
Вашему вниманию компания которая специализируется на изготовлении стильной, современной мебели для ванной на заказ в Москве на заказ высокого качества, которая исполняется по размерам заказчика и индивидуальному проекту.
При помощи линейки и направляющих создавать натуральную сетку. Научимся легко выбирать случайные квадраты в сетке инструментами выделения и с помощью корректирующих слоёв и режимов наложения раскрашивать их. В этом уроке я использую Photoshop CS5, но подойдут и другие версии программы.
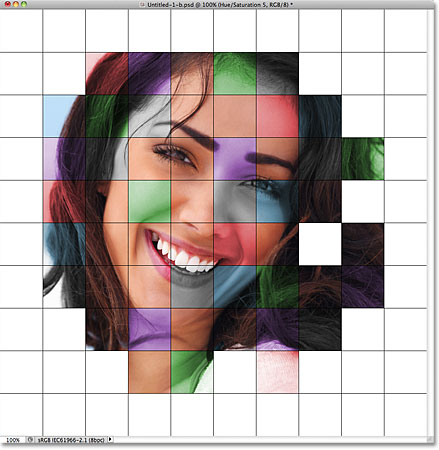
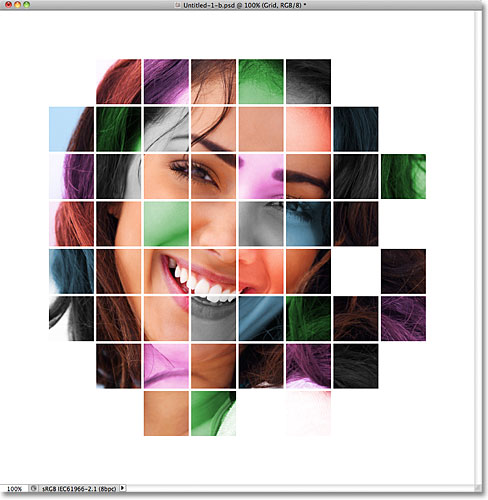
Вот что у нас должно получиться.

Итак, давайте начнём!
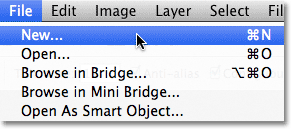
Давайте начнём с создания нового документа для сетки. Идём в меню File-New (файл-Новый)

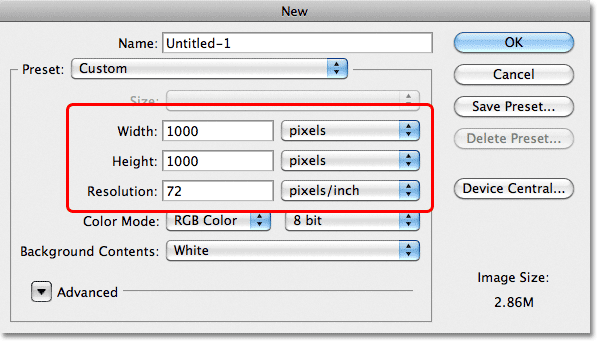
Я создаю документ квадратной формы 1000х1000 рх и разрешение 72пикселей на дюйм. Вы можете ввести любые размеры. Если вы планируете распечатать вашу работу, то установите разрешение 240 пикселей на дюйм или выше.

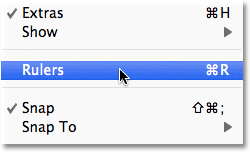
Идём в меню Wiew-Rulers (Просмотр-Линейка) или Ctrl+R

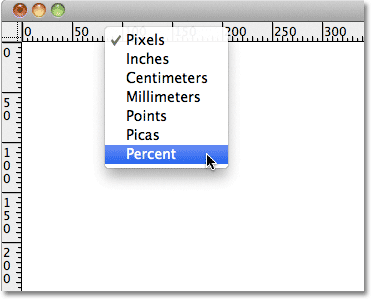
Наведите курсор мыши на верхний край линейки, нажмите правую кнопку мыши и выберите из списка Percent (Процент).

