
Официальный дистрибьютор Xiaomi в России,очень быстрая экспресс доставка по всей России http://xiaomi.express/catalog/569604/. Мы используем различные элементы сцены, такие как здания, солдат, ретро автомобиль, самолёт, а также добавим огненные эффекты для завершения картины. Итак, давайте приступим!
Данный урок средней сложности, поэтому необходимы первоначальные знания работы со слоями, коррекцией изображений, включая работу с масками.
Примечание: Данный урок выполнен в программе Photoshop CС – поэтому, некоторые скриншоты могут слегка отличаться от предыдущих версий программы. Некоторые кисти имеются только в данной версии программы Photoshop CS6.
Итоговый результат:

Скачать архив с материалами к уроку
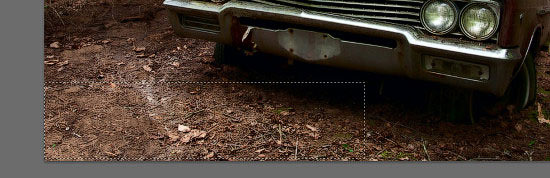
Создайте новый документ со следующими размерами 900 px * 1200 px, цвет заднего фона чёрный. Откройте исходное изображение с ретро автомобилем в программе Photoshop. Выделите только часть изображения с землёй.
Примечание переводчика: с помощью инструмента Прямоугольная область  (Rectangle Marquee Tool), выделите часть изображения.
(Rectangle Marquee Tool), выделите часть изображения.

Скопируйте / вклейте (Copy / Paste) выделенное изображение земли на наш рабочий документ.
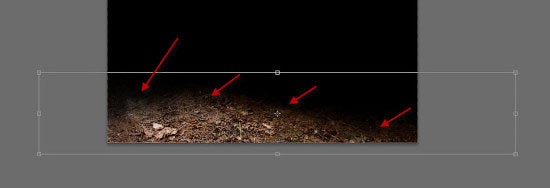
Расположите данный фрагмент земли в нижней части нашей сцены и с помощью мягкого ластика затените верхний край изображения, как показано на скриншоте ниже:

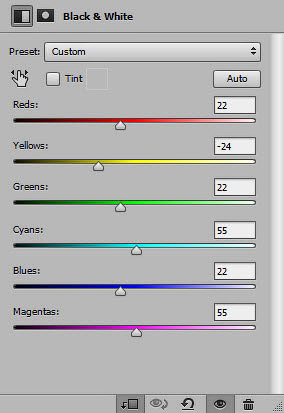
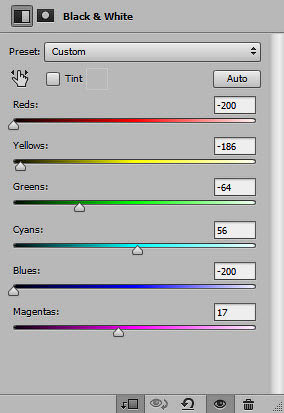
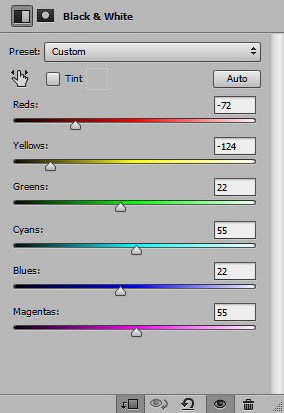
К слою с землёй, примените корректирующий слой Чёрно-белое (Black and White).

С помощью кисти Облака / Дым (указанные кисти можно найти на стоковых ресурсах), добавьте эффект дыма поверх изображения земли. Результат на данный момент урока:

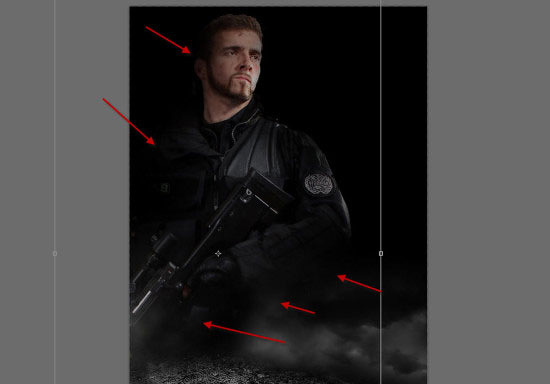
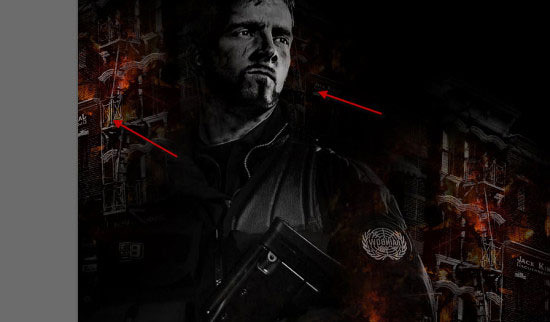
Откройте исходное изображение с солдатом в программе Photoshop. Отделите изображение солдата от заднего фона, а затем скопируйте / вклейте выделенный фрагмент на наш рабочий документ, расположив солдата, как показано на скриншоте ниже. С помощью мягкого ластика, затените края изображения, куда указывают красные стрелки, чтобы совместить изображение солдата с задним фоном:

