закончив добавлять к каждой букве текстуру, скрываем слой с текстурой пряжи, кликнув по иконке глаза на панели слоев.

Выделяем все копии текстовых слоев и меняем их цвет на #f4f4f1.

Далее выделяем группу с буквой и переходим Edit – Free Transform (Редактирование – Свободная трансформация) (Ctrl/Cmd+T). Меняем размер, поворачиваем, перемещаем буквы, чтобы немного разнообразить картинку. Не забывайте нажимать Enter/Return после каждой трансформации, чтобы применить изменения.

Зажимаем Ctrl/Cmd и кликаем по миниатюре первого текстового слоя, чтобы загрузить его выделение. Далее зажимаем клавишиCtrl/Cmd+Shift и кликаем по остальным текстовым слоям, чтобы добавить их выделение к уже имеющемуся.

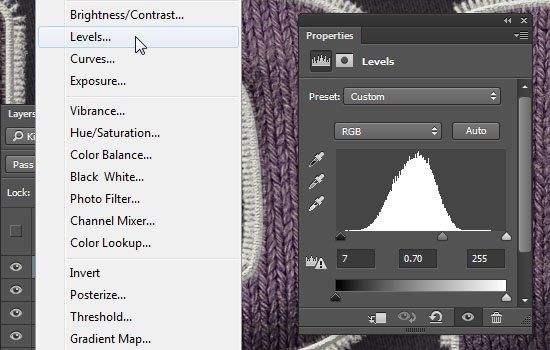
Жмем кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) в нижней части панели слоев и выбираем Levels (Уровни). Действие корректирующего слоя будет действовать только внутри выделения. Устанавливаем Highlights(Яркость) на 7 и Gamma (Гамма) на 0.70.

Зажимаем Ctrl/Cmd и кликаем по маске корректирующего слоя, чтобы загрузить выделение.

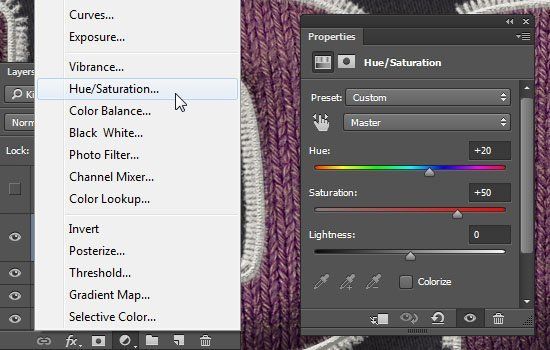
Жмем кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) в нижней части панели слоев и выбираем Hue/Saturation (Цветовой тон/Насыщенность). Устанавливаем Hue (Цветовой тон) на 20 и Saturation (Насыщенность) на 50. Можете поэкспериментировать с другими значениями.

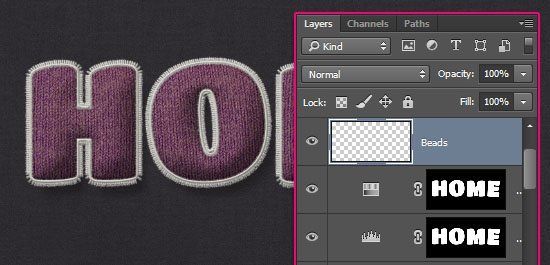
Создаем новый слой над предыдущими слоями и называем его Beads. Дважды кликаем по этому слою и применяем стили слоя:

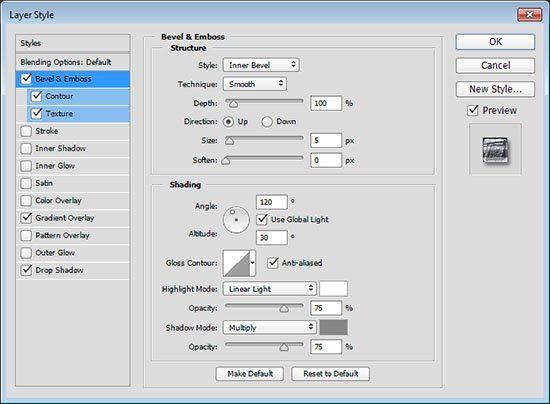
Bevel and Emboss (Фаска и тиснение)
Активировать Anti-aliased (Сглаживание)
Highlight Mode (Режим света): Linear Light (Линейный свет)
Shadow Mode (Режим тени) – Color (Цвет): #858585