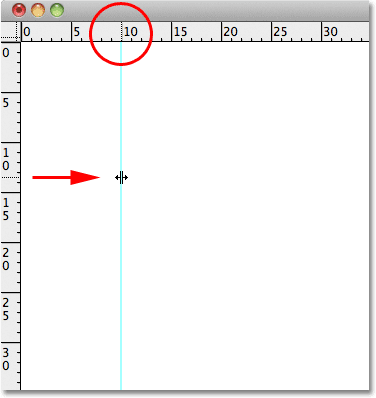
Добавляем вертикальные направляющие. Для этого вдоль левой части документа щёлкните внутри линейки и, удерживая кнопку мыши, вытяните направляющую на отметку 10%

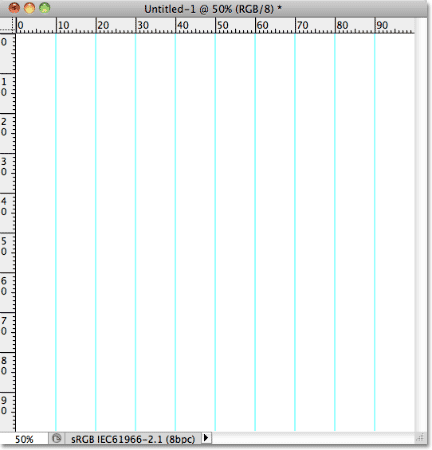
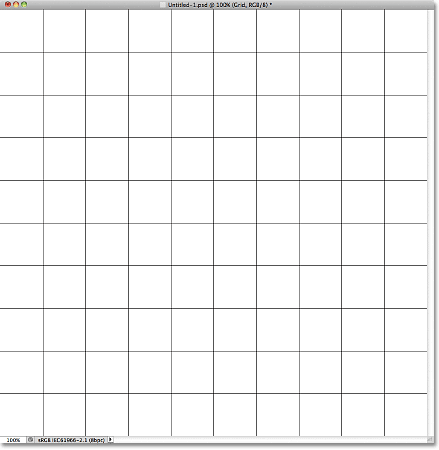
Вытяните остальные направляющие на 20%, 30%, 40% и так далее до отметки 90%. Ваш документ должен быть разделён на 10 равных вертикальных столбцов.

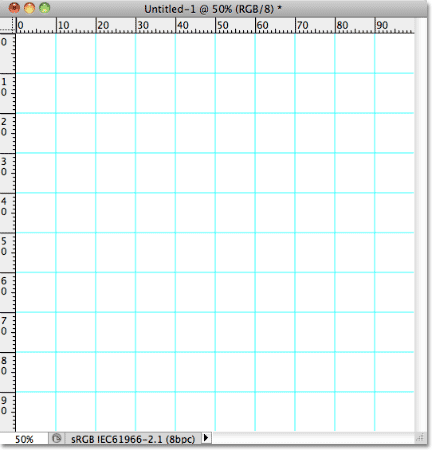
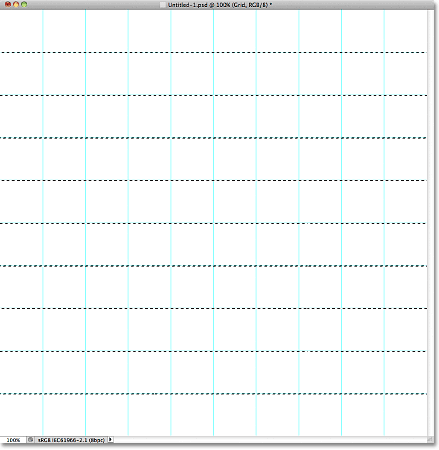
Далее используйте те же шаги, чтобы добавить горизонтальные направляющие с шагом 10%. Для этого щёлкните внутри верхней линейки и, не отпуская кнопку мыши, вытяните направляющую на отметку 10%. Продолжайте вытягивать направляющие на 20%, 30%, 40% и так далее до отметки 90%. Когда вы закончите, у вас должно быть одинаковое количество горизонтальных и вертикальных направляющих, образующих сетку.

Отключите линейку Ctrl+R, она нам больше не нужна.
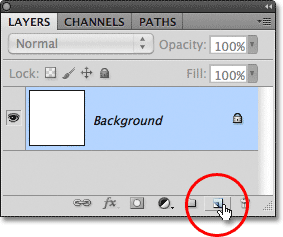
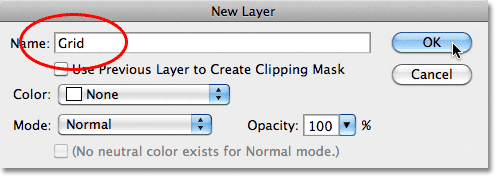
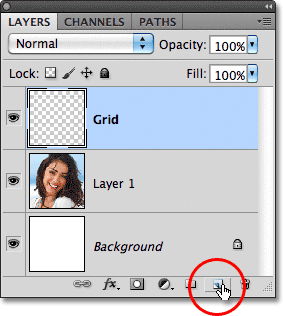
Удерживая Alt, нажмите на значок New Layer (Новый Слой) на панели слоёв.

