Добро пожаловать в интернет магазин Фабрика Компьютеров http://fk.by. Наш магазин предлагает широкий ассортимент ноутбуков ведущих мировых производителей.
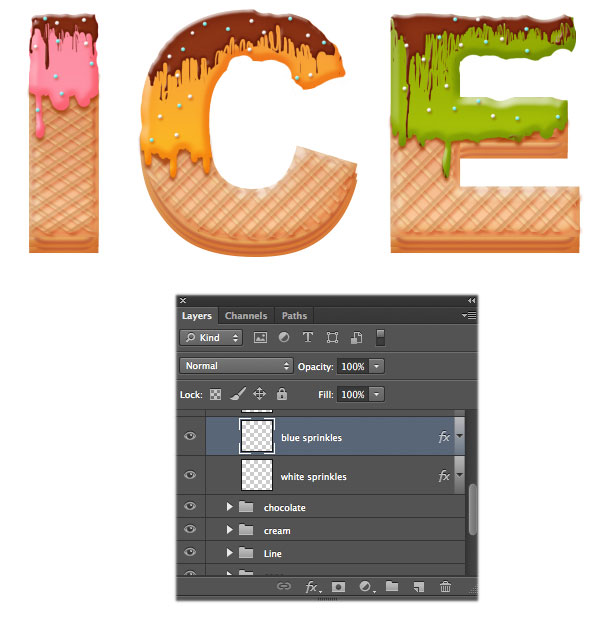
Итоговый результат

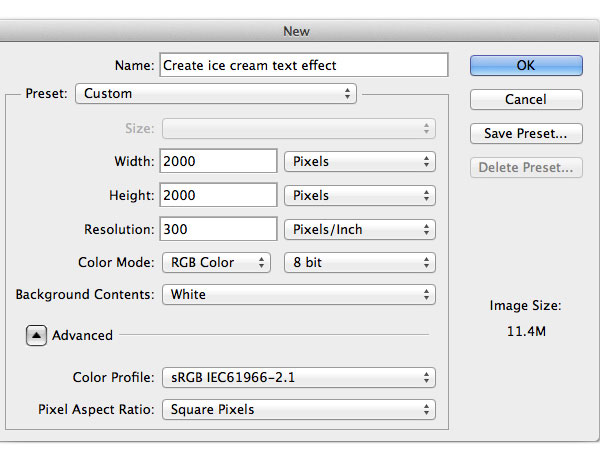
Создайте новый документ в программе Adobe Photoshop, идём Файл – Новый (File > New). Установите следующие настройки.

Залейте задний фон цветовым оттенком #aff8fd.

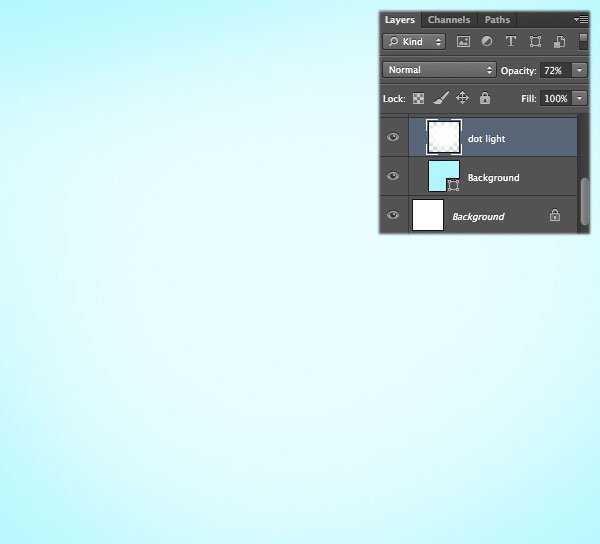
С помощью мягкой кисти белого цвета #ffffff, поставьте белое пятно в центре изображения на заднем фоне, а затем, уменьшитеНепрозрачность (Opacity) слоя до 72% .

Выберите инструмент Прямоугольник ![]() (Rectangle tool). Установите следующие значения.
(Rectangle tool). Установите следующие значения.

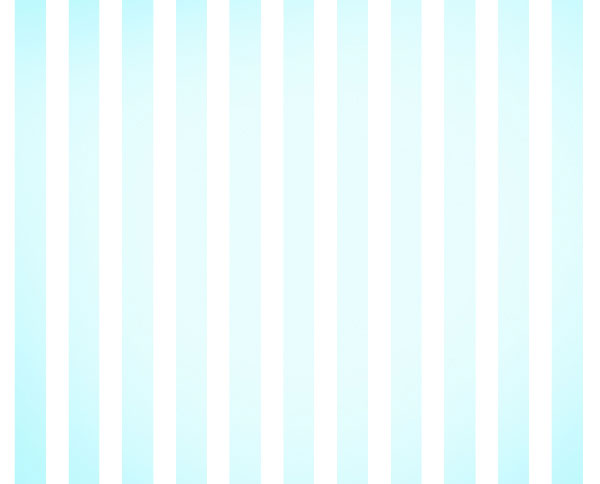
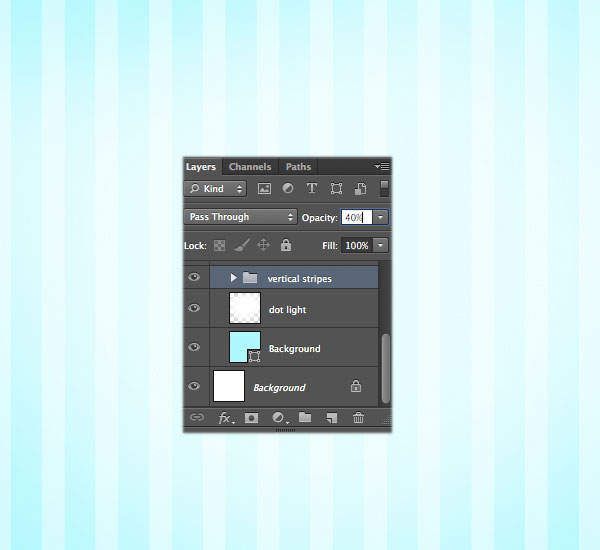
Создайте вертикальную полоску. Цвет заливки #ffffff. Далее, продублируйте несколько раз белую полоску (Cmd + J), расположив дубликаты слоёв с полосками, как показано на скриншоте ниже.
Примечание переводчика: в настройках инструмент Прямоугольник ![]() (Rectangle tool), выберите опцию Слой-фигура (Shape -Layer).
(Rectangle tool), выберите опцию Слой-фигура (Shape -Layer).