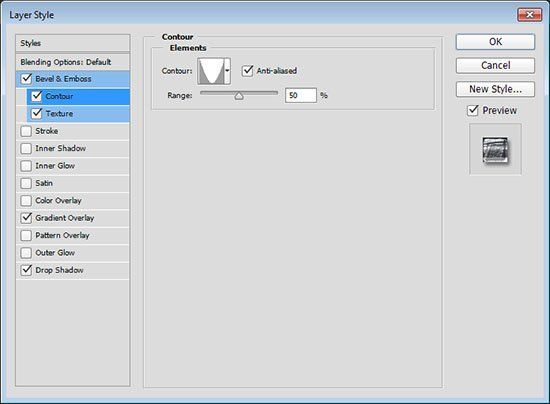
Contour (Контур)
Contour (Контур): Cone – Inverted
Активировать Anti-aliased (Сглаживание)

Texture (Текстура)
Pattern (Узор): Polonez Pattern (узор с машинами)
Depth (Глубина): 545%

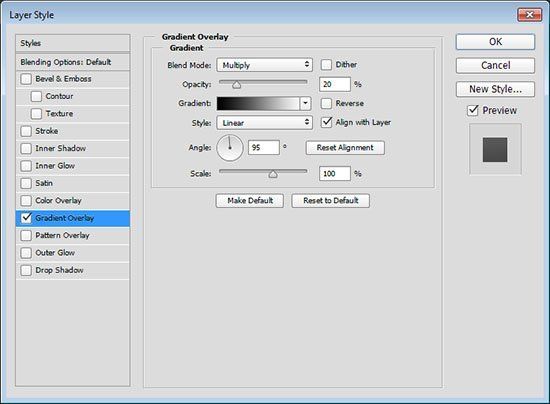
Gradient Overlay (Наложение градиента)
Используем градиент Stainless Steel 30pot (его можно загрузить из архива с материалами к уроку).

Drop Shadow (Тень)
Opacity (Непрозрачность): 30%

Берем круглую жесткую кисть диаметром 6 px и хаотично рисуем бусины на буквах.

Дважды кликаем по слою с самой первой текстурой ткани, чтобы применить стиль слоя Gradient
Overlay (Наложение градиента):
Blend Mode (Режим смешивания): Multiply (Умножение)
Opacity (Непрозрачность): 20%
Angle (Угол): 95

Благодаря этому, мы добавили градиентную заливку под углом, который соответствует направлению света на тексте.

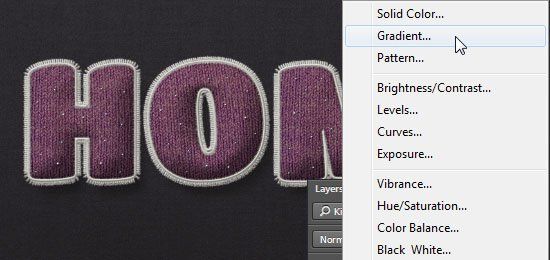
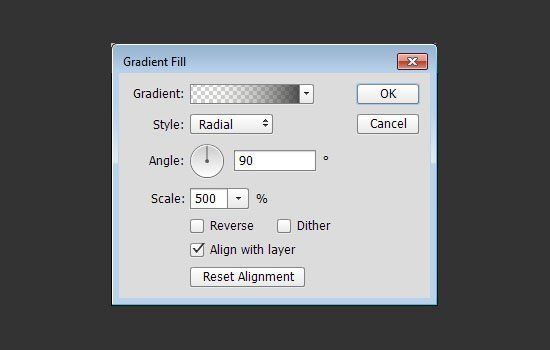
Жмем кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) в нижней части панели слоев и выбираем Gradient (Градиент).

Выбираем градиент от прозрачного к непрозрачному, используя цвета от #f7f6f1 к #3c3c3c. Стиль градиента устанавливаем на Radial(Радиальный) и Scale (Масштаб) на 500.

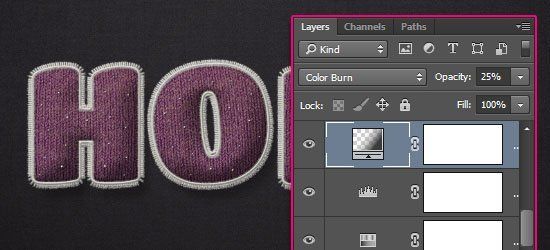
Размещаем слой с градиентом под текстовыми группами, затем меняем его режим смешивания на Color Burn (Затемнение основы) и уменьшаем непрозрачнсть до 25%.


Автор: textuts