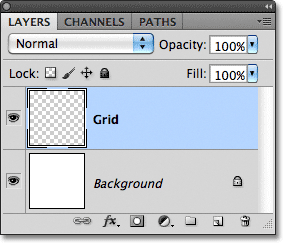
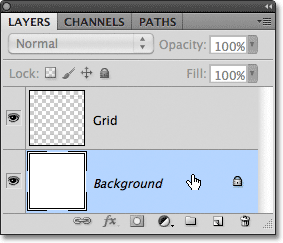
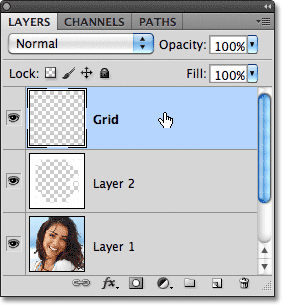
В открывшемся окне дайте имя новому слою Grid (Сетка) и нажмите ОК.

Новый слой появится выше фонового слоя.

При помощи направляющих мы разбили наш документ на сетку, которая служит для визуального отсчёта. Теперь нам нужно преобразовать все направляющие в выделение при помощи редко используемых инструментов выделения Single Row Marquee Tool (Горизонтальная Строка) и Single Column Marquee Tools (Вертикальная Строка).
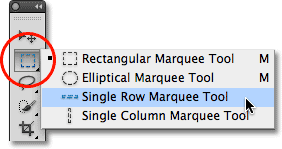
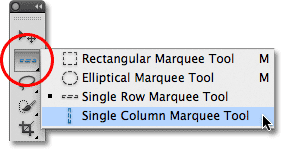
На левой панели инструментов нажмите на инструмент Rectangular Marquee Tool (Прямоугольное Выделение) и удерживайте несколько секунд. В появившемся меню выберите Single Row Marquee Tool (Горизонтальная Строка).

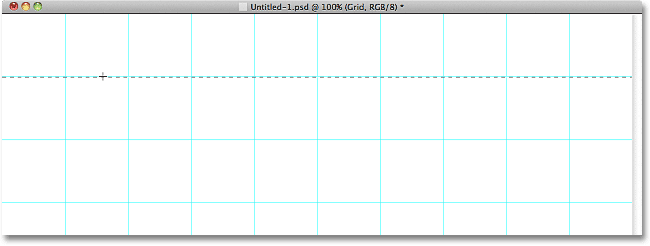
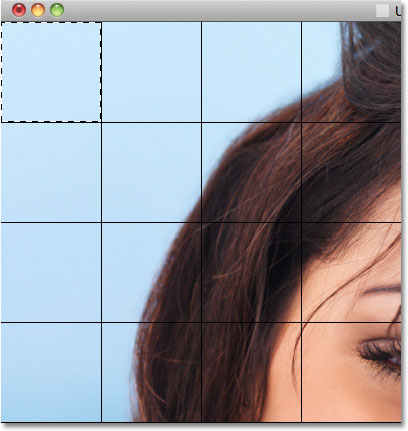
Чтобы использовать этот инструмент, достаточно щёлкнуть в любом месте документа, создастся горизонтальное выделение шириной в 1 рх. Мы собираемся преобразовать горизонтальные линии сетки в выделения. Для этого наведите курсор на верхнюю направляющую, которую вы разместили на отметке 10% и щёлкните. Вы увидите, что создалось выделение вдоль всей направляющей.

Зажмите клавишу Shift и щёлкните по следующей направляющей. К уже имеющемуся выделению добавится ещё одно. И так, с нажатой Shift создайте выделения на всех горизонтальных направляющих.

Мы должны сделать то же самое и с вертикальными направляющими. Для этого на левой панели инструментов выберите инструмент Single Column Marquee Tool (Вертикальная Строка).

Снова зажмите клавишу Shift и щёлкните на каждой вертикальной направляющей до тех пор, пока не создастся выделение всех направляющих. Когда вы закончите, у вас будет выделение каждой направляющей по горизонтали и вертикали.

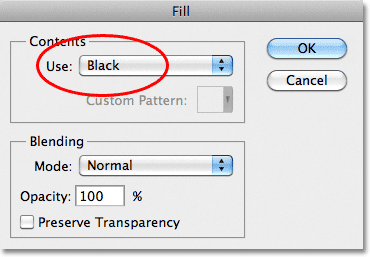
Идём в меню Edit-Fill (Редактирование-Заливка)

В открывшемся окне выберите Black (Чёрный ) и нажмите ОК.

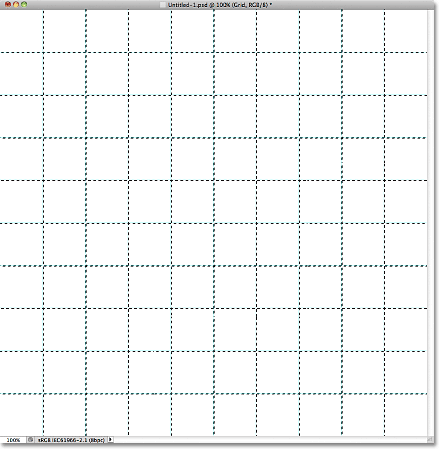
Созданное выделение сетки заполнится чёрным (убедитесь, что в панели слоёв выбран новый пустой слой). Далее меню Select-Deselect (Выделение — Отменить выделение)

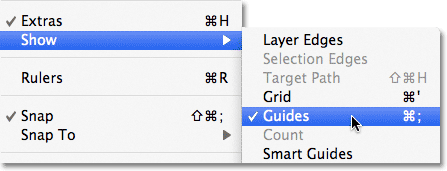
Направляющие больше не нужны. Идём в меню View-Show (Просмотр — Показать) и снимите галку с Guides (Направляющие).

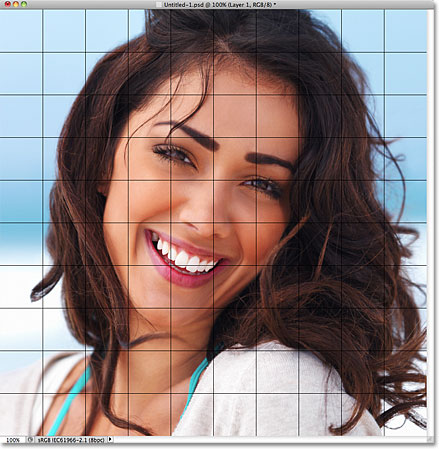
После отмены выделения мы видим нашу сетку на одноимённом слое.

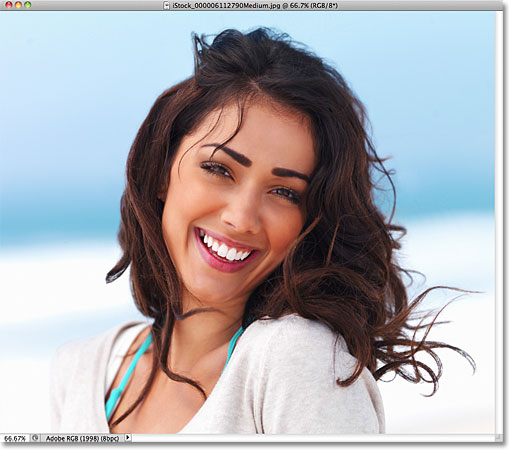
Откройте фотографию, для которой вы будете использовать сетку для эффекта. Я выбрал это фото.

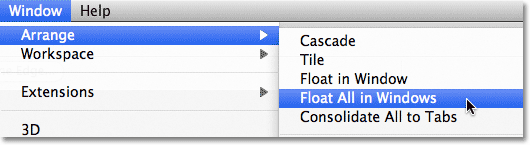
Если вы используете Photoshop CS3-фото будут автоматически открываться в отдельных окнах. Если вы используете Photoshop CS4 или CS5, в зависимости от того, как у вас настроено вEdit-Preferens-Interfase (Редактирование-Установки-Интерфейс), фото может открываться во вкладках. В таком случае, чтобы сделать следующий шаг проще, идём в меню Window-Arrange-Float All in Windows (Окно-Упорядочить-Свободно перемещать все окна).

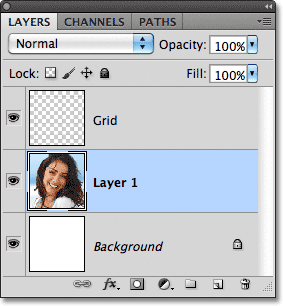
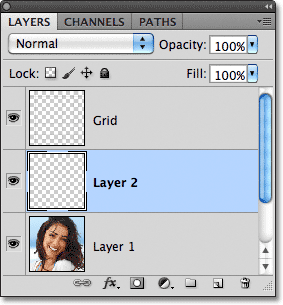
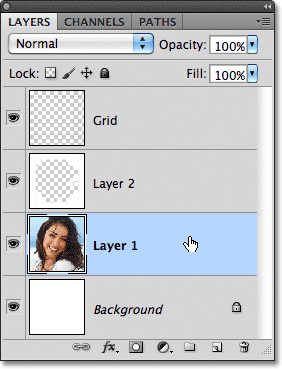
В панели слоёв выберите слой Background (Фоновый слой). Когда вы перетащите фото в документ, слой с фото окажется между слоями Background (Фон) и Grid (Сетка)

Выберите инструмент Move Tool (Перемещение)

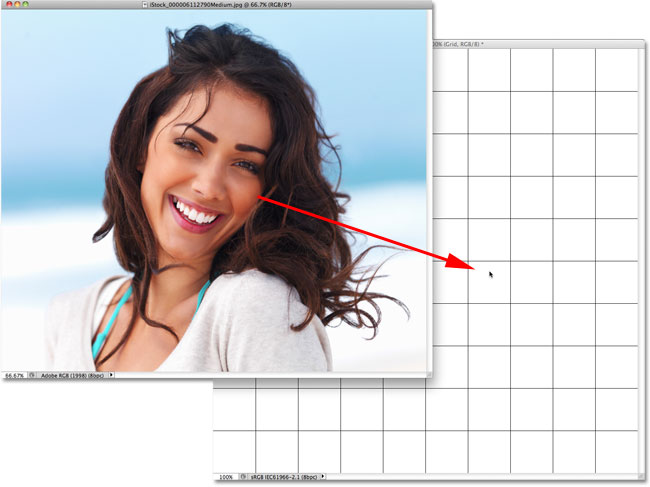
И, зажав клавишу Shift, перетащите фото в документ.

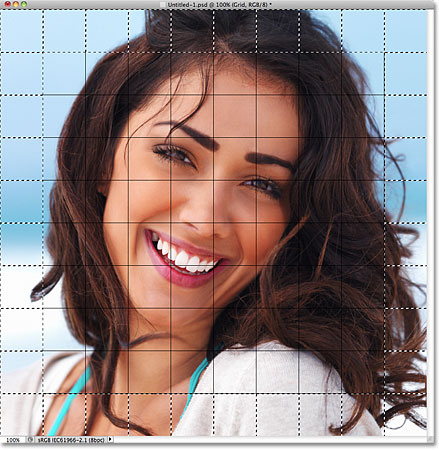
Фото появится в центре документа под слоем с сеткой.


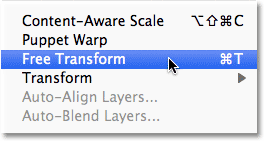
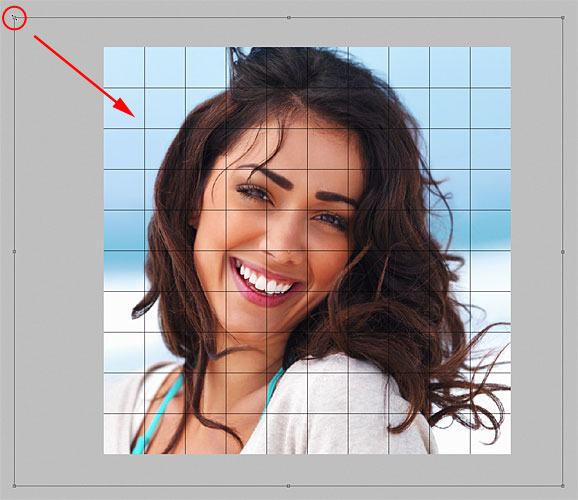
Если вам нужно изменить размер изображения, то идите в меню Edit- Free Transform (Редактирование-Свободная Трансформация).

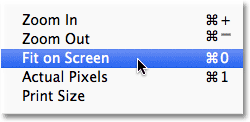
Если ваше фото большое и рамки трансформации не видно, так как фото выходит за пределы документа, идём в меню View- Fit on Screen (Просмотр-По размеру экрана).

Удерживая сочетание клавиш Shift+Alt (для соблюдения пропорций), потяните за любой из угловых маркеров. После изменения размера фото нажмите Enter, чтобы принять трансформацию.

Если после трансформации изображения вы хотите вернуть реальный размер, то идите в меню View- Actual Pixels (Просмотр-Реальный Размер)

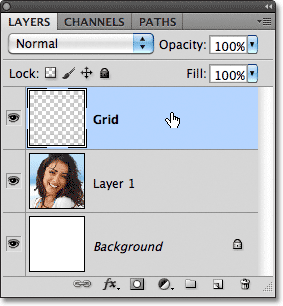
На этом вся подготовительная работа выполнена. Мы создали нашу сетку и поместили фото внутри сетки. Приступаем к весёлой части урока — раскрашиванию сетки. В панели слоёв выберите слой Grid (Сетка).

Чтобы раскрасить нашу сетку, нам нужно выделить отдельные квадраты. Для этого выберите инструмент Magic Wand Tool (Волшебная Палочка).

Убедитесь, что в панели слоёв выбран слой с сеткой. Давайте начнём с выделения квадратов вокруг внешних краёв сетки. Щёлкните Волшебной Палочкой внутри квадрата и, удерживаяShift, добавьте к выделению остальные квадраты.
Примечание переводчика: убедитесь, что в настройках инструмента на верхней панели стоит галка на Contiguous (Смежные пиксели).


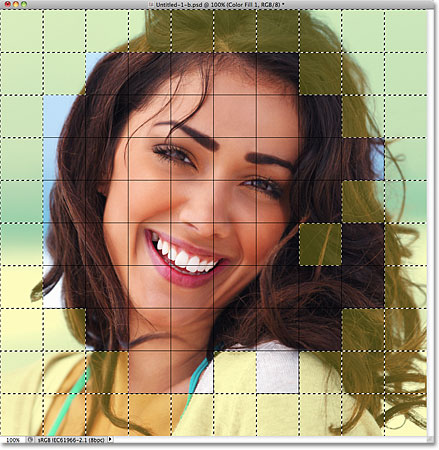
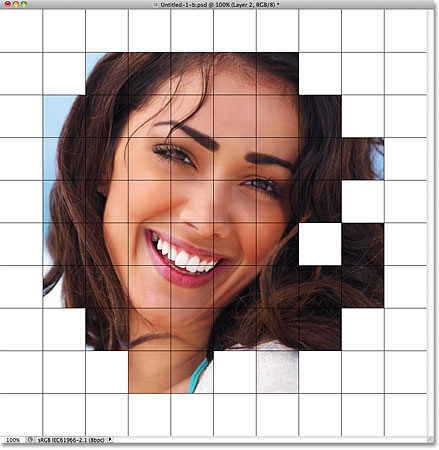
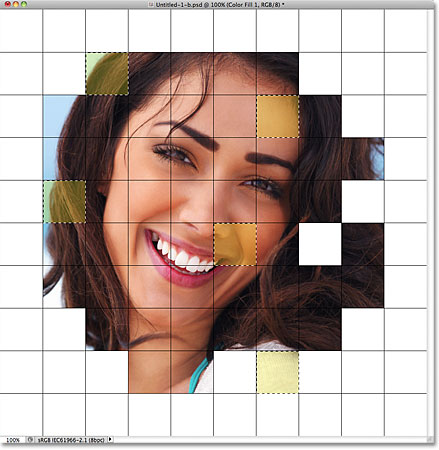
Я добавил к выделению ещё несколько квадратов и временно тонировал их в жёлтый, чтобы показать, какие квадраты я выбрал.

Мы будем заполнять эти выбранные квадраты белым, чтобы создать границу нашего эффекта. Для этого создайте новый слой, нажав на иконку New Layer (Новый Слой) в панели слоёв.

Поместите этот слой ниже слоя с сеткой в панели слоёв.

При активном выделении квадратов идём в меню Edit- Fill(Редактирование-Заливка), в открывшемся окне выбираем White (Белый).

Выделенные квадраты заполнились белым. Снимите выделение Ctrl+D.

Выберите слой с сеткой.

Стоя на слое с сеткой, Волшебной Палочкой снова выделите нужный вам квадрат. Удерживая клавишу Shift, добавьте к выделению ещё несколько квадратов — (щелчок с зажатой Alt снимает выделение выделенного квадрата). Я их снова временно тонировал в жёлтый.

Выберите слой с фото в панели слоёв.

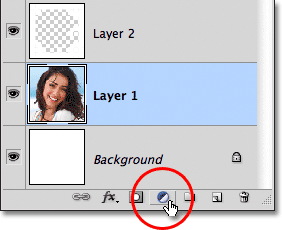
Нажмите на иконку New Adjustment Layer (Новый Корректирующий Слой) в панели слоёв.

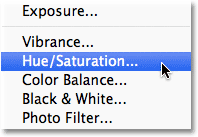
Выберите из списка Hue/Saturation (Цветовой тон/Насыщенность).

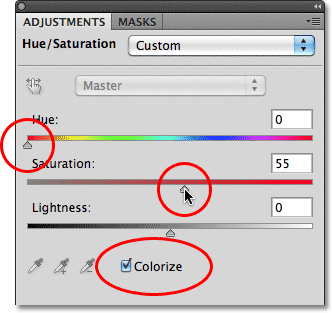
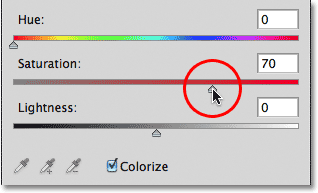
Поставьте галку на Colorize (Тонировать) и ползунком Hue (Цветовой тон) выберите цвет, в который хотите покрасить квадраты. Я выбрал красный оттенок. Для увеличения насыщенности цветов установите значение Saturation (Насыщенность) на 55.

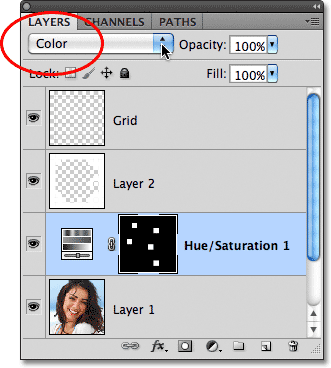
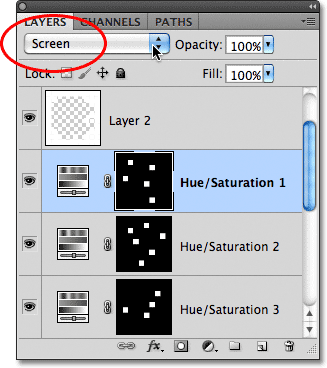
Установите для этого слоя режим наложенияColor(Цвет).

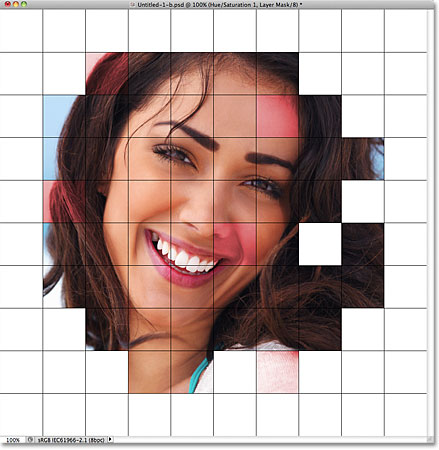
Вот что получится.

Повторите шаги 16-20, чтобы раскраситьдругие квадраты.
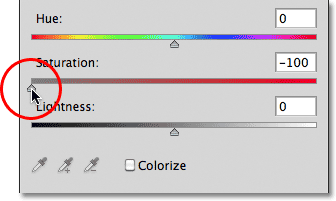
Так же с помощью корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность) вы можете обесцветить некоторые квадраты. Для этого перетащите ползунок Saturation(Насыщенность) влево.

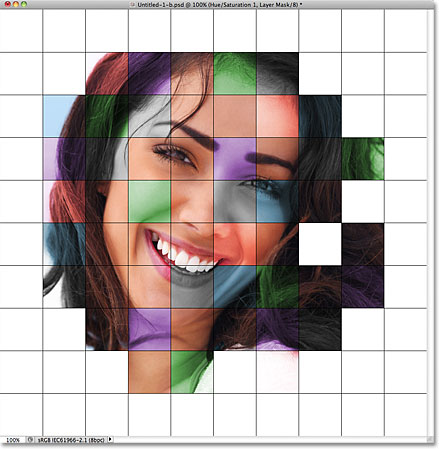
Вот что получилось у меня после тонирования нескольких квадратов. В случае, если вы хотите использовать те же цвета, что у меня, то я поставил для синего оттенка Hue (Цветовой тон) до 200, Saturation (Насыщенность) до 30. Для зеленого — Hue (Цветовой тон) был установлен до 120, Saturation (Насыщенность) 25. Фиолетовый — Hue (Цветовой тон) 289, Saturation(Насыщенность) 35. Для чёрного и белого квадратов- Saturation (Насыщенность) -100.

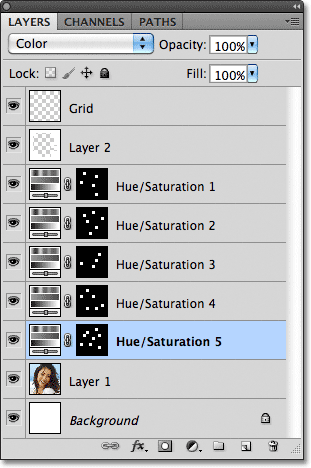
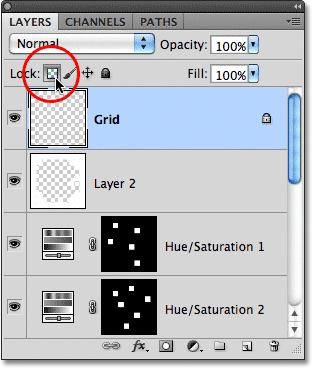
Цвета не выглядят яркими и красочными, как мне бы хотелось. Один из способов это исправить – изменить режим наложения некоторых корректирующих слоёв. Если мы посмотрим на панель слоев, то увидим все корректирующие слои, которые я использовал, чтобы раскрасить квадраты, в том числе и тот, который я использовал для черно-белого эффекта:

Чтобы добавить больше интереса к образу, попробуйте изменить режим наложения для некоторых корректирующих слоёв. Например, я посчитал, что красный цвет в моей работе выглядит немного скучно и на этом корректирующем слое я изменил режим наложения на Screen (Экран/Осветление).

Этот режим наложения — Screen (Экран/Осветление)- делает цвета ярче, но и имеет тенденцию к снижению насыщенности цвета, поэтому, чтобы компенсировать это, я увеличилSaturation (Насыщенность)- до 70.

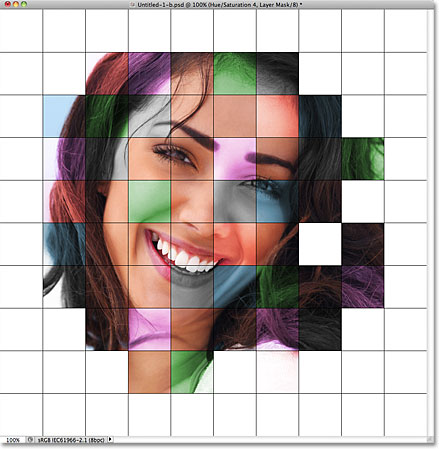
Вот что получилось с красными квадратами после смены режима наложения и увеличения насыщенности.

Так же я изменил режим наложения на Screen (Экран/Осветление) — для корректирующего слоя с фиолетовым оттенком и увеличив Saturation (Насыщенность) — до 55. Другие режимы наложения, которые могут дать вам хороший результат — это Multiply (Умножение) — для тёмных оттенков, а так же Overlay (Перекрытие), который даст более контрастный эффект. Но вы можете изменить режимы на свой вкус. Вот мой результат с изменёнными режимами наложения на Screen (Экран/Осветление) — для красного и фиолетового цветов.

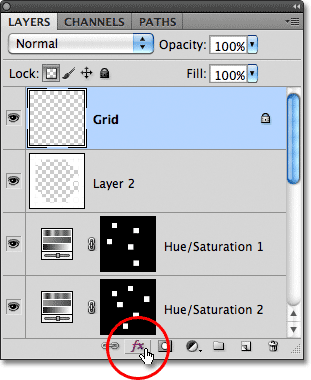
В качестве последнего шага мы изменим цвет сетки на белый. Выберите слой Grid (Сетка), затем нажмите на кнопку Lock Transparent Pixels (Блокировка прозрачных пикселей) на панели слоёв.

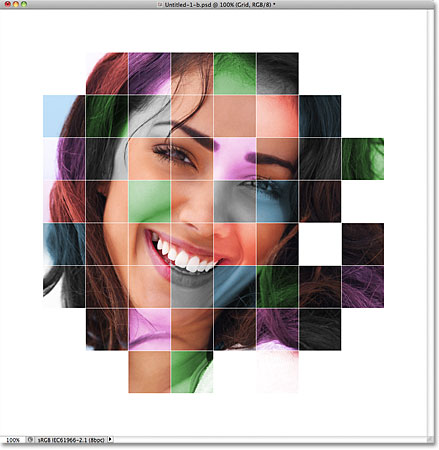
Идём в меню Edit — Fill (Редактирование-Заливка) и в открывшемся окне выберите White (Белый), нажмите ОК. Линии сетки станут белыми.

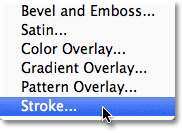
Если вы хотите увеличить толщину линий сетки, то нажмите на иконку Layer Styles (Стили Слоя)

И выберите стиль Stroke (Обводка)

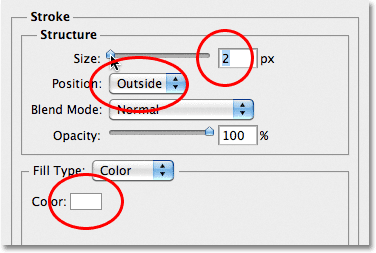
Size (Размер)-2рх, Position (Положение) — Outside (Снаружи), цвет Белый.

И мы сделали это! Вот окончательный результат.

Автор урока: Steve Patterson
Переводчик: Svetlana
Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru