У нас можно приобрести массажный стол в нужной комплектации, требующегося конструктивного исполнения и функциональных возможностей. Эргономичные и практичные столы для массажа, предлагаемые нашей компанией, хорошо подходят для использования при проведении самых разных видов массажа.
— выделять участки с помощью инструмента pen ![]() (перо)
(перо)
— как работает фильтр liquify (пластика) (мы не собираемся его много использовать, но он может нам понадобиться в некоторых моментах).
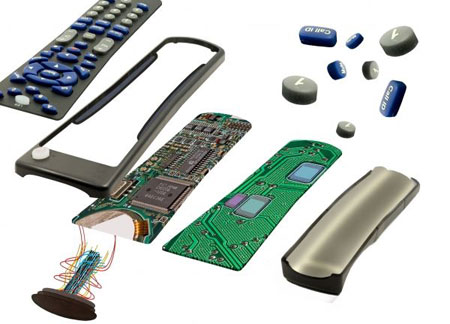
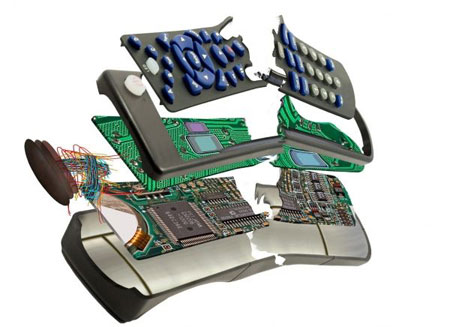
Я использовал следующие исходники:
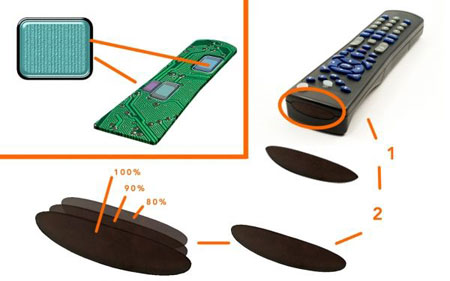
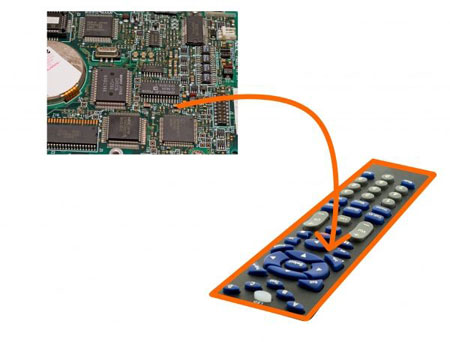
— Пульт
— плата 1
— плата 2
Пуля, используемая в этом уроке, была создана мной в программе Solidworks 3D Pro, но вы легко можете найти бесплатную стоковую фотографию с пулей. А если вы не найдете ее, то без проблем можете воспользоваться моей.
Итак, начнем!
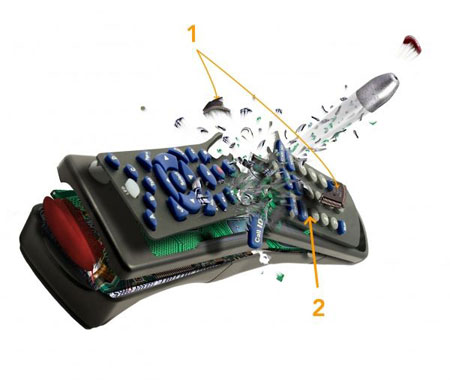
Конечный результат:

Шаг 1. Итак, вот исходники

Шаг 2. Прежде, чем начать работу с нашими исходниками, давайте ознакомимся с ходом работы, чтобы быть более организованными.
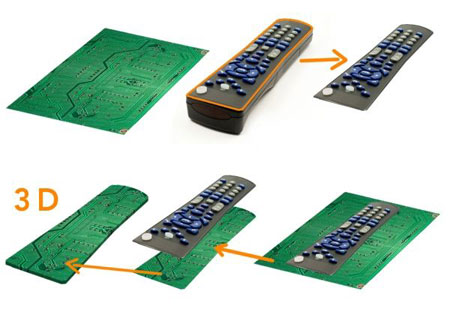
Ход работы: как создать 3D эффект. Давайте предположим, что у нас есть слой с монтажной платой, и мы хотим сделать ее трехмерной, чтобы избавиться от «плоского» эффекта.
Следуйте инструкции и держите ее ясно в уме.
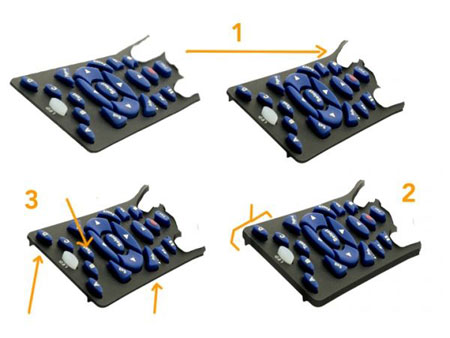
1. Дублируйте слой с платой (Ctrl+J)
2. Нажмите клавишу «вверх» на клавиатуре
3. Проделайте это несколько раз (зависит от ситуации, может быть 2-3, может быть 8-9 или больше…)
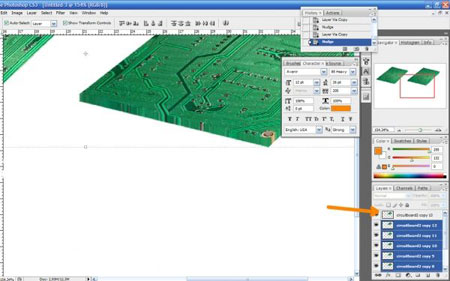
4. Слейте все слои, сохранив один самый верхний (см. изображение ниже)
5. Размойте слитые слои при помощи Gaussian blur (Размытия по Гауссу) со значением 1
6. Затемните немного слитые слои
7. Немного размойте края верхнего слоя
8. Слейте все слои
Готово! Теперь это больше не 2D.