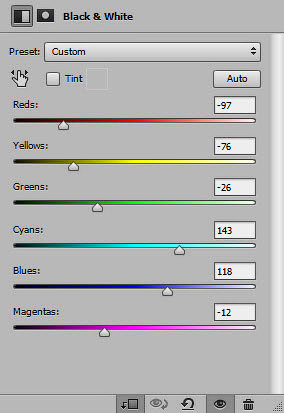
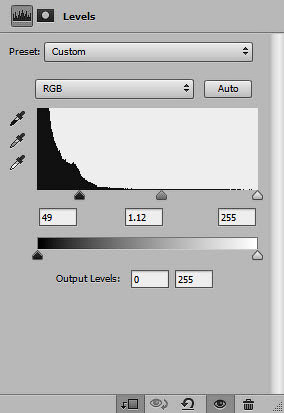
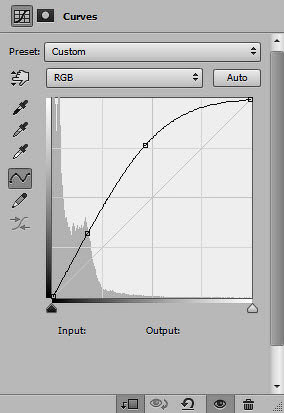
К слою с солдатом, добавьте корректирующие слои Чёрно-белый (Black and White), Уровни (Levels) и Кривые (Curves).
Примечание переводчика: не забудьте преобразовать данные корректирующие слои в обтравочные маски, для этого нажмите первый значок в нижней части панели слоёв
Чёрно-белый (Black and White)

Уровни (Levels)

Теперь перейдите на маску корректирующего слоя Уровни (Levels) и с помощью мягкой чёрной кисти, скройте коррекцию уровней, как показано на скриншоте ниже:

Кривые (Curves)

Теперь перейдите на маску корректирующего слоя Кривые (Curves) и с помощью мягкой чёрной кисти, скройте коррекцию кривых, как показано на скриншоте ниже:

Результат на данный момент урока:

Откройте исходное изображение со зданием в программе Photoshop. Выделите только правую часть изображения здания.

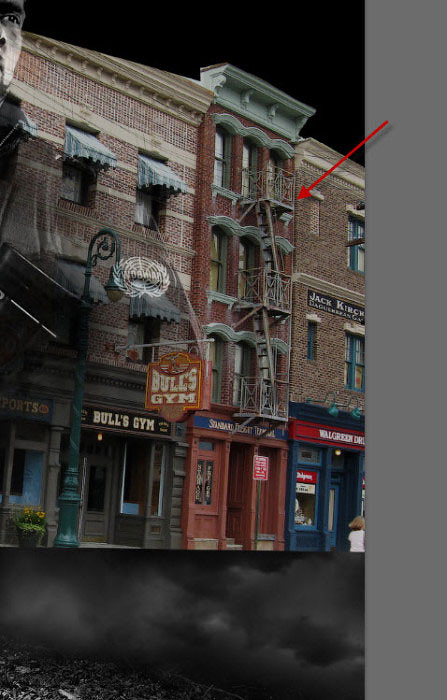
Скопируйте / вклейте выделенную часть здания на наш рабочий документ. Расположите фрагмент здания справа от солдата. Слой с фрагментом здания должен быть ниже слоя с солдатом в палитре слоёв.

С помощью кисти Трещины, добавьте трещины на изображение здания.
Примечание переводчика: не забудьте создать новый слой поверх слоя с фрагментом здания, чтобы добавить эффект трещин, цвет кисти чёрный.

Примените следующие корректирующие слои к слою с фрагментом здания.
Примечание переводчика: не забудьте преобразовать корректирующие слои в обтравочные маски.
Чёрно-белое (Black and White)

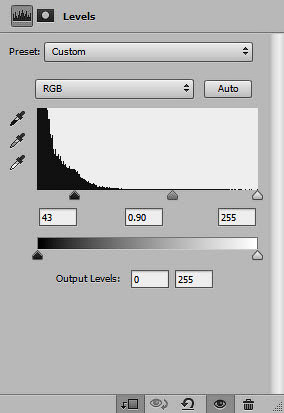
Уровни (Levels)

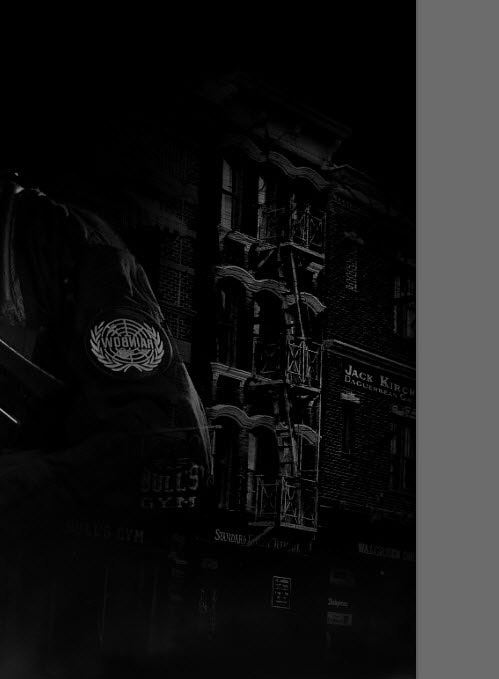
Результат на данный момент урока:

Откройте исходное изображение с текстурой Огня в программе Photoshop. Выберите инструмент Лассо  (Lasso Tool), в панели управления данного инструмента, установите значение Растушёвки (feather) 40 px. Теперь выделите фрагмент текстуры Огня, как показано на скриншоте ниже.
(Lasso Tool), в панели управления данного инструмента, установите значение Растушёвки (feather) 40 px. Теперь выделите фрагмент текстуры Огня, как показано на скриншоте ниже.

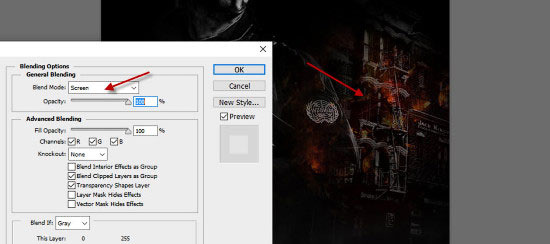
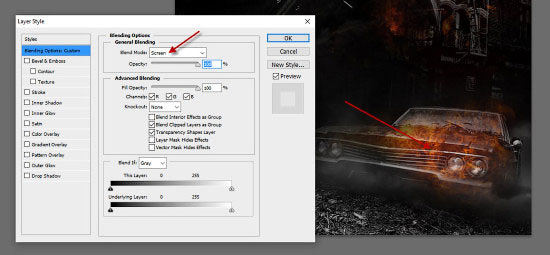
Скопируйте / вклейте (Copy / Paste) выделенный фрагмент текстуры Огня на наш рабочий документ. Добавьте эффект огня к зданию, а затем поменяйте режим наложения для слоя с текстурой Огня на Осветление (Screen).

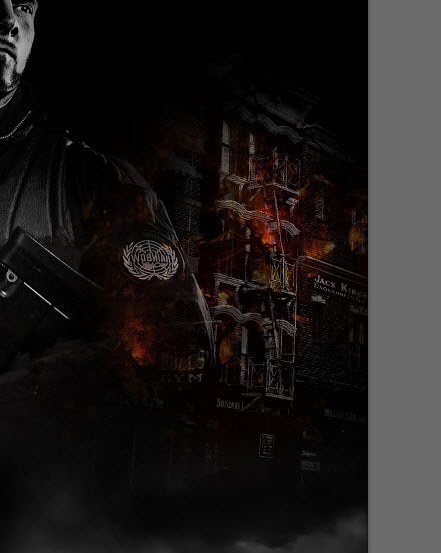
Результат на данный момент урока:

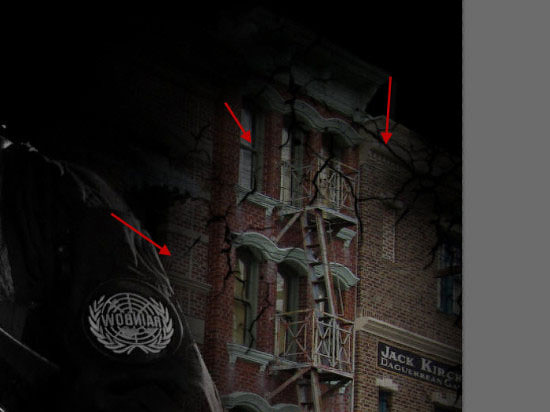
Добавьте ещё пару зданий к нашей сцене, расположив их на заднем фоне, куда указывают красные стрелки. Используйте ту же самую технику, которую мы применяли ранее к первому зданию. Откорректируйте непрозрачность зданий, чтобы они были слегка темнее, чем первое здание.
Также не забудьте уменьшить масштаб этих двух зданий, которые вы добавили:

Откройте исходное изображение ретро автомобиля в программе Photoshop. Выделите изображение автомобиля.

Добавьте выделенное изображение автомобиля к нашей сцене, расположив его, как показано на скриншоте ниже. С помощью мягкого ластика, создайте затенение в нижней части автомобиля.

К слою с автомобилем, добавьте корректирующий слой Чёрно-белое (Black and White)
в качестве обтравочной маски.

Откройте текстуру Огня, выделите следующий фрагмент текстуры, который показан на скриншоте ниже.

Теперь добавьте эффект огня на автомобиль, а затем поменяйте режим наложения для слоя с текстурой Огня на Осветление (Screen). Вам необходимо откорректировать масштаб текстуры огня под размеры автомобиля.

Также добавьте эффект огня на землю рядом с автомобилем, используя ту же самую технику.

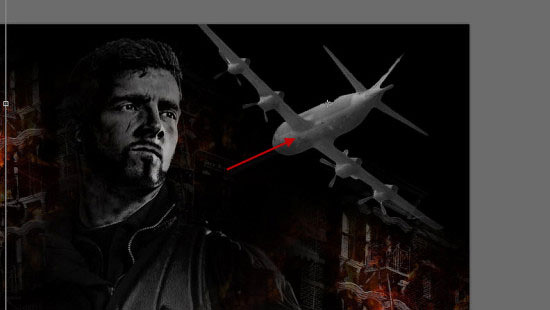
Откройте исходное изображение с самолётом в программе Photoshop. Выделите изображение самолёта, а затем скопируйте / вклейте выделенную часть изображения на наш рабочий документ. С помощью инструмента Свободная трансформация (free transform tool), отразите изображение самолёта по горизонтали.

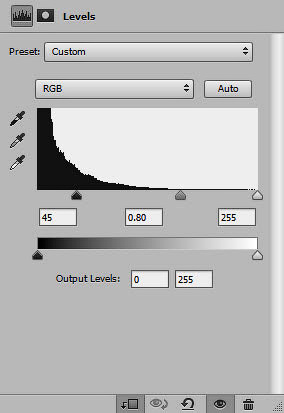
К слою с самолётом, добавьте корректирующий слой Уровни (Levels).
Примечание переводчика: не забудьте преобразовать данный корректирующий слой в обтравочную маску к слою с самолётом.

Откройте текстуру Огня, выделите следующий фрагмент текстуры, который показан на скриншоте ниже.

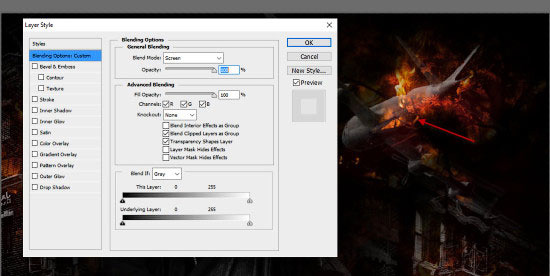
Теперь добавьте эффект огня на изображение самолёта, а затем поменяйте режим наложения для слоя с текстурой Огня на Осветление (Screen).

Результат, который у вас должен быть:

В заключение, я применил пару корректирующих слоёв Цветовой Баланс (color balance), чтобы добавить цветовые оттенки к нашей картине. Вы можете увидеть итоговый результат на скриншоте ниже:

Итак, мы завершили урок! Надеюсь, вам понравился данный урок, и он был полезным для вас. До встречи, удачного дня!
Итоговый результат:

Автор: James Qu