Далее, объедините все слои с вертикальными полосками в одну группу. Назовите новую группу ”Вертикальные полоски”, а также уменьшите непрозрачность слоя с группой до 40%

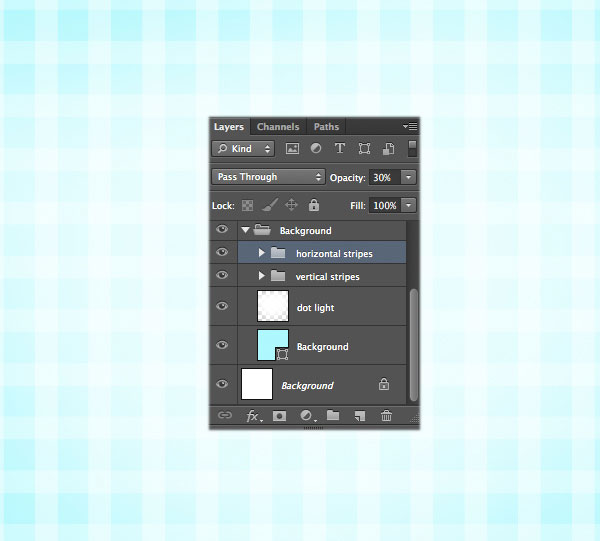
Продублируйте слой “Вертикальные полоски” (Ctrl+J). Переименуйте дубликат группы, назвав ”Горизонтальные полоски“, а затем поверните изображение с группой на 90 градусов. Уменьшите непрозрачность для данного слоя с группой до 30%

Итак, мы завершили создание заднего фона. Мы используем шрифт Arial Black для создания нашего текста. Напечатайте текст ‘ICE’. Далее, щёлкните правой кнопкой мыши по слою с текстом и в появившемся окне, выберите опцию Растрировать текст (rasterize text). Создайте новую группу для слоя с текстом. Назовите новую группу ”Вафельный стаканчик”. Продублируйте слой с текстом, отложите его на время, мы используем его позже.
Примечание переводчика: 1. объедините все слои, относящиеся к заднему фону в одну группу, назовите новую группу ‘Задний фон’. 2. Дубликат слоя с текстом расположите поверх слоёв с группами, отключите на время видимость данного слоя.

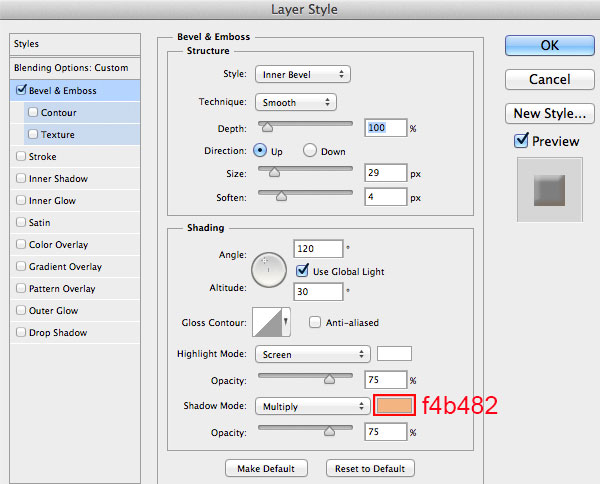
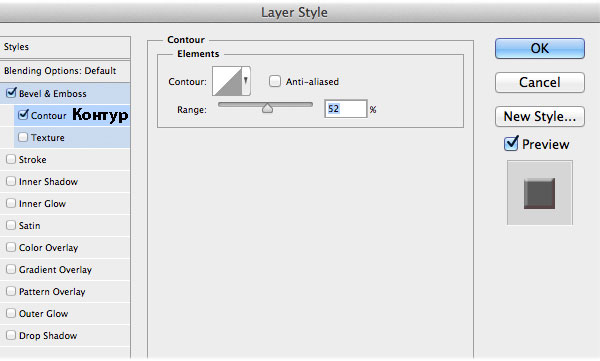
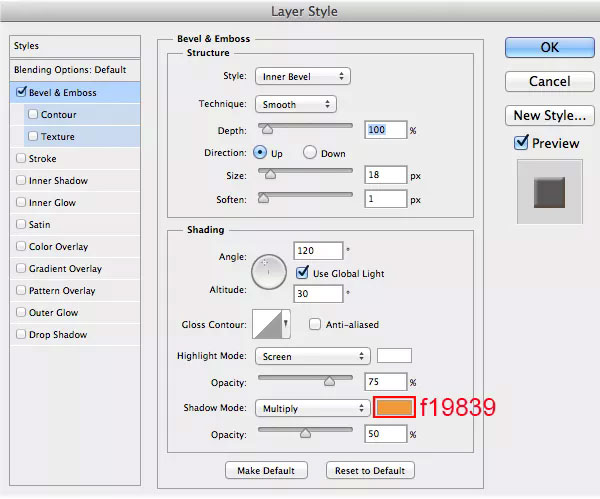
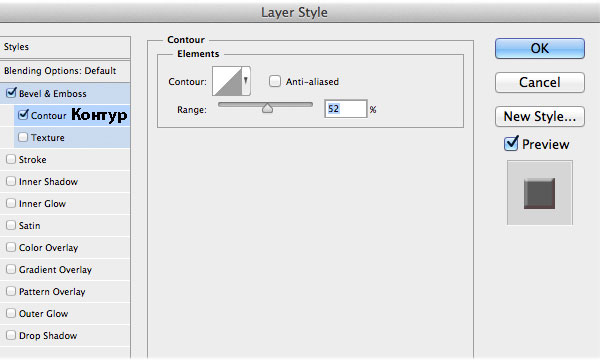
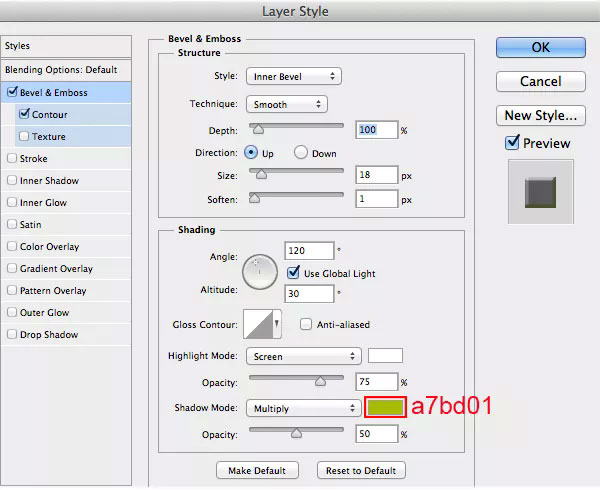
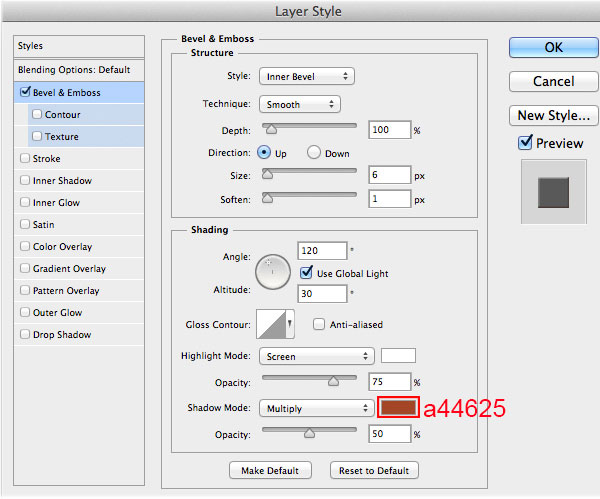
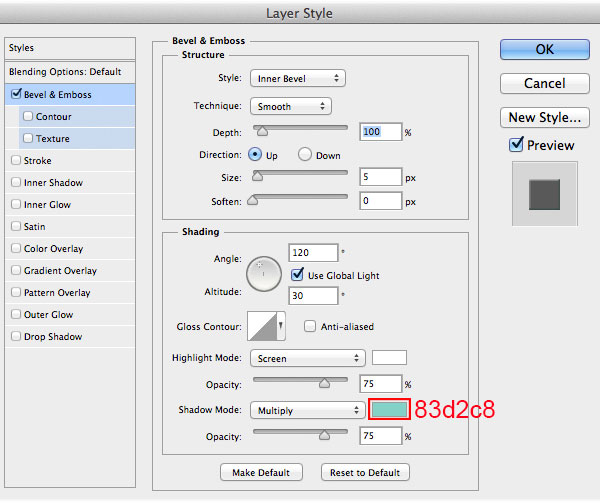
Дважды щёлкните по слою с текстом, чтобы применить Параметры наложения (Blending options) и в появившемся окне, выберите стиль слоя Тиснение (Bevel & Emboss).

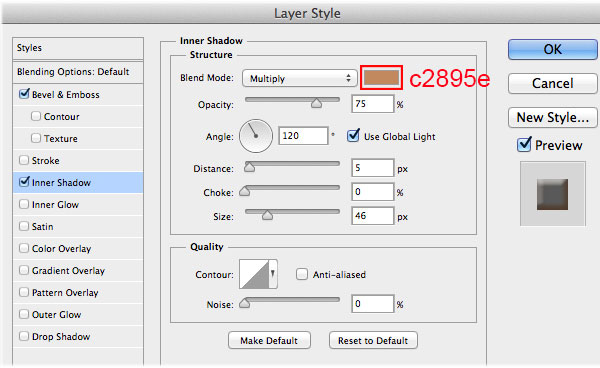
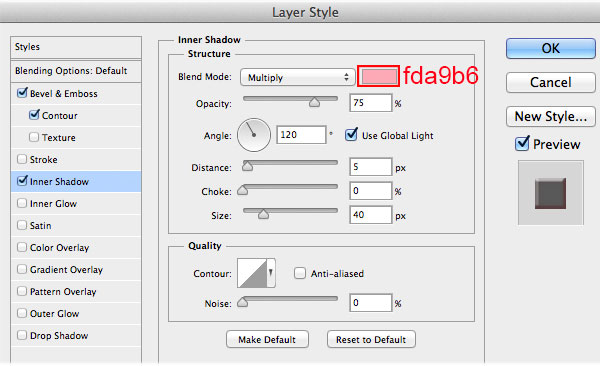
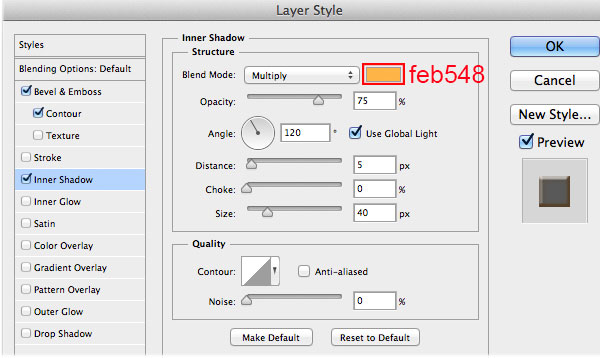
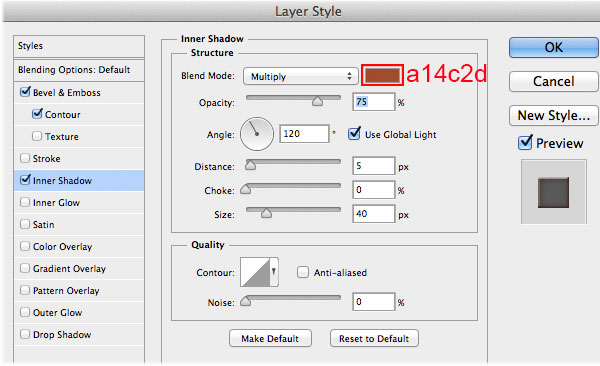
Добавьте Внутреннюю тень (Inner Shadow).

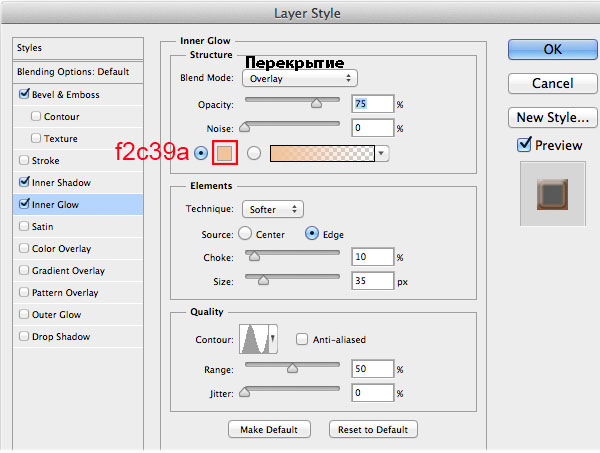
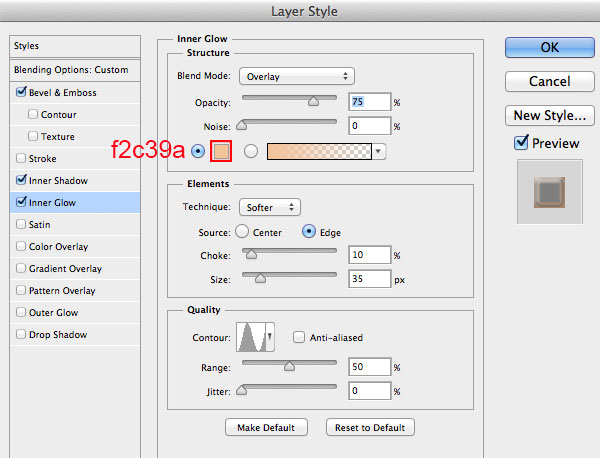
Добавьте Внутренне свечение (Inner Glow).

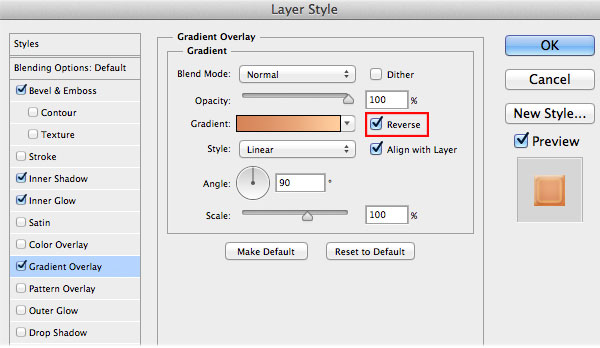
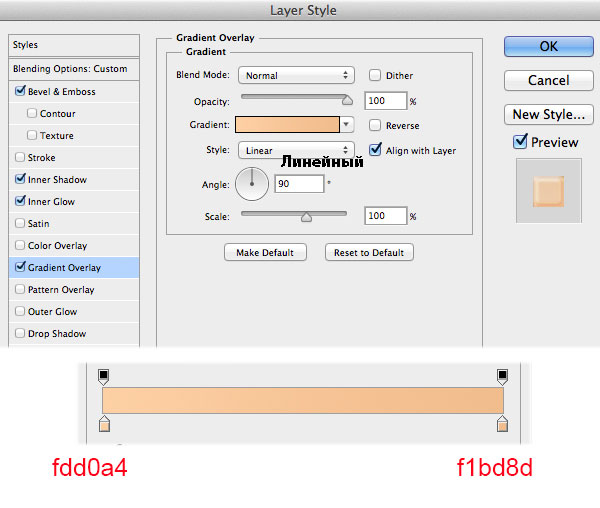
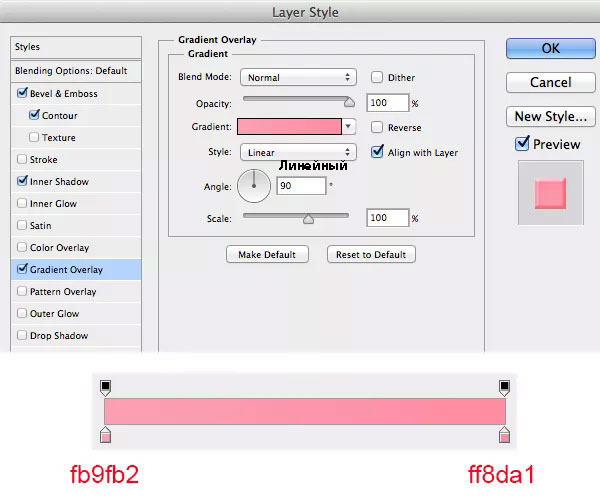
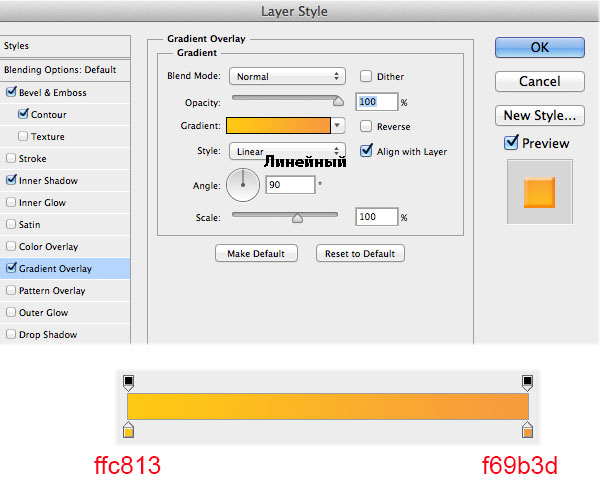
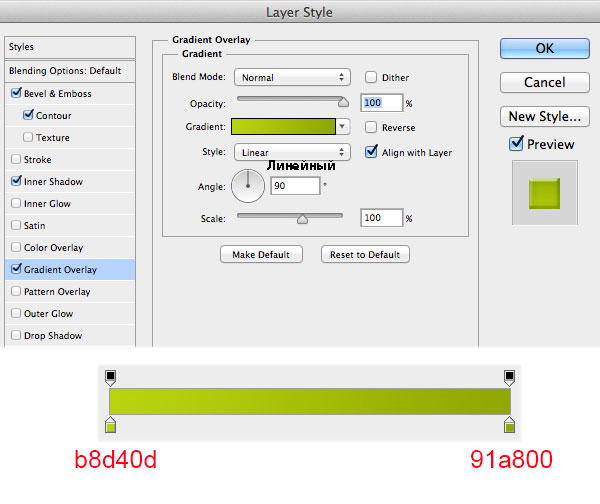
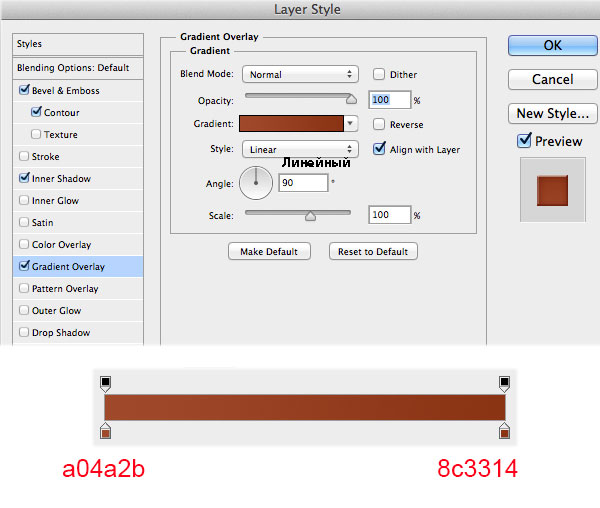
Добавьте Наложение градиента (Gradient Overlay)

Результат должен быть, как на скриншоте ниже.

К слою с текстом ‘ICE’, добавьте слой-маску. Далее, с помощью жёсткой кисти, скройте отдельные участки текста, как показано на скриншоте ниже.
Примечание переводчика: цвет кисти чёрный.

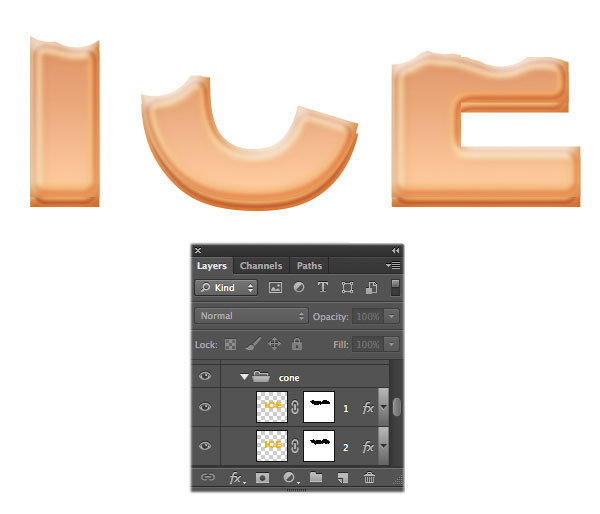
Продублируйте слой с текстом ‘ICE’ (Ctrl + J). Расположите дубликат слоя ниже оригинального слоя с текстом. Далее, немного сместите дубликат вниз (Примечание переводчика: сместите дубликат вниз на 1-2 px). Сохраните те же самые стили слоя, единственное, поменяйте настройки для стиля слоя Наложение градиента (Gradient Overlay).

Результат должен быть, как на скриншоте ниже.

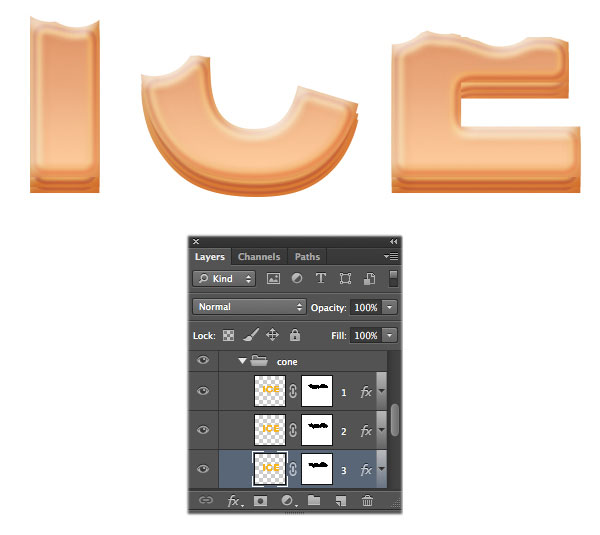
Продублируйте дубликат слоя с текстом (Ctrl+J). Расположите дубликат слоя с текстом ниже слоя с первым дубликатом слоя. Сместите дубликат слоя немного вниз.

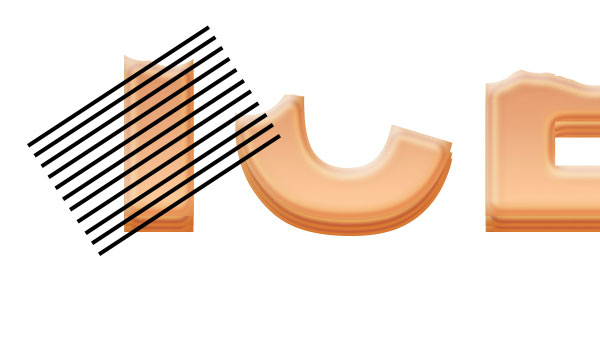
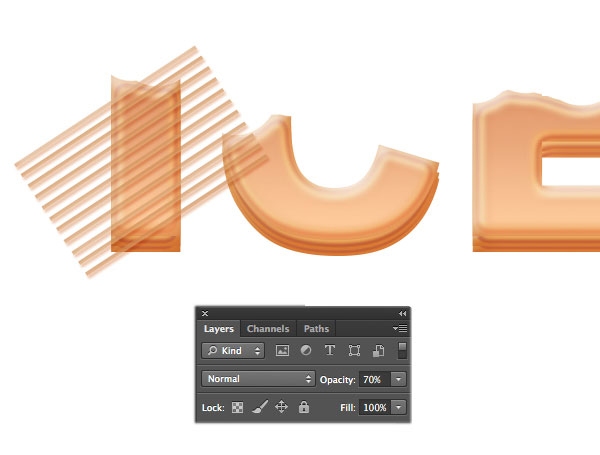
Далее, мы создадим тонкие линии для вафельного пирожного. Выберите инструмент Прямоугольник ![]() (Rectangle Tool). С помощью данного инструмента, нарисуйте несколько линий, как показано на скриншоте ниже.
(Rectangle Tool). С помощью данного инструмента, нарисуйте несколько линий, как показано на скриншоте ниже.

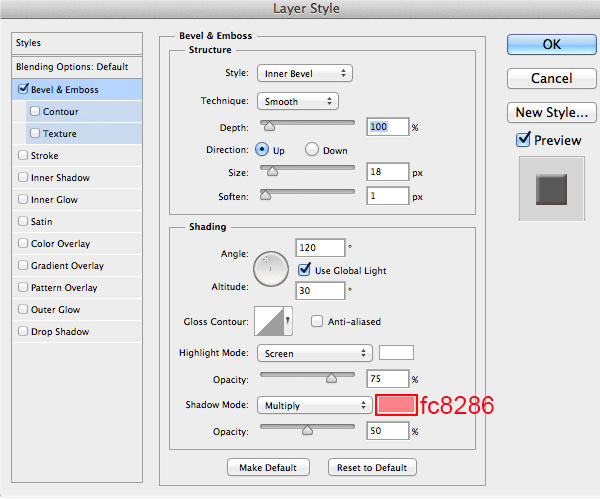
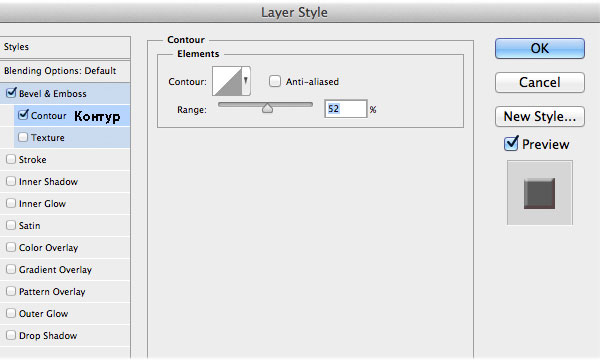
Объедините все слои с тонкими линиями в одну группу. Далее, объедините все слои с линиями, для этого внутри новой группой, выделите все слои, а затем щёлкните правой кнопкой мыши по выделенным слоям и в появившемся окне, выберите опцию Объединить слои (Merge layers). Мы преобразовали фигуры с линиями в изображение. Дважды щёлкните по объединённому слою, чтобы применить Параметры наложения (Blending options) . Примените стиль слоя Тиснение (Bevel & Emboss).

Добавьте Внутреннюю тень (Inner Shadow)

Добавьте Внутреннее свечение (Inner Glow).

Добавьте Наложение градиента (Gradient Overlay).

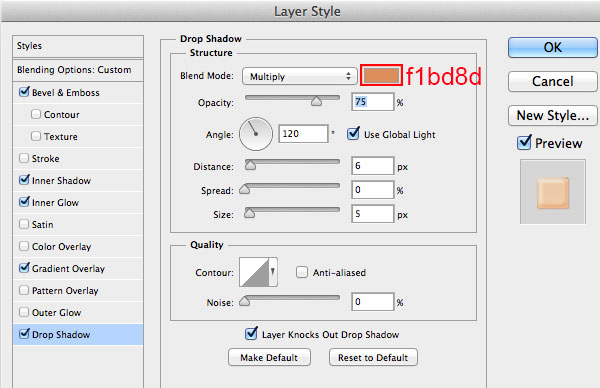
Добавьте Тень (Drop Shadow).

Далее, уменьшите непрозрачность слоя до 70%. Результат должен быть, как на скриншоте ниже.

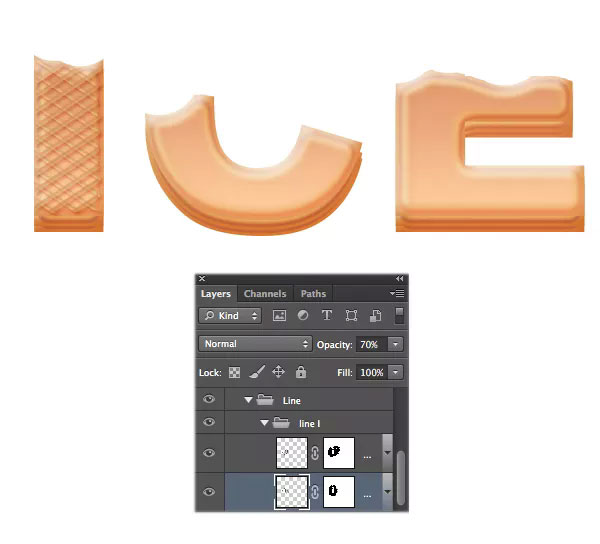
Теперь, к слою с тонкими линиями, добавьте слой-маску и с помощью жёсткой кисти, скройте часть линий, расположенных за пределами контура текста, как показано на скриншоте ниже.

Продублируйте слой с линиями. Находясь на дубликате слоя, идём Редактирование – Трансформация – Отразить по горизонтали (Edit > Transform > Flip horizontal). Результат должен быть, как на скриншоте ниже.

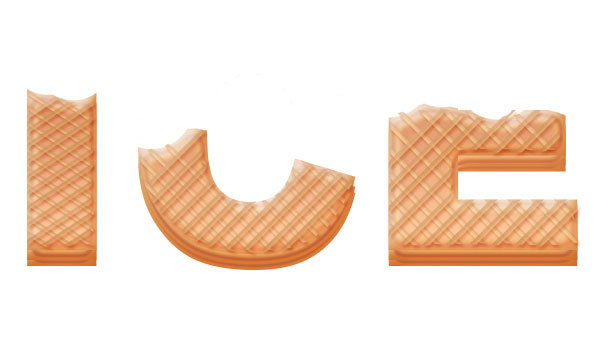
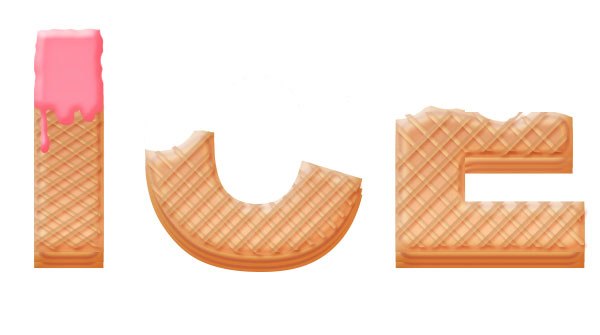
Повторите предыдущие шаги для остального текста. Результат должен быть, как на скриншоте ниже.

Теперь мы создадим мороженое. Возвращаемся на Шаг 8, помните, я просил вас отложить дубликат слоя с текстом. Далее, мы будем работать с данным слоем. Расположите данный дубликат слоя, как показано на скриншоте ниже.
Примечание переводчика: 1. включите видимость дубликата слоя 2. расположите дубликат слоя с текстом поверх вафельного текста, а сам слой поверх слоя с группой ‘Линии’ 3. Создайте ещё один дубликат слоя с текстом, он пригодится для создания шоколадного сиропа.

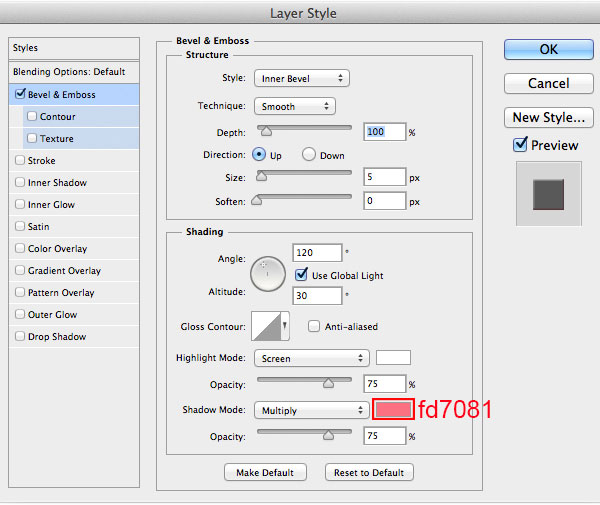
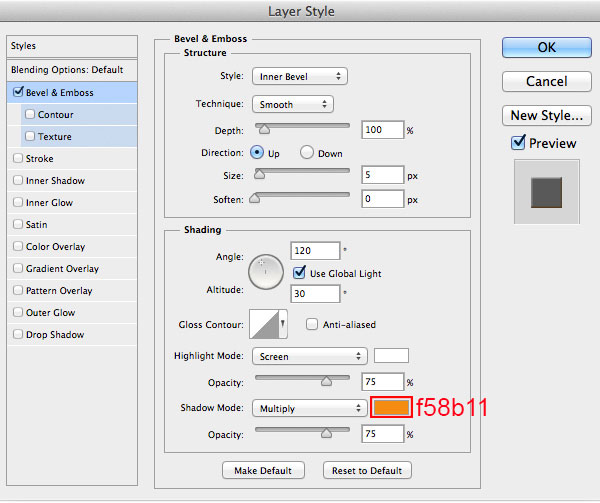
В этом шаге мы создадим мороженое розового цвета для буквы ” I “. Дважды щёлкните по слою, чтобы применить Параметры наложения(Blending options) . Примените стиль слоя Тиснение (Bevel & Emboss).


Добавьте Внутреннюю тень (Inner Shadow)

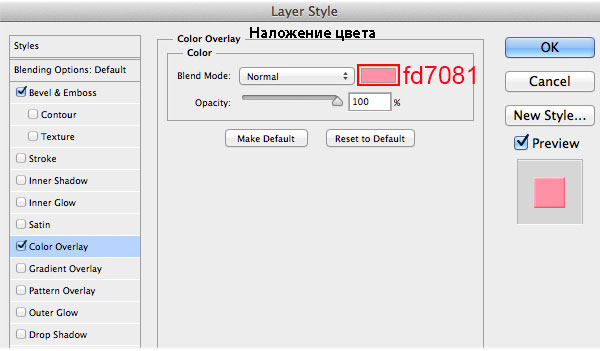
Добавьте Наложение градиента (Gradient Overlay).

Результат должен быть, как на скриншоте ниже.

Как вы знаете, мороженое никогда не выглядит идеальным. Поэтому, добавьте слой-маску к слою и с помощью жёсткой кисти, обработайте внешний контур мороженого.
Примечание переводчика: 1. обработайте внешний контур буквы (розовую текстуру).
2. также скройте розовую текстуру на остальных двух буквах, т.к. автор для этих букв создаст апельсиновое и фисташковое мороженое 🙂

Продублируйте слой с мороженым, которое мы создали. В этом шаге мы создадим мороженое жёлтого цвета для буквы”C” . Удалите слой-маску у дубликата слоя с мороженым. Дважды щёлкните по слою, чтобы поменять настройки.


Поменяйте настройки для стиля слоя Внутренняя тень (Inner Shadow).

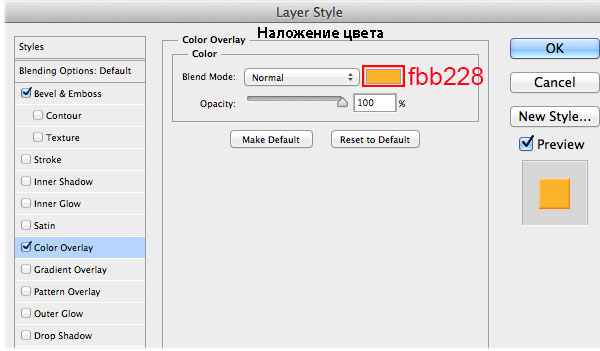
Поменяйте настройки для стиля слоя Наложение градиента (Gradient Overlay).

Результат должен быть, как на скриншоте ниже.

Теперь добавьте слой-маску к слою с мороженым и с помощью жёсткой кисти, обработайте внешний контур мороженого.

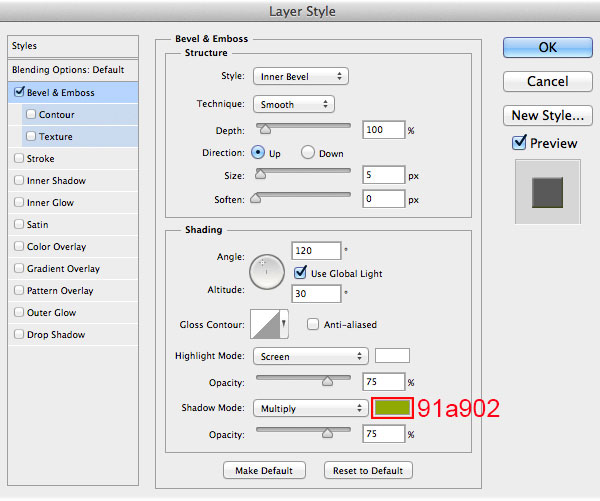
Повторите предыдущий шаг, чтобы создать мороженое зелёного цвета для буквы ”E“. Дважды щёлкните по слою с мороженым, чтобы изменить настройки стилей слоя.


Поменяйте настройки для стиля слоя Внутренняя тень (Inner Shadow).

Поменяйте настройки для стиля слоя Наложения градиента (Gradient Overlay).

Результат должен быть, как на скриншоте ниже.

Теперь добавьте слой-маску к слою с мороженым и с помощью жёсткой кисти, обработайте внешний контур мороженого.

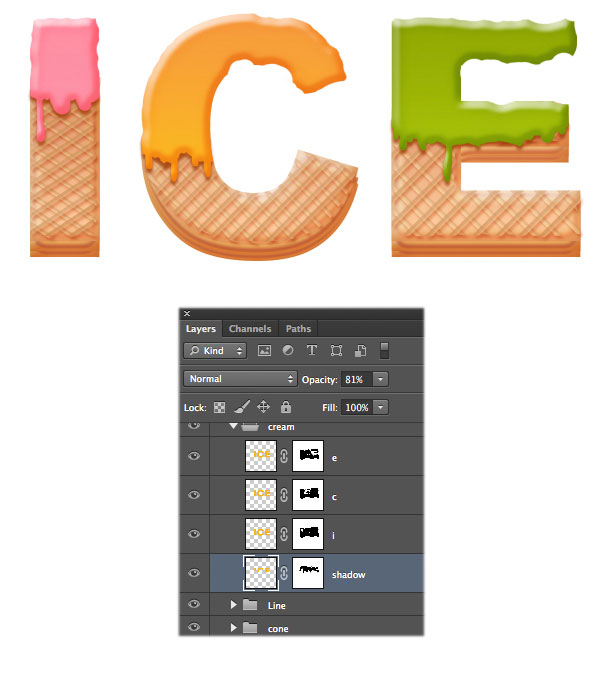
Создайте новый слой ниже всех слоёв с мороженым, далее, мы добавим тень к мороженому. С помощью мягкой кисти, цвет кисти #a25229, добавьте тень к мороженому. Уменьшите непрозрачность слоя с тенью до 81%. Вы можете использовать слой-маску, чтобы скрыть лишние участки тени.
Примечание переводчика: вы можете объединить все слои с мороженым и с тенью в одну группу. Назовите эту группу ’Мороженое’.

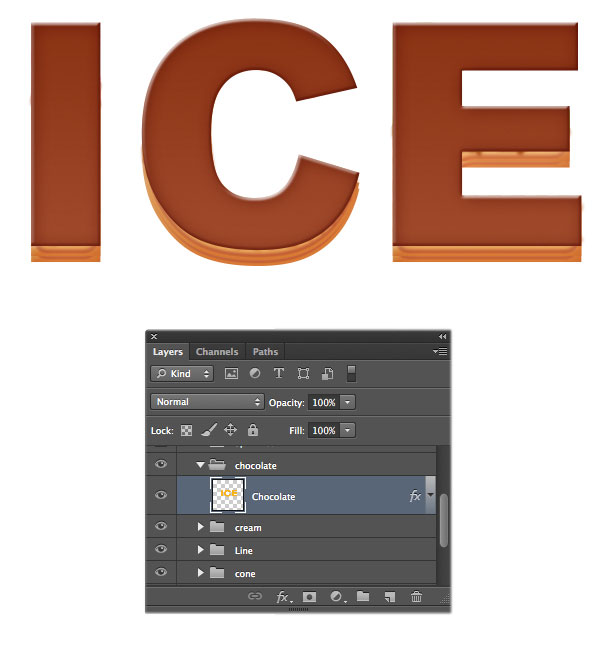
Далее, мы добавим шоколадный сироп поверх мороженого. Вначале, выберите дубликат слоя с текстом. Расположите слой с текстом поверх всех остальных слоёв. Дважды щёлкните по слою, чтобы применить Параметры наложения (Blending options). Примените стиль слояТиснение (Bevel & Emboss).


Добавьте Внутреннюю тень (Inner Shadow)

Добавьте Наложение градиента (Gradient Overlay).

Результат.

Далее, добавьте слой-маску к слою с шоколадным сиропом и с помощью жёсткой кисти, обработайте отдельные участки контура, чтобы создать текстуру шоколада. Уменьшите размер кисти, чтобы создать шоколадные подтёки.
Примечание переводчика: создайте новую группу для шоколадной глазури. Назовите эту группу ’Шоколад’ или ‘Глазурь’.

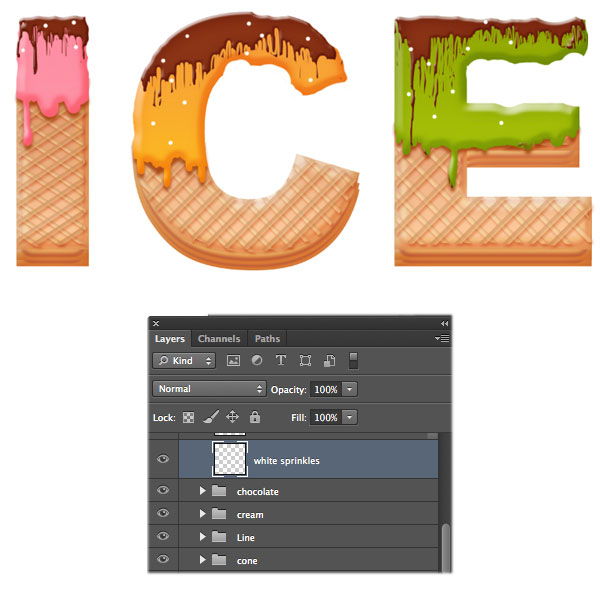
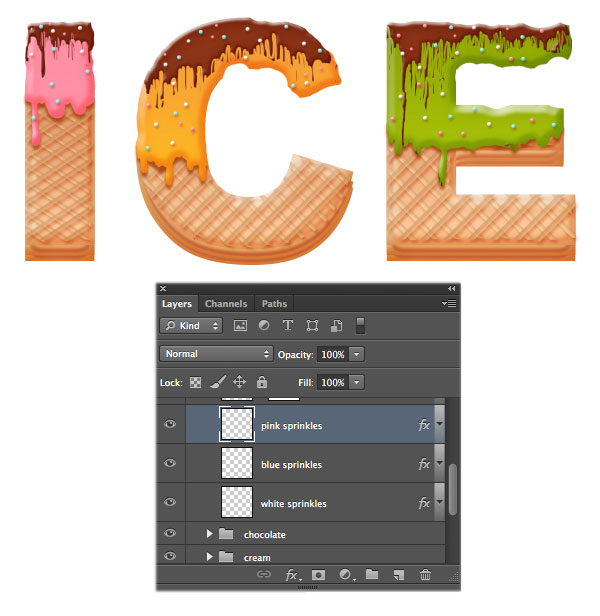
Далее, мы дополнительно украсим глазурь, посыпав декоративной обсыпкой поверх шоколадной глазури. Для этого, мы используем кисть маленького диаметра, чтобы добавить обсыпку, как показано на скриншоте ниже.

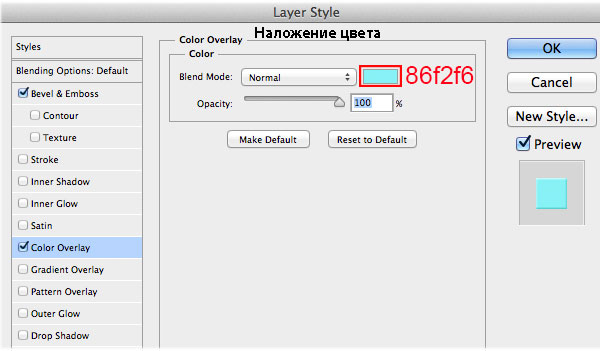
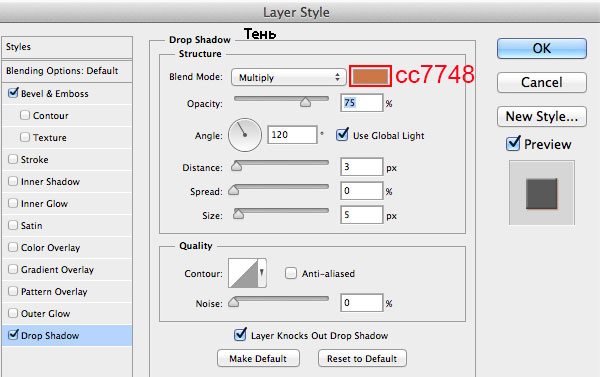
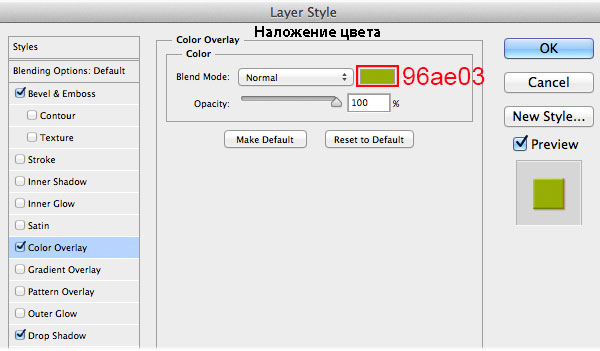
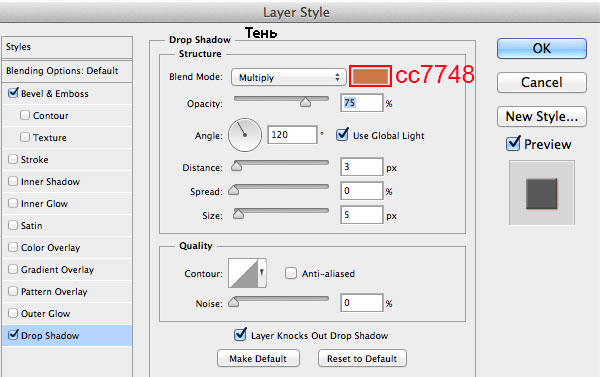
Дважды щёлкните по слою с белой обсыпкой. Примените следующие настройки, которые указаны на скриншоте ниже.


Результат должен быть, как на скриншоте ниже.

Создайте новый слой для добавления декоративной обсыпки. Повторите предыдущий шаг, добавив голубую обсыпку.



Повторите предыдущий шаг, добавив розовую обсыпку.
Примечание переводчика: не забывайте создать новые слои.



Результат должен быть, как на скриншоте ниже.

Повторите предыдущий шаг, добавив жёлтую обсыпку.




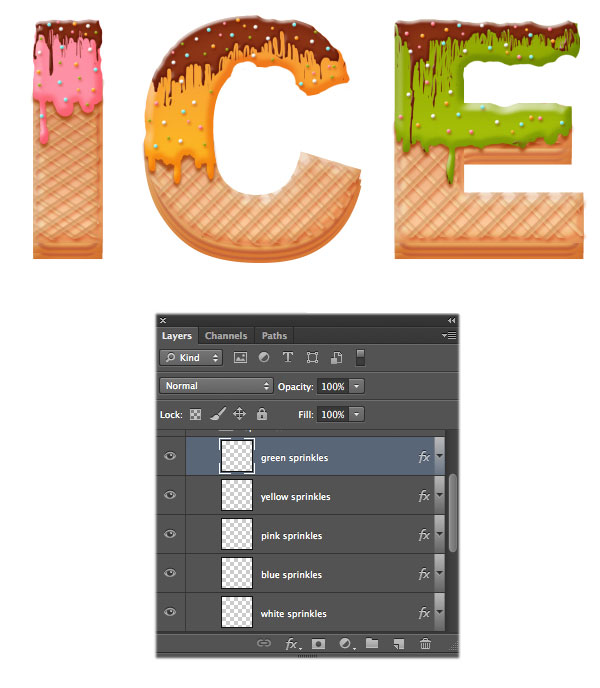
Повторите предыдущий шаг, добавив зелёную обсыпку.



Результат.

Итак, мы завершили создание декоративной обсыпки. В этом шаге мы создадим тени для текста ‘ICE’. С помощью мягкой кисти, цвет кисти #77a6a9, добавьте тени, как показано на скриншоте ниже. Уменьшите непрозрачность слоя с тенью до 40%.
Примечание переводчика: 1. вы можете все слои с обсыпкой сгруппировать в один слой 2. не забудьте создать новый слой для создания тени.

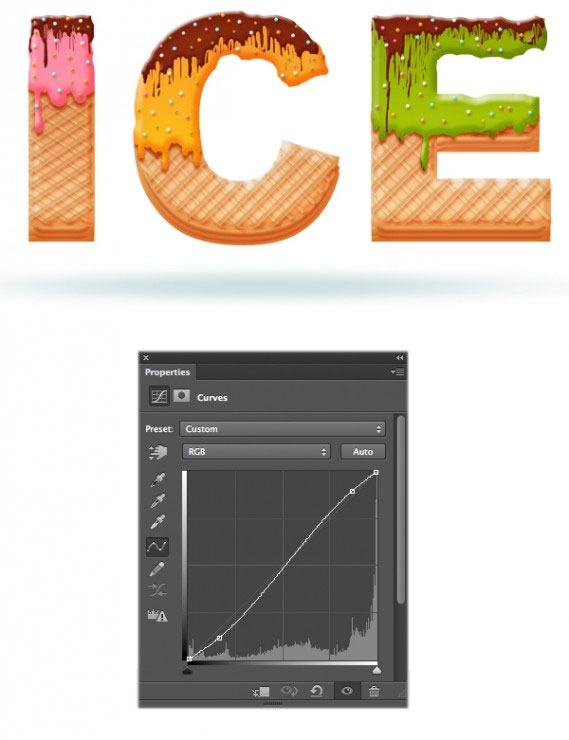
Добавьте корректирующий слой Кривые (Curves) через нижнюю панель инструментов. Установите кривую, как показано на скриншоте ниже.
Примечание переводчика: автор проводит общую коррекцию, поэтому, расположите данный корректирующий слой поверх всех остальных слоёв.

Далее, с помощью мягкой кисти, скройте отдельные участки, как показано на скриншоте ниже.
Примечание переводчика: перейдите на слой-маску корректирующего слоя Кривые (Curves) и с помощью мягкой чёрной кисти, скройте коррекцию Кривых в центре изображения.

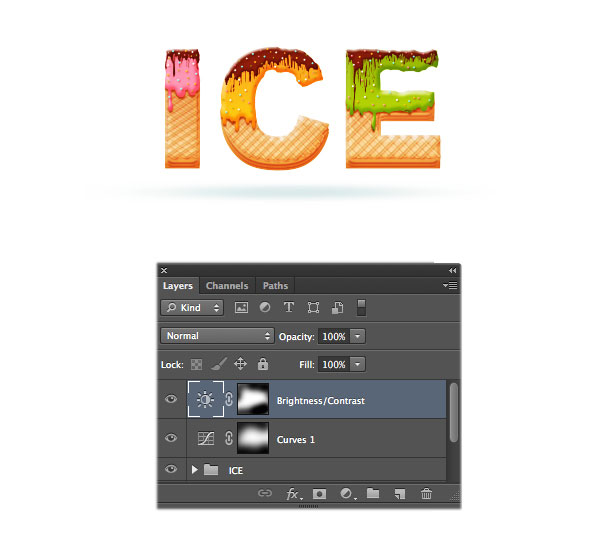
Далее, добавьте корректирующий слой Яркость / Контрастность (Brightness/Contrast).

Также скройте коррекцию на слой-маске, как показано на скриншоте ниже.

Спасибо, что были со мной до конца урока. Надеюсь, что вам понравился этот урок, и вы используете его в своих будущих проектах:
Итоговый результат

Автор: Kim Chen