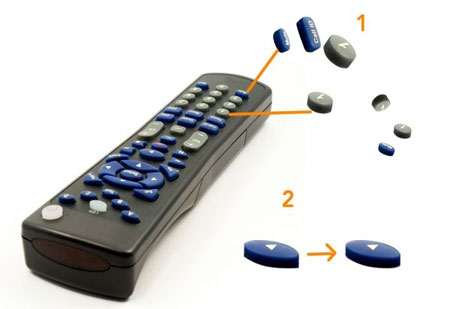
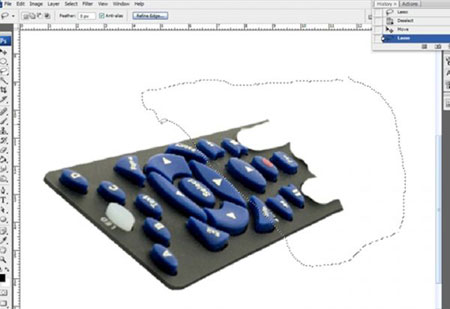
Шаг 3. Теперь давайте начнем выделять кнопки: чтобы создать чистое округлое выделение, используйте инструмент pen ![]() (перо) и создайте свой контур, затем кликните правой кнопкой мыши и «make selection» (создайте выделение) (feather(растушевка) на 0).
(перо) и создайте свой контур, затем кликните правой кнопкой мыши и «make selection» (создайте выделение) (feather(растушевка) на 0).
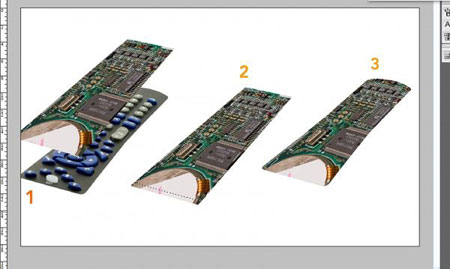
После этого, скопируйте свое выделение на новый слой (Ctrl+C и Ctrl+V ), поработайте с «liquify” (пластикой) (filter >liquify (фильтр > пластика)), чтобы сделать кнопки округлыми и восполнить недостающие части (1).
Если вы хотите перепрыгнуть этот пункт (1), будьте проще и прямо выделите кнопки, которые уже готовы к использованию. Как я сделал во втором пункте (2). Некоторая «чистка» необходима в любом из этих двух способов, поэтому используйте осторожно инструмент eraser ![]() (ластик).
(ластик).

Шаг 4. Давайте спрячем эти буквы, они нам понадобятся позже.
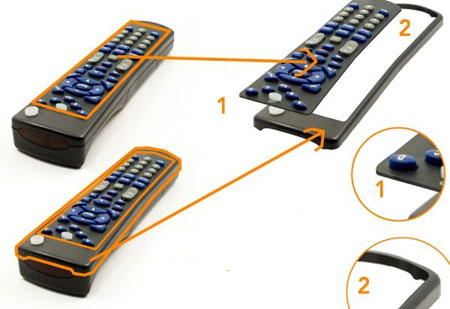
Теперь создайте для начала две части: выделите инструментом pen ![]() (перо) поверхность с кнопками (1) (я надеюсь, вы поняли, что я имею в виду), а затем скопируйте и вставьте.
(перо) поверхность с кнопками (1) (я надеюсь, вы поняли, что я имею в виду), а затем скопируйте и вставьте.
Проделайте то же самое с частью панели ниже (2).
Теперь создать 3D эффект для первой части очень легко (смотрите 2 шаг этого урока), но со второй частью придется нелегко. Давайте посмотрим в следующем шаге.

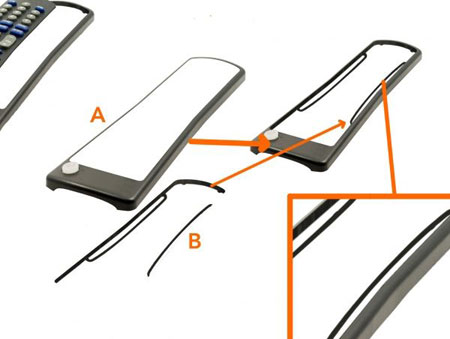
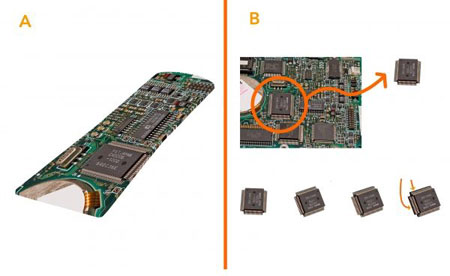
Шаг 5. Итак, у нас есть выделенная область только что созданная (А) в предыдущем шаге, давайте-ка нарисуем трехмерную часть на новом нижнем слое (A).
Используйте кисть и, если хотите, pen ![]() (перо) (это по вашему усмотрению и умениям). Я нарисовал «крылья», поскольку, полагаю, что поверхность с кнопками прикреплена чем-то… в общем, я точно не знаю, я никогда не вскрывал пульт =)
(перо) (это по вашему усмотрению и умениям). Я нарисовал «крылья», поскольку, полагаю, что поверхность с кнопками прикреплена чем-то… в общем, я точно не знаю, я никогда не вскрывал пульт =)

Шаг 6. Я решил залить эти крылья узором.
Создайте новый слой под этой фигурой, выделите magic wand tool ![]() (W) (волшебной палочкой) два пустых участка, затем зайдите в edit > fill (редактирование> заливка) (выберите 50% grey (серый)).
(W) (волшебной палочкой) два пустых участка, затем зайдите в edit > fill (редактирование> заливка) (выберите 50% grey (серый)).
Перейдите к blending options (параметрам наложения), и выберите pattern overlay (перекрытие узором). Выберите узор в изображениях и установите его blending mode (режим смешивания) на multiply (умножение).
Нажмите ок, выделите три слоя, объедините их (или слейте, если вы точно уверены)

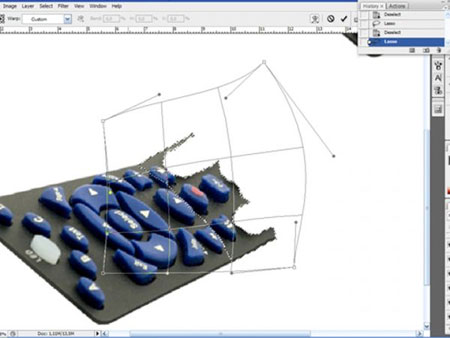
Шаг 7. Отлично. Теперь возьмем исходник с платой и сделаем ее реалистичной… будто она действительно принадлежит пульту. Чтобы сделать ее в перспективе, вам могут понадобиться «исчезающие точки» (filter > vanishing point (фильтр>исчезающие точки)) или сделайте это вручную, использовав Edit->Transform->free transform (Редактирование >Трансформация > Свободная трансформация). Я рекомендую вам последнее, потому что оно легче в работе, и вы можете отменить то, что вы сделаете. Для примера я покажу вам, как вы должны исказить ее: просто удерживая Ctrl + клик и потащите за маленький квадратик около изображения, которое доступно для смещения и… свободно трансформируйте!!

Шаг 8. Итак, после первого маленького урока о свободной трансформации, давайте серьезно поработаем с нашей платой. Дублируйте слой при помощи сочетания клавиш Ctrl+J, приставьте два слоя друг к другу в ряд, затем создайте желаемую перспективу, используя другой слой с кнопками в качестве примера.

Шаг 9. Хорошо, теперь наша плата в правильной перспективе, но у нее неправильная форма: чтобы сделать ее равной слою с кнопками, подвиньте ее наверх, затем Ctrl+ клик по иконке слоя (слоя с кнопками), затем Ctrl+Shift+I, чтобы выделение инвертировалось, и в заключение кликните по слою с платой и нажмите Del.
Затем придайте ей объем.

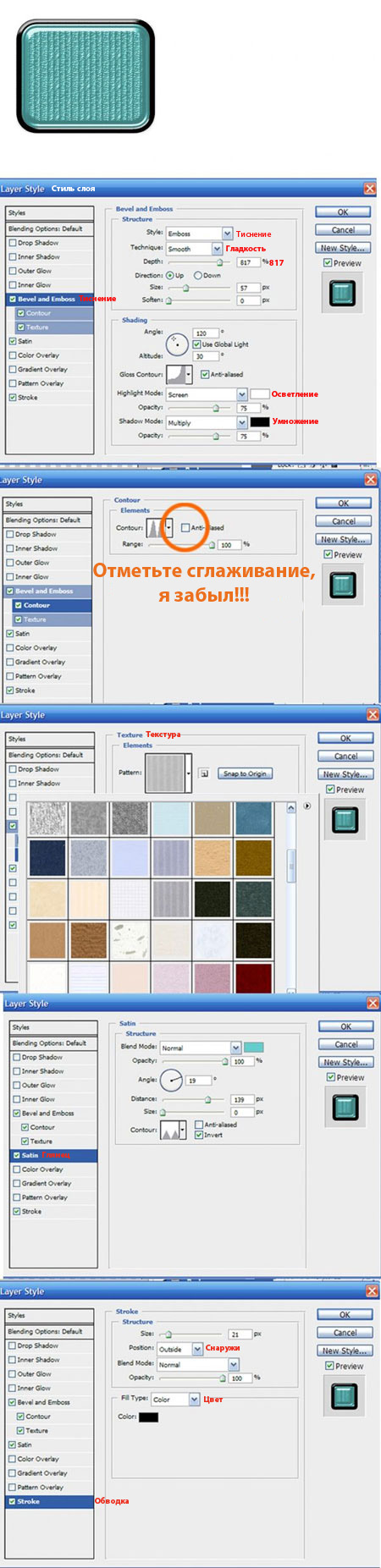
Шаг 10. Итак, теперь создадим с нуля чип, который будет вставлен в нашу плату. Создайте слой с фигурой: используйте»rounded rectangle tool» ![]() (прямоугольник с закругленными углами) и залейте его произвольным цветом. Затем зайдите вblending options (параметры наложения) и примените эти настройки:
(прямоугольник с закругленными углами) и залейте его произвольным цветом. Затем зайдите вblending options (параметры наложения) и примените эти настройки:

Шаг 11. Теперь поместите чипы на плату, используя free transform (свободную трансформацию).
Затем возьмите оригинал исходника с пультом и:
1. Выделите красную лампочку при помощи инструмента pen ![]() (перо)
(перо)
2. Подчистите края с помощью eraser ![]() (ластика)
(ластика)
3. В заключение дублируйте слой два раза и масштабируйте, изменяя opacity (прозрачность) до 90% и 80%.

Шаг 12. Всегда начинайте с основного исходника, выделите при помощи pen (пера) нижнюю часть «коробки».

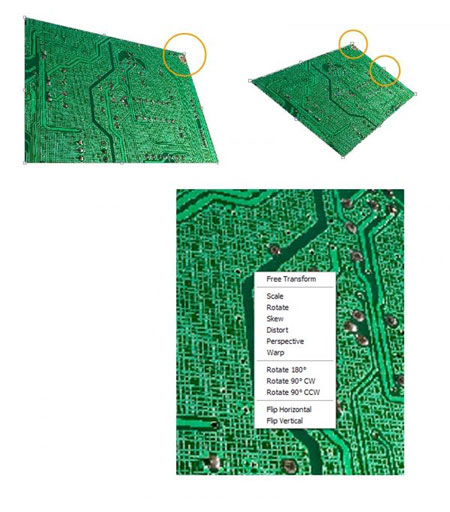
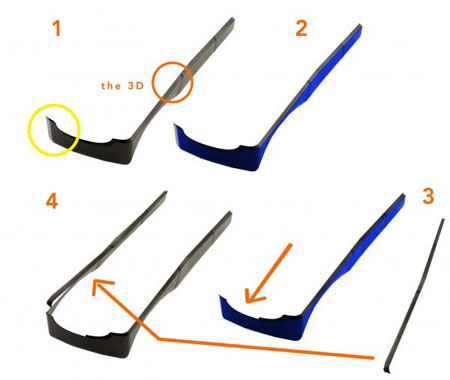
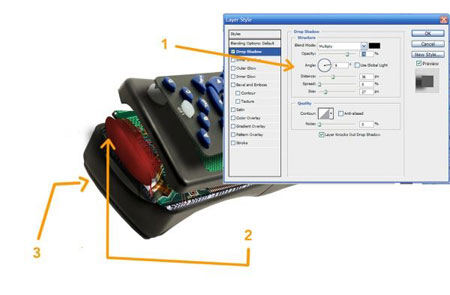
Шаг 13. Теперь давайте поработаем с этим слоем:
1. [(Ctrl+J) + правая стрелка на клавиатуре + нижняя стрелка на клавиатуре ] x 5 раз = трехмерный эффект
2. В оранжевом кружке у нас хорошая граница, но в желтом вы видите, что необходимо приложить некоторые усилия
3. Сохраните верхний слой (синий), остальные слои слейте, размажьте и затемните их.
Сотрите тщательно нежелательный участок (посмотрите на короткую оранжевую стрелку)
4. Скопируйте при помощи pen ![]() (пера) рамку, которую мы создали в (1) и объедините с другой частью «коробки», которая искусственна, только ниже рамки… затем отразите их по горизонтали (Ctrl +T, а затем поверните на 180 градусов).
(пера) рамку, которую мы создали в (1) и объедините с другой частью «коробки», которая искусственна, только ниже рамки… затем отразите их по горизонтали (Ctrl +T, а затем поверните на 180 градусов).

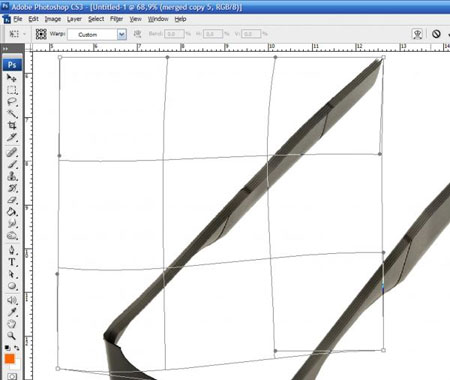
Шаг 14. Выровняйте серую рамку с «коробкой», используя warp (деформацию).

Шаг 15. Для удобства я спрятал части, которые на данный момент не представляют для нас интереса.
Итак:
1. Нарисуйте рамку на новом слое черной кистью (выберите цвет при помощи пипетки, чтобы он был таким же)
2. Размажьте мягкой кистью с жесткостью 50
3. Сотрите тщательно грубые края и сделайте их более округлыми

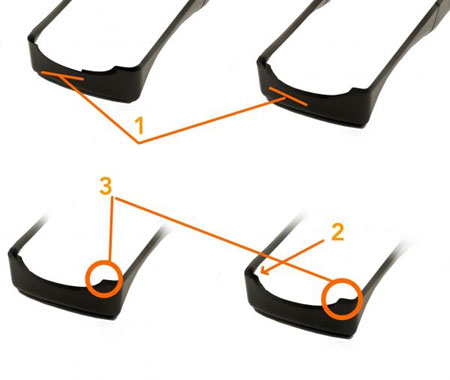
Шаг 16.
1. Создайте новый слой под «коробкой» и закрасьте его серым
2. Сотрите ненужные участки на сером слое и на слое с «коробкой»
3. Затемните (midtones (средние тона) – exposure (экспозиция)- 50) и осветлите (highlights (света) — exposure(экспозиция)-30)
А) я также нарисовал коричневой мягкой кистью линии, которые создают большее впечатление о том, что это «коробка».
В) для этой коробки я использовал несколько различных техник: вместо рисования серой кистью, я создал часть, применив фильтр liquify (пластика) к слою (после его дублирования, естественно)
Результат почти тот же и представляет собой основу для нашей работы, я не думаю, что эти части будут полностью видны в нашей работе.

Шаг 17. Давайте создадим немного электрических проводов:
— создайте новый слой
— для начала установим кисть: нажмите B, выберите 10 px black (черную) кисть с hardness (жесткостью) 90%
— нарисуйте немного кривых и/или прямых линий Pen ![]() (Пером)
(Пером)
— кликните правой кнопкой мыши > stroke path (выполнить обводку) > brush ![]() (кисть) (снимите галочку с опции «simulatepressure» (имитировать нажим)
(кисть) (снимите галочку с опции «simulatepressure» (имитировать нажим)
— зайдите в blending options (параметры наложения) и нажмите на «bevel and emboss» (тиснение) и «color overlay» (наложение цвета) (здесь вы можете выбрать цвет для своего(их) провода (ов)
Я создал несколько черных, желтых, красных и голубых проводов. Давайте смешаем теперь провода друг с другом при помощи инструмента eraser ![]() (ластик).
(ластик).

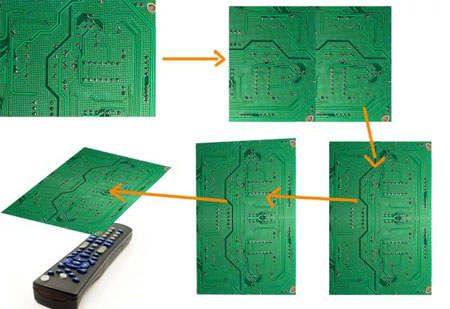
Шаг 18. Теперь давайте возьмем другое изображение с платой. Наша задача заключается в подгонке перспективы исходного изображения к перспективе пульта. Эта процедура выполняется точно так же, как и в случае с предыдущей платой.

Шаг 19. Итак, следуя лишь инструкциям в шаге 7 и 8 данного урока, мы подгоняем перспективу.
И после того, как мы закончили с этим:
1 . сопоставьте слой с кнопочной панелью
2 . Ctrl+клик по пиктограмме слоя с кнопочной панелью
3 Ctrl+Shift+I , чтобы инвертировать выделение, затем нажмите на слой с платой и кнопку Del.
Готово!

Шаг 20. А) конечно же, этому слою мы также должны придать 3D.
B) снова возьмите первоначальный исходник… давайте сохраним чип, который может понадобится позже.
Итак:
— выделите pen ![]() (пером)
(пером)
— поверните
— Ctrl+J и правая стрелка 5-6 раз
-слейте и затемните края

Шаг 21. Небольшое отступление. Сейчас нам нужно подумать о небольших эффектах с пулей… особенно о направлении пули и направлении разлетающихся частиц.

Шаг 22. Я думаю, так будет лучше: пуля выходит из нижнего левого угла изображения и бьет в середину нашего пульта, создавая множество разлетающихся мелких деталей.
Итак, давайте сделаем это!

Шаг 23. Возьмите первую поверхность с кнопками и разделите ее на две части: чтобы это сделать, дублируйте слой, примените layer mask ![]() (маску слоя) к обоим и начните стирать некоторые части черной кистью.
(маску слоя) к обоим и начните стирать некоторые части черной кистью.
Тщательно сотрите серые кнопки.
В заключение немного разверните слои и, когда вы будете уверены в своем результате работы с масками, нажмите правой кнопкой мыши по пиктограмме маски слоя и выберите «apply layer mask» (применить маску слоя).

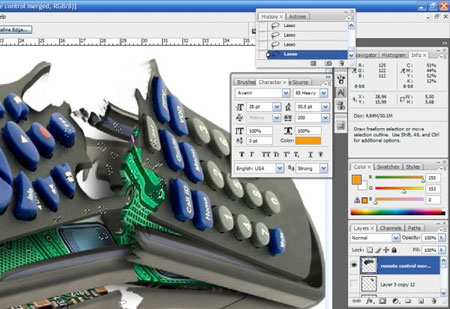
Шаг 24. Выделите при помощи инструмента lasso ![]() (лассо) участок рядом с треснутой областью, кликните правой кнопкой, выберите feather (растушевка) и введите 7 (значение зависит от вашего разрешения).
(лассо) участок рядом с треснутой областью, кликните правой кнопкой, выберите feather (растушевка) и введите 7 (значение зависит от вашего разрешения).

Шаг 25. Затем деформируйте: осторожно деформируйте участок, чтобы посильней исказить края. Такой способ позволяет исказить только выделенный участок и дает больше возможностей контроля.
Нажмите ок. Внимательно посмотрите, поскольку даже если вы проделали чистую работу, вполне возможно, что там, где проходила линия выделения, может остаться линия шириной в 1 px, которая видна на вашем (белом) фоне.
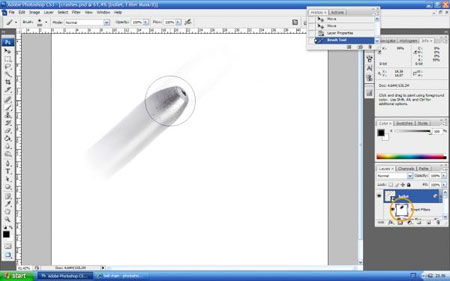
Сотрите ее при помощи инструмента history brush (архивная кисть), но также может быть достаточным размытие при помощи инструмента blur (размытие) размером в 2-3 pxls.
Если вы не использовали feather (растушевку) во время этого действия… результат ужасный.
Это моя работа с деформацией: аккуратно подвиньте края сетки, заботясь о том, что вы перемешаете также основу своего выделения.

Шаг 26.
1. Используйте также немного liquify (пластики) и придайте волнистый эффект этим пластиковым «клочкам».
2. Создайте 3D эффект. Оранжевая рамка указывает на участки, которые нужно стереть.
3. Сотрите части, которые нам не нужны (см. две стрелки, начинающиеся снизу)
Теперь мы также получили 3D эффект для нашей части, которая разрушена (или лучше «разрушается») пулей.

Шаг 27. По краям в месте, где будет разрушение, поработайте с инструментом smudge ![]() (размазывание) с hardness(жесткостью) 70%. Больше эффекта движения!
(размазывание) с hardness(жесткостью) 70%. Больше эффекта движения!
Еще одна очень-очень хорошая обработка, которую вы можете применить к своим слоям – работа с инструментом smudge ![]() (размазывание) НА маске слоя!! Используя гранджевую кисть, например, вы можете создать вот такие разрушающиеся мелкие детали краев.
(размазывание) НА маске слоя!! Используя гранджевую кисть, например, вы можете создать вот такие разрушающиеся мелкие детали краев.

Шаг 28. Ваша задача заключается в обработке таким образом каждого слоя, созданного нами до этого этапа (особенно лампочки с проводами).
Я не собираюсь показывать вам снова работу с каждым слоем, просто потому, что ничего нового вы там не увидите, всегда это один и тот же процесс. Следуйте шагам 23-27, и у вас будет вся информация, в которой вы нуждаетесь.
И так же оставляю на ваше усмотрение как разрушать части, ведь этот процесс достаточно легкий.
Теперь, когда мы разломали слои, давайте расположим их в правильном логическом порядке. Итак, коробка, которая содержит технические детали – последний слой, затем платы, лампочки, провода… в середине.

Шаг 29.
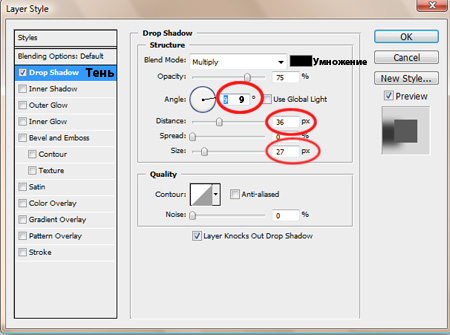
1. Теперь примените drop shadow (тень) к каждому слою с этими настройками
2. Примените также красное «color overlay» (наложение цвета) к лампочкам (всегда в blending options (параметрах наложения))
3. Не применяйте никакой shadow (тени) к последнему слою


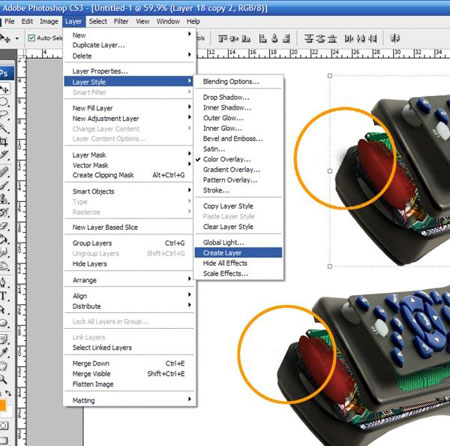
Шаг 30. У нас есть тени, которые исходят из основной фигуры. Это тени от света, поэтому нажмите на лампочки, зайдите в меню Layer style -> create layer (Стиль слоя > создать слой).
Теперь у нас есть лампочки и тень, как два отдельных слоя. Сотрите лишнюю тень eraser ![]() (ластиком) (или лучше на layer mask
(ластиком) (или лучше на layer mask ![]() (маске слоя), если вы пока не уверены в положении красных лампочек)
(маске слоя), если вы пока не уверены в положении красных лампочек)

Шаг 31. Теперь ДУБЛИРУЙТЕ все слои и слейте их. Таким способом мы можем создать разрушающийся эффект быстрее и лучше. Выделите при помощи инструмента lasso ![]() (лассо) некоторые участки, что показаны на изображении ниже. Инструмент lasso
(лассо) некоторые участки, что показаны на изображении ниже. Инструмент lasso ![]() (лассо) > Ctrl+C > Ctrl+V.
(лассо) > Ctrl+C > Ctrl+V.

Шаг 32. Теперь у нас есть вот такой слой. Итак,
1. Дублируйте и поверните (чтобы получить больше кусочков)
2. Слейте 2 слоя
3. Зайдите в меню filter-> blur -> radial blur (фильтр> размытие >радиальное размытие). Установите «zoom», amount(степень) 37, quality (качество) «best» (лучшее).
Создайте несколько вариантов и комбинируйте их. Используйте немного warp (деформации) и/или liquify (пластики), чтобы управлять своим эффектом. В заключение слейте их.

Шаг 33. Мы можем удалить пульт, который получили в результате слияния всех слоев, он нам больше не понадобится. Затем
1. Поместите слой, который мы создали в предыдущем шаге в центр пульта.
2. Теперь началась самая утомительная часть работы: создайте дюжину маленьких разлетающихся частей.
Процесс тот же самый:
Инструмент lasso ![]() (лассо) > Ctrl+C > Ctrl+V > Сделайте 3D > инструмент smudge
(лассо) > Ctrl+C > Ctrl+V > Сделайте 3D > инструмент smudge ![]() (размазывание).
(размазывание).
От каждого компонента несколько крошечных разлетающихся частиц.

Шаг 34. Поместите эти крошечные частички в «точку разрыва».
Затем возьмите пулю, преобразуйте ее в smart object (Смарт-объект), после чего зайдите в меню filter->blur->motion blur(фильтр > размытие > размытие в движении) и примените.

Шаг 35. Смарт-объект, так смарт-объект! (прим. smart (англ.)- «умный»).
Примененный фильтр не разрушающий: это означает, что у нас есть layer mask ![]() (маска слоя), доступная для фильтра, и мы можем изменять настройки фильтра, когда захотим, всего лишь дважды кликнув по пиктограмме фильтра…здорово!
(маска слоя), доступная для фильтра, и мы можем изменять настройки фильтра, когда захотим, всего лишь дважды кликнув по пиктограмме фильтра…здорово!
Итак, давайте сотрем черной кистью фильтр там, где он нам не нужен.

Шаг 36. Пуля готова, и выглядит, будто она в движении. Теперь возьмите одну из синих кнопок и разрушьте ее. Сотрите какую-то часть и размажьте края, как вам захочется: не забудьте придать «взрывающийся» эффект.
Создайте (будьте аккуратны, дублируйте, прежде чем что-то сделать) несколько разлетающихся крошечных частичек, которые отлетают от пули после столкновения. Размажьте их в правильном направлении, не в произвольном порядке.

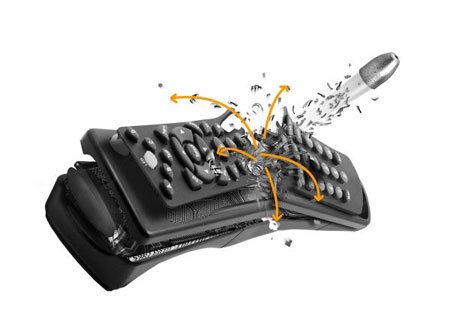
Шаг 37. (Я обесцветил изображение, просто чтобы лучше показать вам, но вы не делайте этого!!)
Разлетающиеся кусочки должны следовать оранжевым направляющим, поэтому создайте несколько новых или подвиньте, поверните, трансформируйте те, которые вы создали ранее.

Шаг 38. Правильно разместите синюю кнопку рядом с точкой столкновения. Не забудьте добавить тень вручную. Возьмите мягкую черную кисть, нарисуйте тень, установите слой на multiply (умножение) и opacity (прозрачность) на 65%.

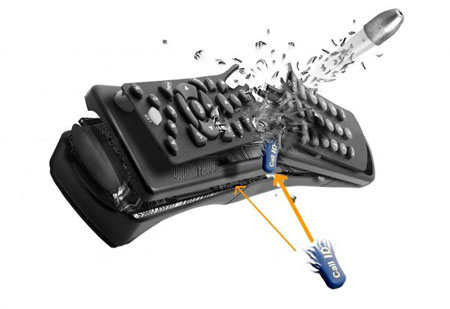
Шаг 39. Предположим, что пуля пробивает чип и ударила в две части.
В 20 шаге мы сохранили чип из нашего исходника. Итак, разломайте его (как в шагах 23-27) и размажьте в правильном направлении.
Добавьте здесь также тень так: новый слой > черная мягкая кисть > режим multiply (умножение) и opacity (прозрачность) 65%.

Шаг 40. Откройте новый документ.
Поместите в него пульт с пулей и всеми крошечными частичками и слейте их. Назовите этот слой «пульт».
Затем новый слой > foreground color (цвет переднего плана) – белый, заднего фона – темно- зеленый.
Filter -> render -> clouds (Фильтр > рендеринг > облака)

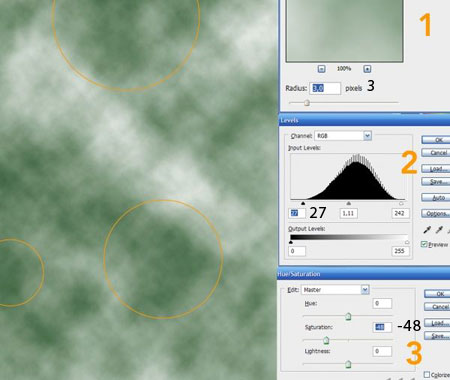
Шаг 41. Примените blur (размытие), levels (уровни), Hue/saturation (цветовой тон/насыщенность), как показано (по порядку!). Осветлите большой мягкой кистью слишком темные участки (в оранжевых кругах).
Установите range (диапазон) dodge (осветлителя) на shadows (тени) и exposure (экспозицию) на 20.

Шаг 42. Создайте новый слой и примените к нему градиент от черного к прозрачному (black to transparent gradient). Установите режим на multiply (умножение) (подойдет также градиент от черного к белому, поскольку режим multiply(умножение) прячет белые цвета).

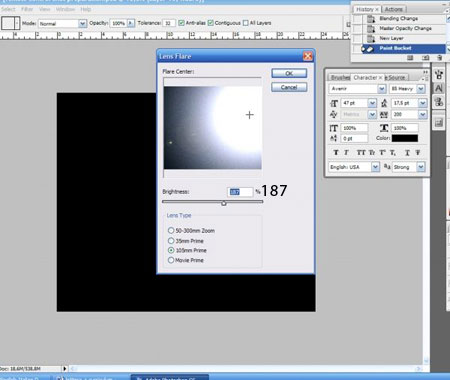
Шаг 43. Создайте новый слой, залейте его черным, зайдите в меню filter -> render -> lens flare (фильтр > рендеринг > блик). Установите blending mode (режим смешивания) на overlay (перекрытие)

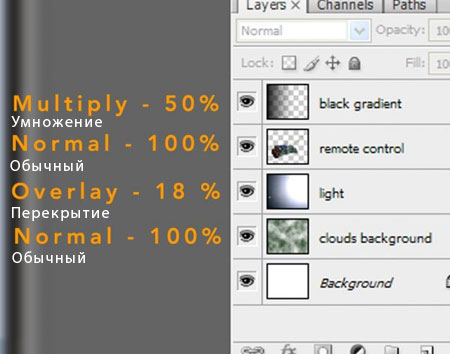
Шаг 44. Это схема с opacity (прозрачностью) и настройками режимов.

Шаг 45. Наше изображение немного темновато, давайте поправим это.
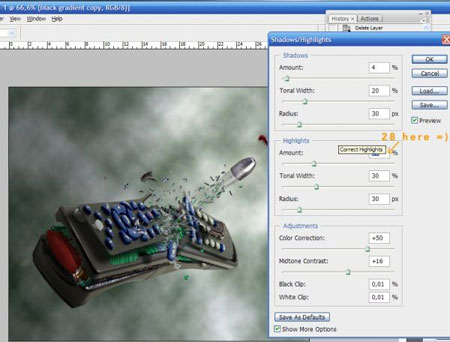
Итак: слейте все слои, КРОМЕ облаков. Зайдите в меню image-> adjustments -> shadow/highlight (изображение > коррекция > тень/свет) и используйте следующие настройки.

Шаг 46. Flatten (Слейте (выровняйте)) изображение в новом документе.
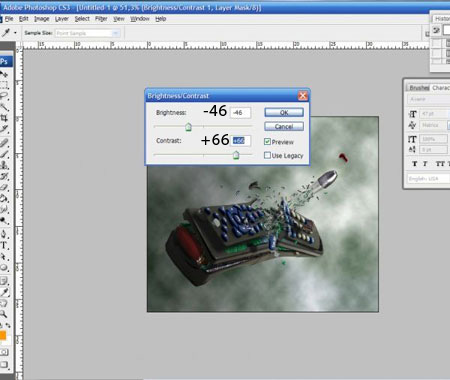
Поиграйте с настройками brightness-contrast (яркость/контраст) до тех пор, пока изображение не будет хорошо выглядеть. Советую вам использовать adjustment layer (корректирующий слой), а не заходить в меню Image .-> adjustments(изображение > коррекция). Чтобы создать новый слой, кликните по кнопке с кружочком наполовину черным и наполовину белым в панели слоев.

Шаг 47. Вот мой результат!
Очень здорово!
Надеюсь, вам понравился этот (очень длинный) урок, и прошу прощения за мой «итальянский» английский.
Спасибо!

Автор: Giallo
Перевод: Анцыперович Александра
Ссылка на источник
Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru