
Мебельные горки – конструкции мебельных элементов разной высоты. Если вам приглянулась горка для гостиной, купить мебель можно во многих интернет-магазинах Беларуси.
Сегодня мы создадим винтажный постер с изображением кота в программе Photoshop, а также прибегнем к небольшой помощи программы Illustrator. Начнём мы с создания заднего фона, используя текстуры, далее, мы создадим главного персонажа кота, используя инструменты Фигура, включая технику перекрытия для создания винтажного эффекта. Для выполнения данного урока я использовал программу Photoshop CS 6, но вы можете использовать любую версию, начиная с версии CS3.
Скачать исходные материалы
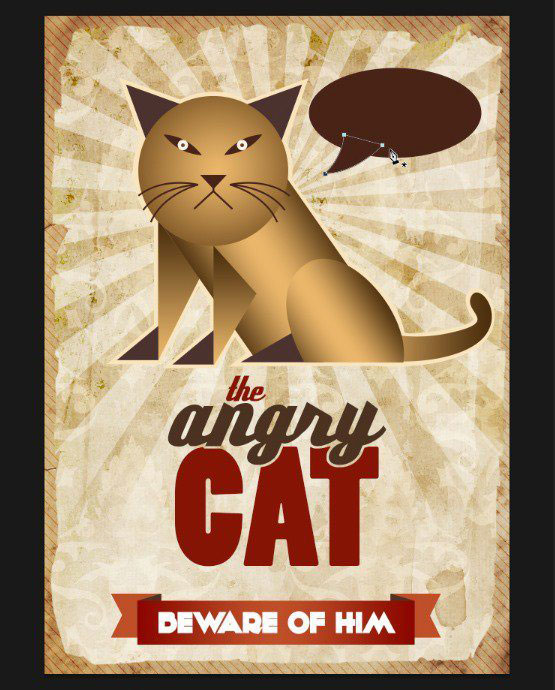
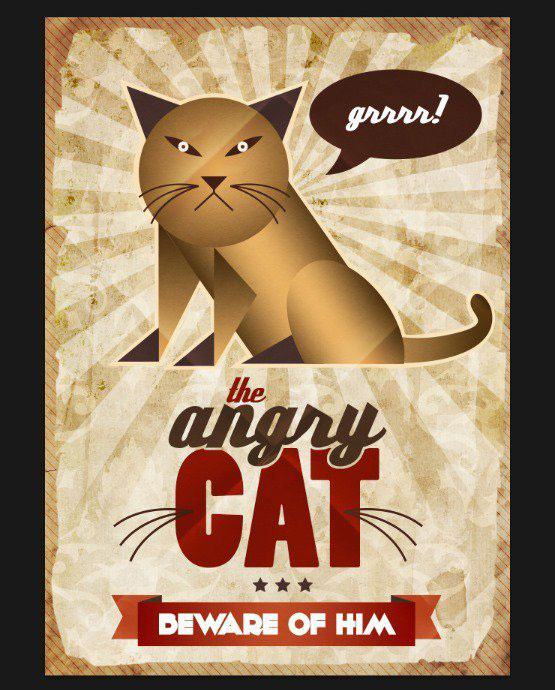
Итоговый результат

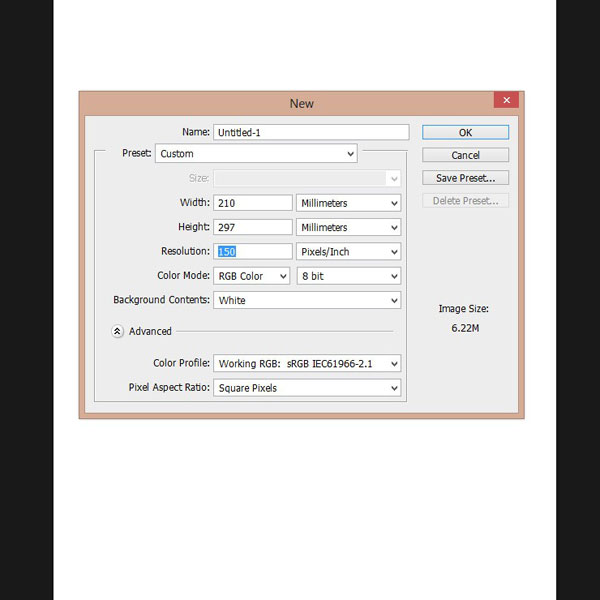
Начнём с создания нового документа размерами A4 (210mm X 297mm). Я установил разрешение 150 точек на дюйм, т.к. не собираюсь печатать на принтере.

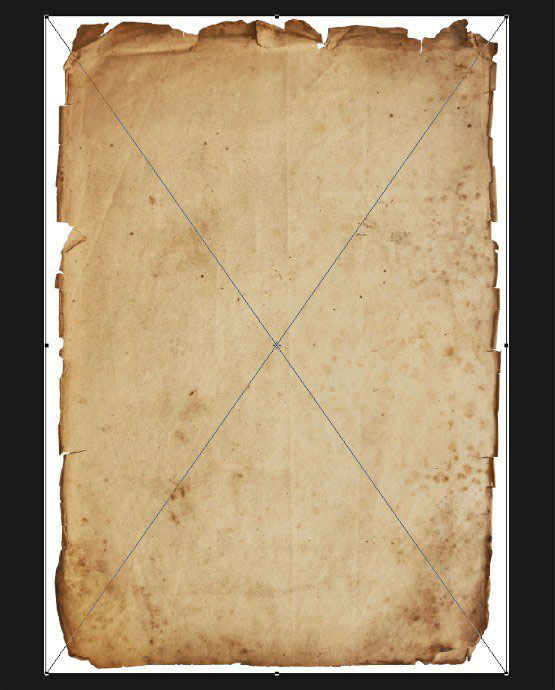
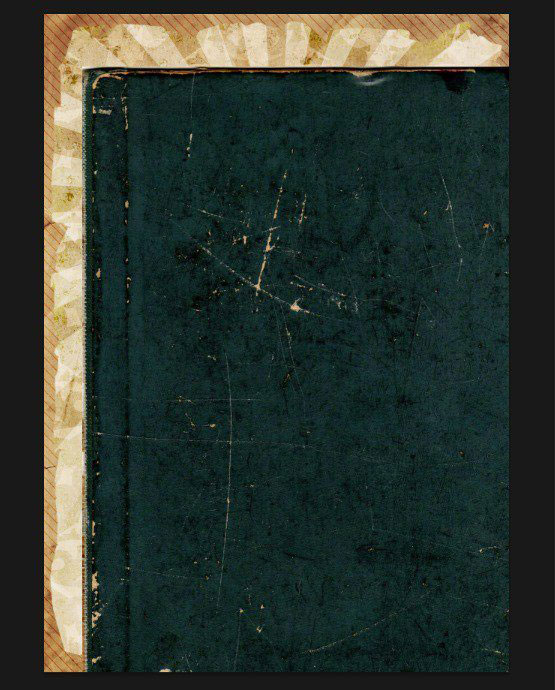
Добавьте текстуру на наш рабочий документ с помощью команды Поместить (Place), таким образом, вы добавите текстуру к рабочему документу в качестве смарт-объекта. Идём Файл – Поместить (File > Place).

Увеличьте масштаб текстуры, чтобы закрыть полностью область рабочего документа, как показано на скриншоте ниже. Нажмите клавишу (Enter), чтобы применить изменения.

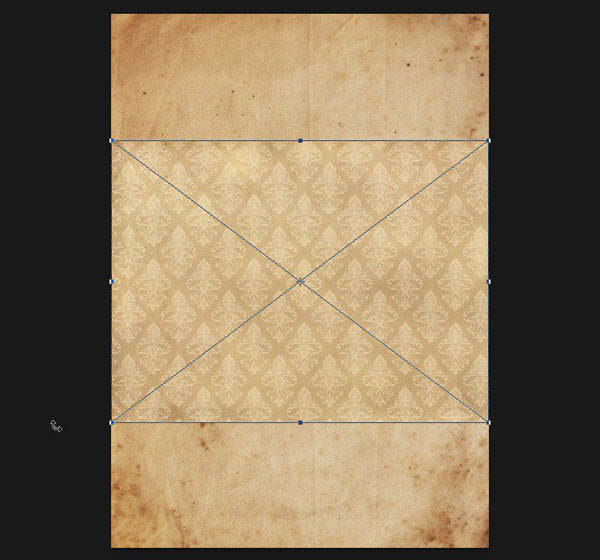
Далее, добавьте винтажные обои на рабочий документ с помощью команды Поместить (Place).

Данная текстура обоев слишком большая по размерам. Давайте уменьшим масштаб до 47% от оригинальных размеров текстуры.

Сместите текстуру. Выровняйте текстуру, чтобы верхний левый угол текстуры совпадал с верхним левым углом документа.

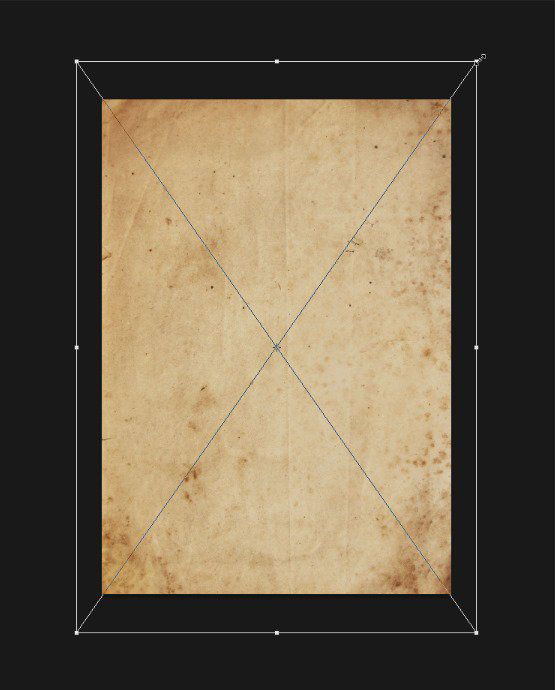
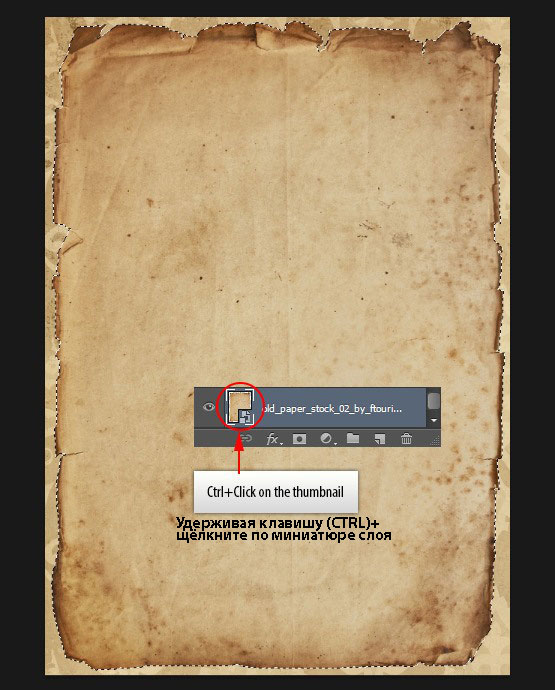
Далее, ещё раз добавьте текстуру старой бумаги, которую вы уже добавляли ранее. Или просто продублируйте слой с текстурой старой бумаги, примените масштабирование к дубликату слоя, как показано на скриншоте ниже.

Удерживая клавишу (CTRL)+щёлкните по миниатюре слоя с текстурой бумаги в палитре слоёв, чтобы загрузить активное выделение.

Теперь отключите видимость слоя с текстурой бумаги. Мы используем активное выделение, чтобы применить слой-маску к слою с винтажным узором.

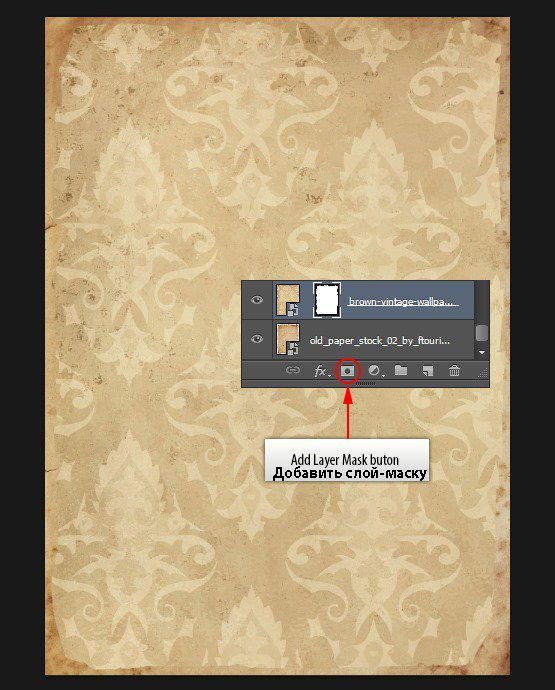
Не снимая активного выделения, перейдите на слой с винтажными обоями, а затем, нажмите кнопку Добавить слой-маску (Add a Mask) в нижней панели инструментов. Вы можете увидеть, как аккуратно обрезаны края.

Добавьте ещё одну текстуру старой бумаги (‘Текстура Старой Бумаги 2’) на наш рабочий документ.

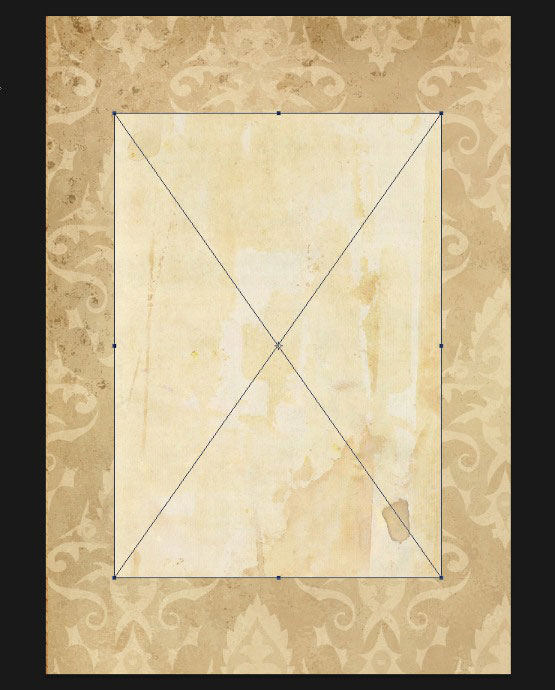
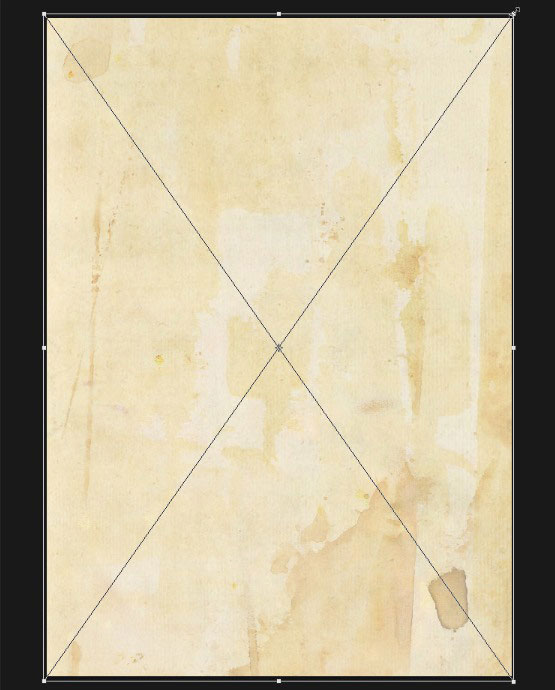
Увеличьте масштаб текстуры, чтобы текстура полностью закрыла рабочую область.

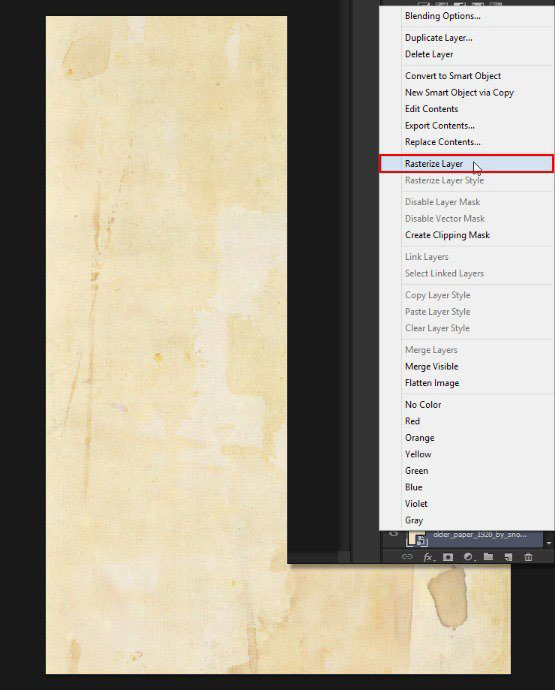
Растрируйте данный слой с текстурой – щёлкните правой кнопкой мыши по слою и в появившемся окне, выберите опцию Растрировать слой (Rasterize Layer).

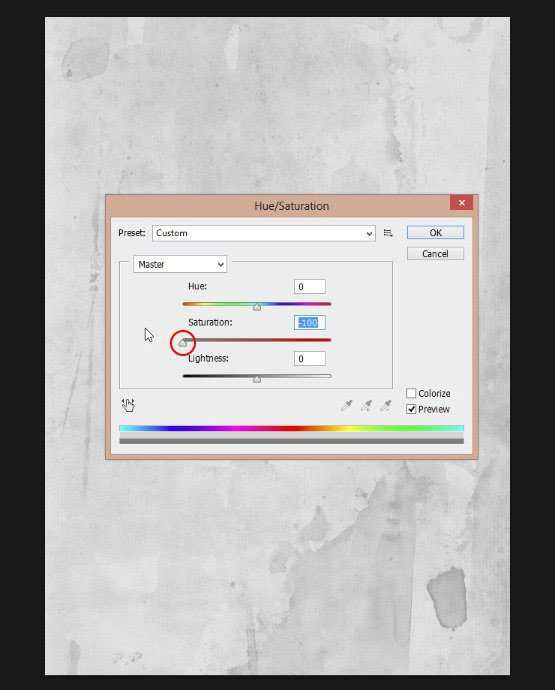
Далее, обесцветьте текстуру – нажмите клавиши (Ctrl+U), установите значение Насыщенности (saturation) на -100.

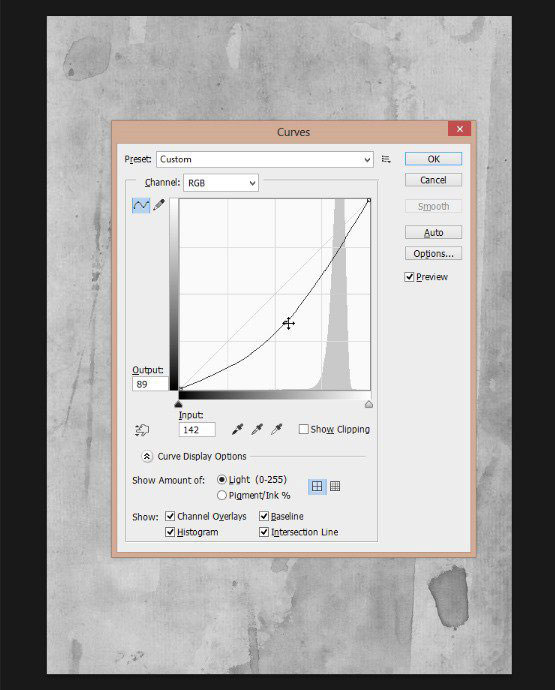
Добавьте затемнение к текстуре – нажмите клавиши (Ctrl+M), чтобы активировать Кривые (Curves).

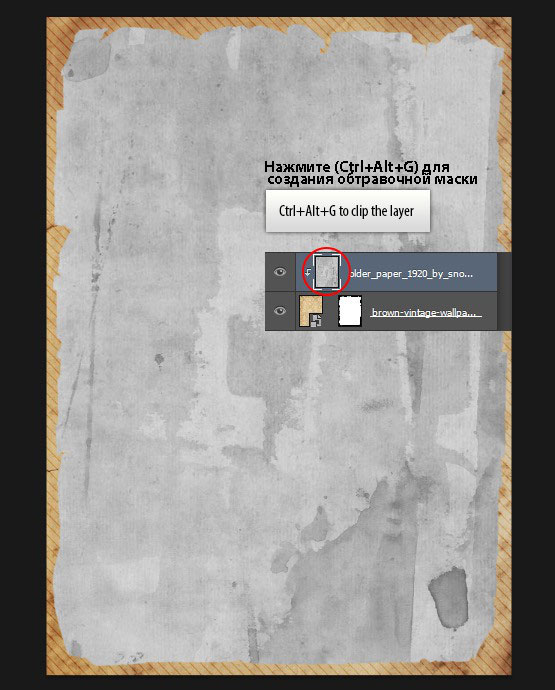
Преобразуйте данный слой с текстурой старой бумаги в обтравочную маску к слою с винтажными обоями, расположенного ниже – используйте горячие клавиши (Ctrl+Alt+G) для создания обтравочной маски.

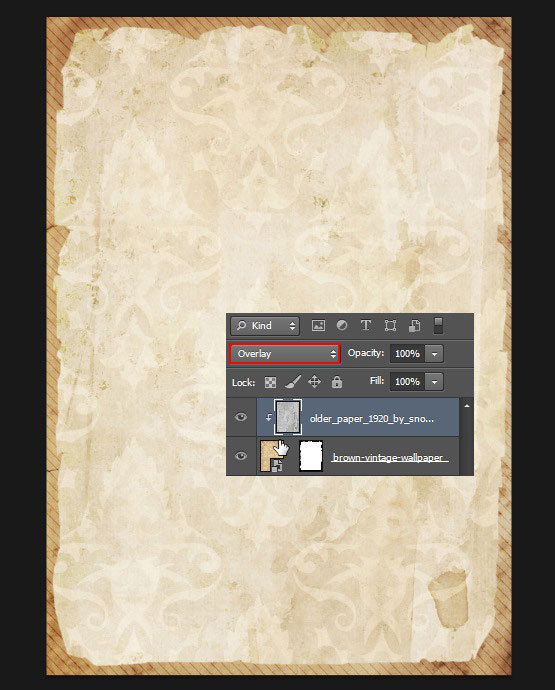
Далее, поменяйте режим наложения для данного слоя с текстурой старой бумаги на Перекрытие (Overlay). Результат должен быть, как на скриншоте ниже.

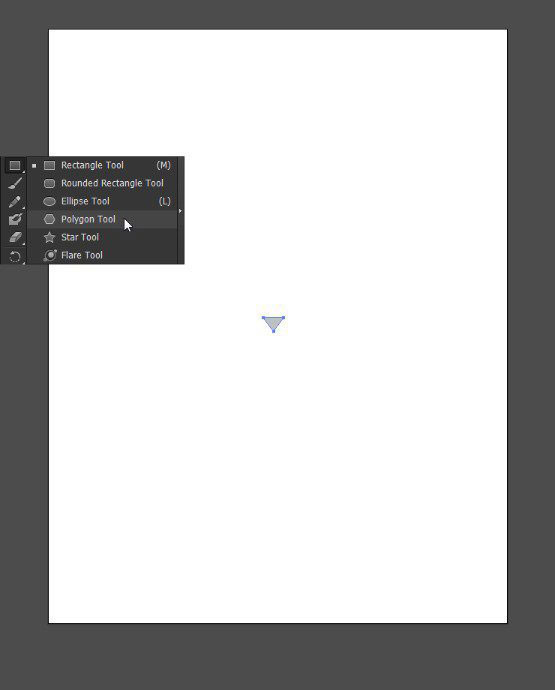
Далее, мы создадим эффект звезды с исходящими от неё лучами в программе Illustrator. На время переключитесь на программу Illustrator. Выберите инструментМногоугольник (Polygon Tool). Дважды щёлкните по нему, чтобы появилось окно настроек инструмента, установите количество сторон 3. Нарисуйте треугольник.

Растяните нарисованный треугольник по вертикали, как показано на скриншоте ниже.

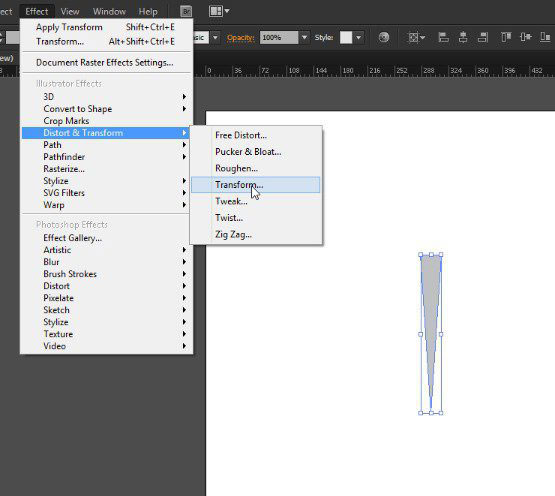
Идём Эффекты – Искажение & Трансформация — Трансформация (Effect > Distrort & Transform > Transform).

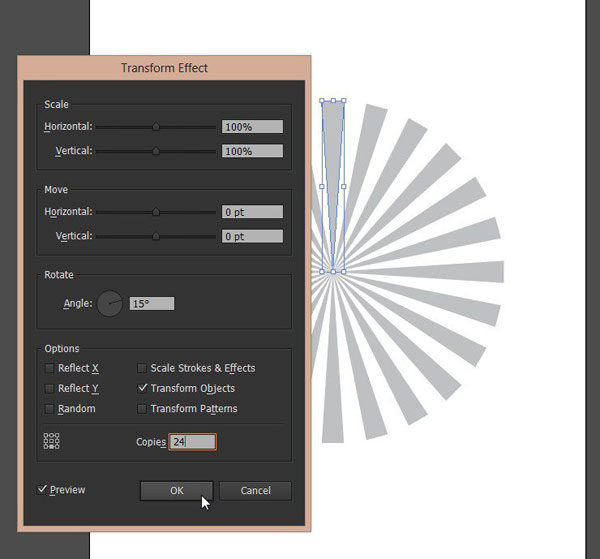
Примените значения, которые указаны на скриншоте ниже.
Примечание: такой же узор вы можете сделать в Photoshop используя инструменты Многоугольник (Polygon Tool) в режиме фигура и Трансформация. Для автоматизации процесса можно создать экшен, в этом вам поможет данный урок. Либо вы просто можете использовать кисть с лучами.

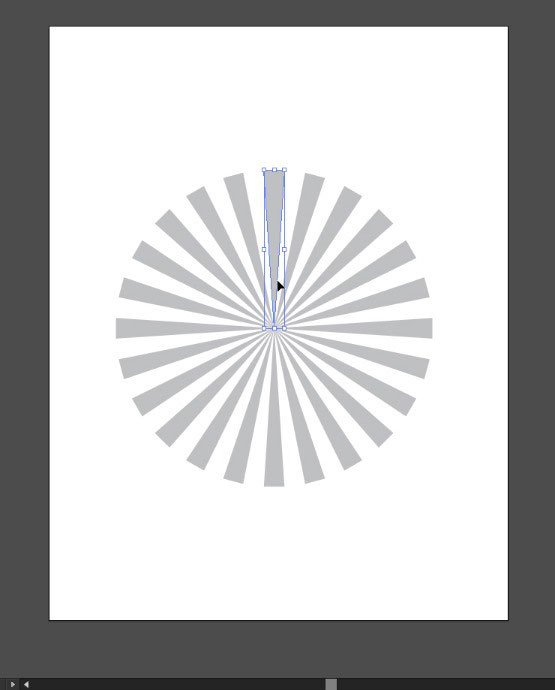
Результат должен быть, как на скриншоте ниже. Скопируйте созданный узор.

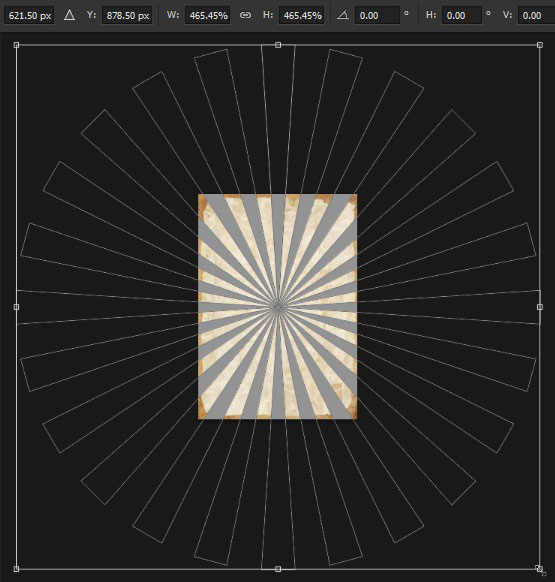
Возвращаемся в программу Photoshop, вклейте узор звезды с исходящими лучами, как слой-фигуру.

Увеличьте масштаб фигуры. Вы можете использовать верхнюю панель настроек, чтобы использовать точные настройки.

Немного сместите звезду верх, как показано на скриншоте ниже.

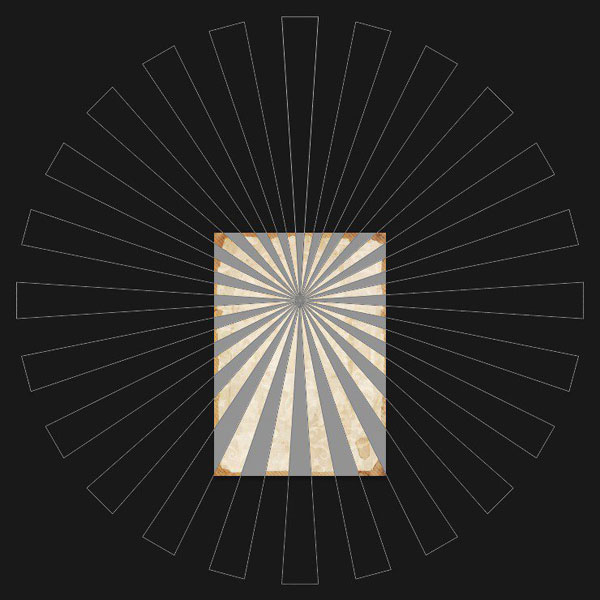
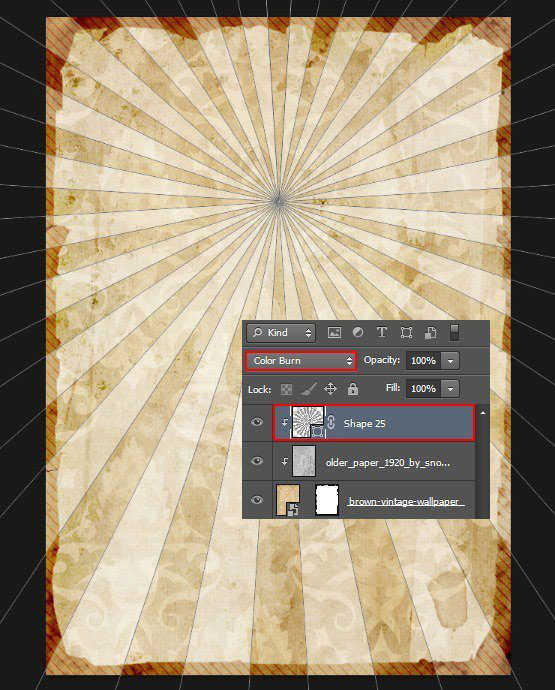
Поменяйте режим наложения для слоя со звездой с исходящими лучами на Затемнение основы (Color Burn). Далее, преобразуйте данный слой в обтравочную маску к слою с винтажными обоями.

Я хочу скрыть нижнюю часть звезды с лучами. Вначале, к слою со звездой, добавьте слой-маску.

Выберите инструмент Градиент (Gradient Tool), установите чёрно-белый градиент. Находясь на слой-маске слоя, потяните градиент снизу верх, как показано на скриншоте ниже.

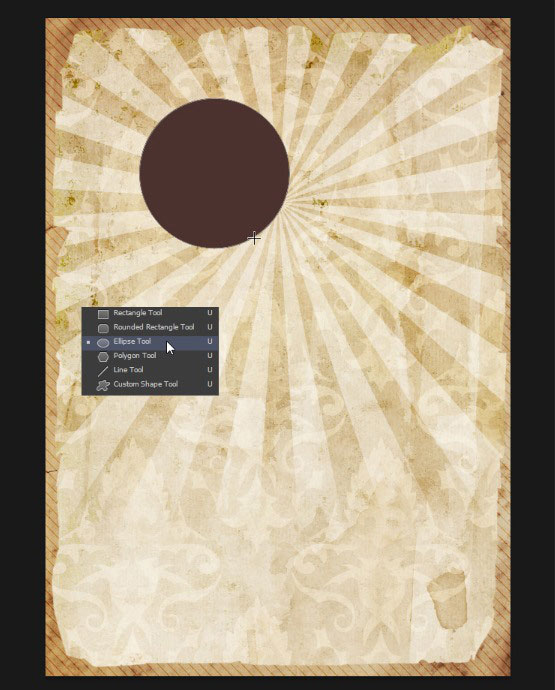
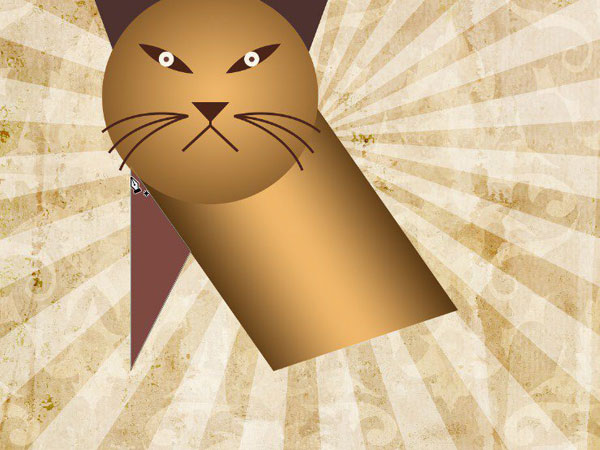
Итак, задний фон готов. Теперь, мы приступим к созданию нашего персонажа кота. Давайте начнём с создания головы. Выберите инструмент Эллипс (Ellipse Tool). Нарисуйте круг, как показано на скриншоте ниже.

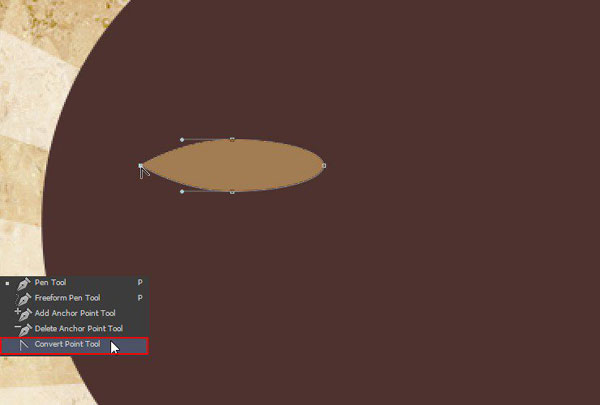
Далее, мы создадим глаза, используя форму эллипса. С помощью инструмента Эллипс ![]() (Ellipse Tool), нарисуйте форму глаза, как на скриншоте ниже.
(Ellipse Tool), нарисуйте форму глаза, как на скриншоте ниже.

Выберите инструмент Стрелка (Direct Selection Tool). Выделите среднюю опорную точку слева.

Далее, выберите инструмент Угол (Convert Point Tool), а затем щёлкните по выделенной опорной точке, чтобы преобразовать округлую кромку в заострённую.

Проделайте то же самое, только на этот раз со средней опорной точкой справа.

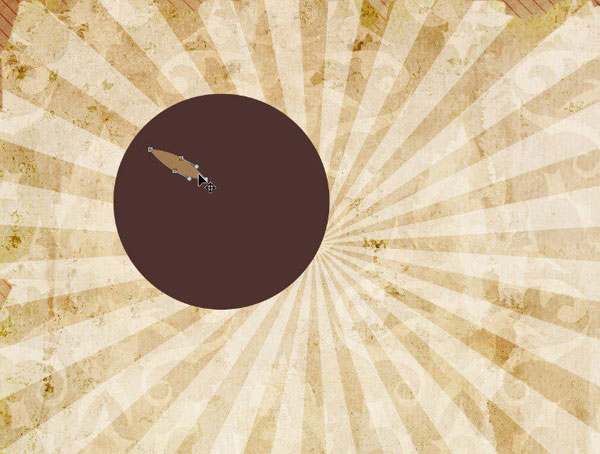
Нажмите клавиши (Ctrl+T), чтобы повернуть глаз под соответствующим углом.

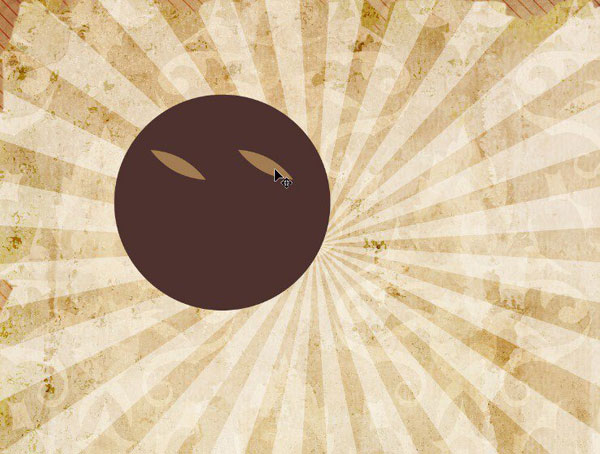
Продублируйте слой с формой глаза. Отразите по горизонтали (Flip it horizontally).

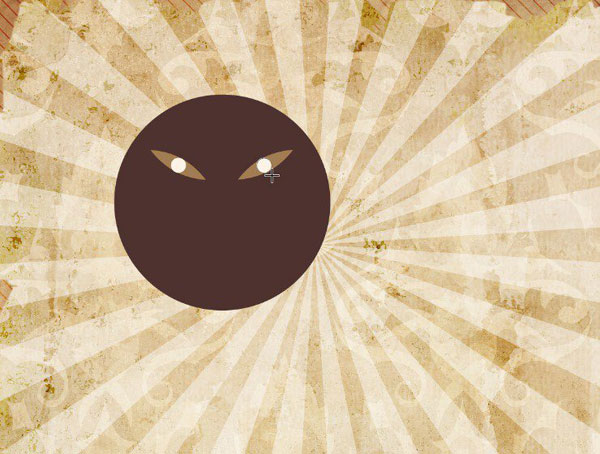
С помощью инструмента Эллипс ![]() (Ellipse Tool), нарисуйте глазные яблоки.
(Ellipse Tool), нарисуйте глазные яблоки.

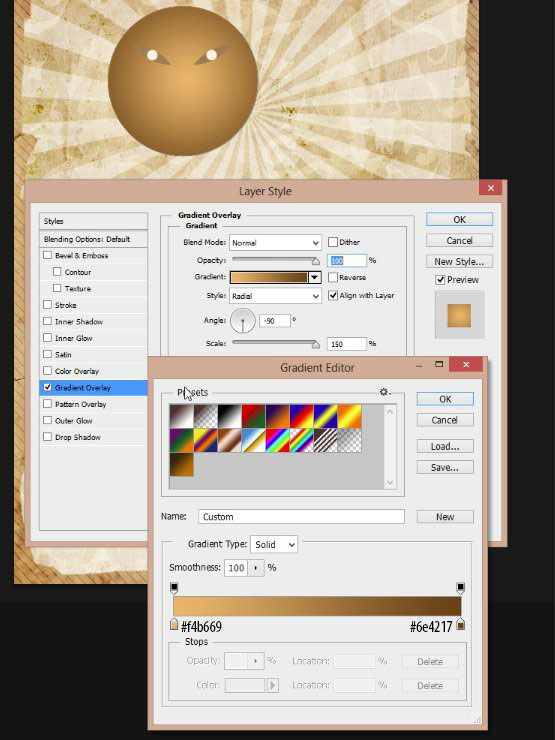
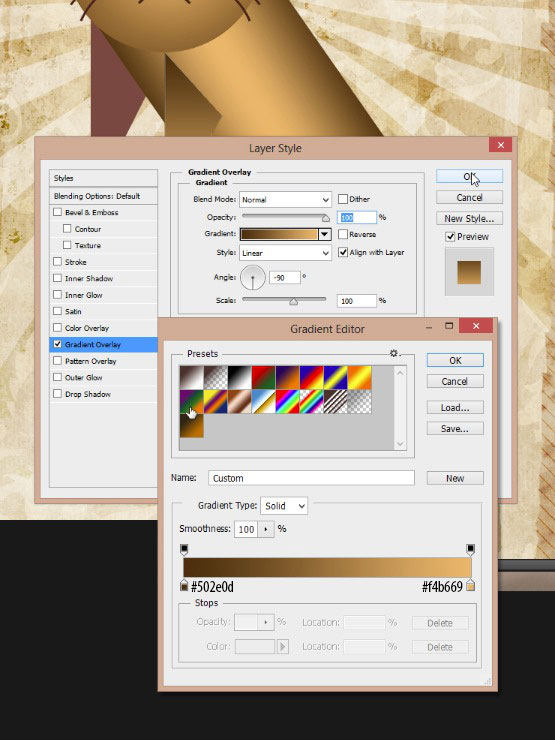
Далее, к слою с головой кота, мы применим стили слоя Наложение градиента (Gradient Overlay). Дважды щёлкните по слою с головой, чтобы появилось окно Стили слоя (Layer Style). Примените градиент, который указан на скриншоте ниже.

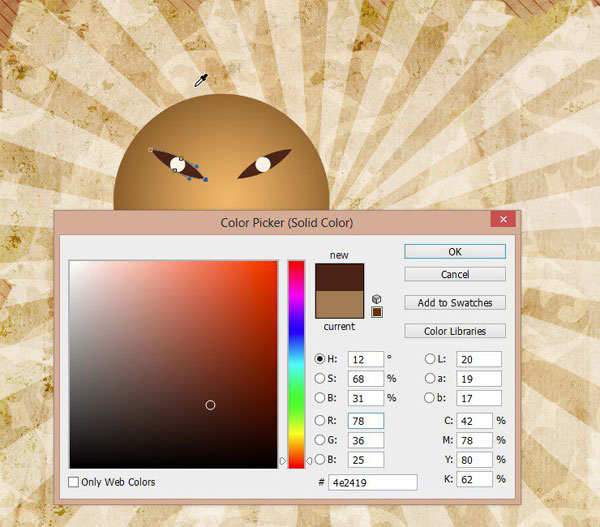
Установите цвет для глаз #4e2419.

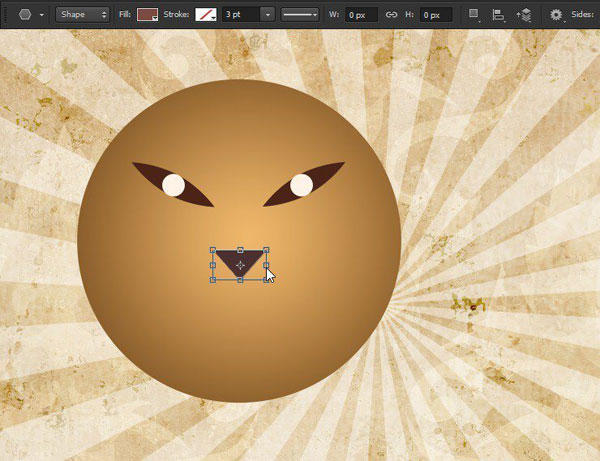
С помощью инструмента Многоугольник (Polygon Tool), нарисуйте форму носа.

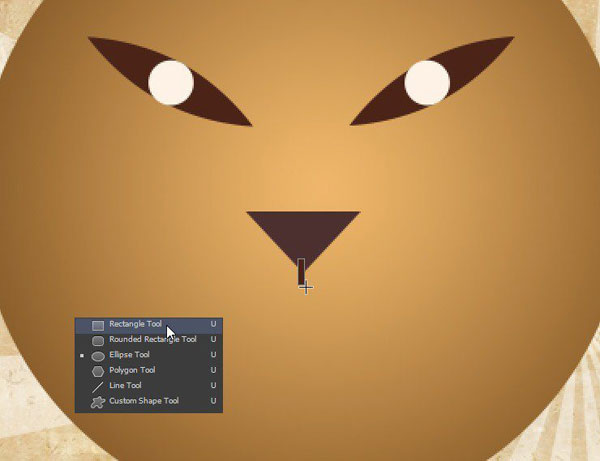
Продолжайте конструировать форму носа. С помощью инструмента Прямоугольник (Rectangle Tool), нарисуйте маленькую деталь в нижней части носа.

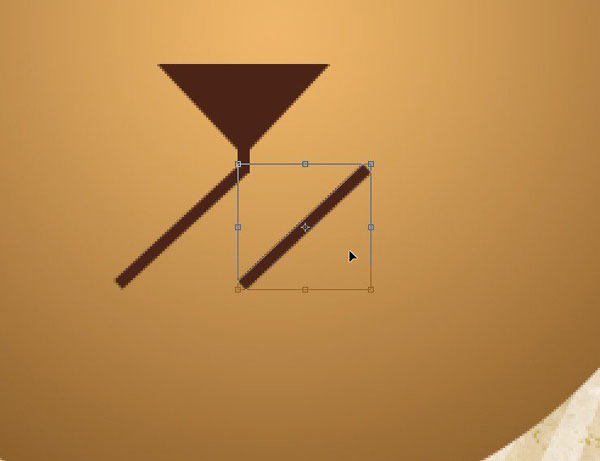
Далее, нарисуйте горизонтальную деталь.

Поверните нарисованную деталь.

Продублируйте слой.

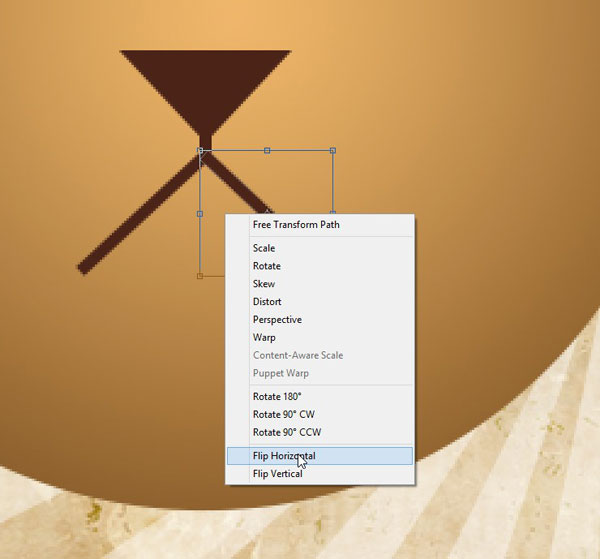
Находясь на дубликате слоя, нажмите клавиши (Ctrl+T), а затем щёлкните правой кнопкой мыши по выделенной области и в появившемся окне, выберите опциюОтразить по горизонтали (Flip Horizontal).

На данный момент результат должен быть, как на скриншоте ниже.

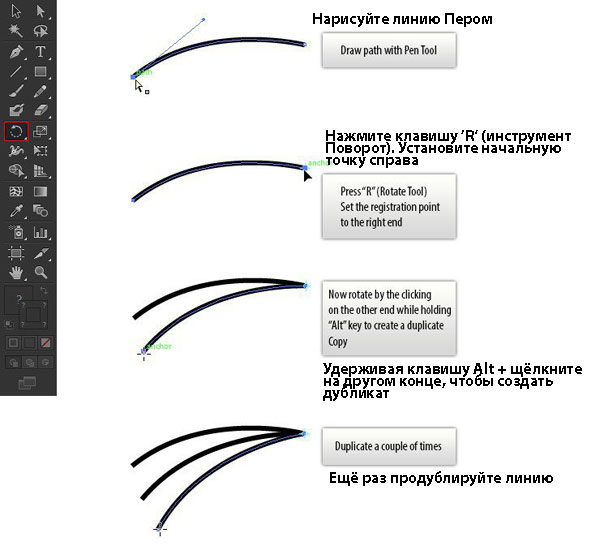
Далее, мы нарисуем усы в программе Illustrator. Нарисуйте кривую линию с помощью инструмента Перо (Pen tool). Как только вы нарисовали первую линию, продублируйте линию несколько раз.
Примечание: такие усы можете нарисовать в Photoshop, используя инструмент Перо (Pen tool), Свободное перо (Freeform Pen Tool).

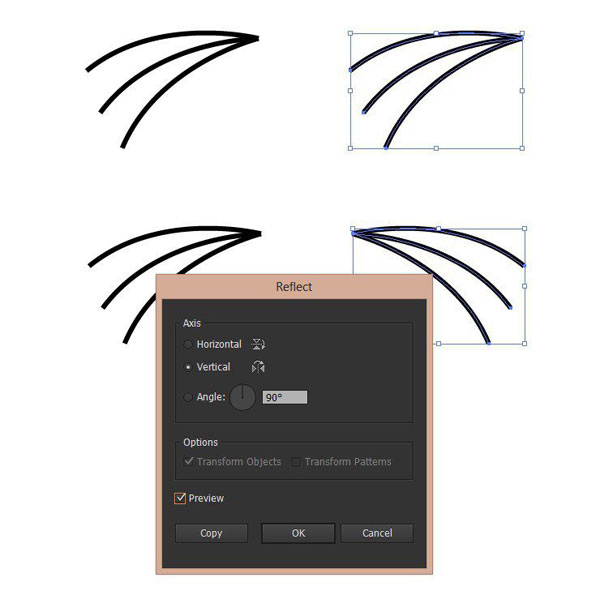
Выделите все три линии, а затем, удерживая клавишу (Alt) + перетащите выделенные линии, чтобы создать дубликат.
Примечание переводчика: не забудьте отразить по горизонтали дубликат слоя с усами.

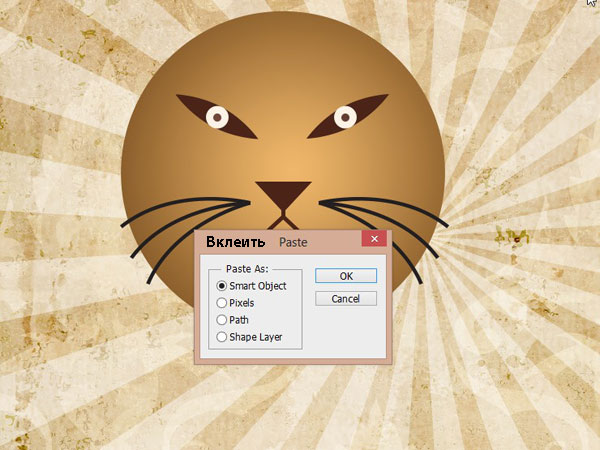
Скопируйте усы в программе illustrator, а затем вклейте усы на наш рабочий документ.

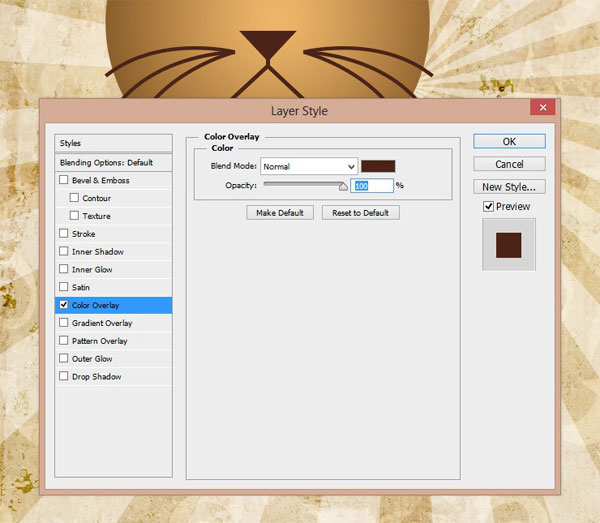
К слою с усами добавьте стиль слоя Наложение цвета (color overlay) для соответствия цветовых оттенков.

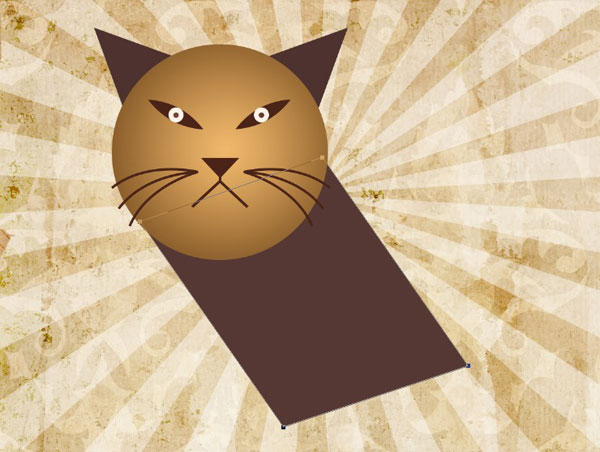
С помощью инструмента Перо ![]() (Pen tool), нарисуйте форму уха.
(Pen tool), нарисуйте форму уха.

Продублируйте слой с фигурой уха, а затем поверните изображение.

Далее, с помощью инструмента Перо (Pen tool), нарисуйте туловище.

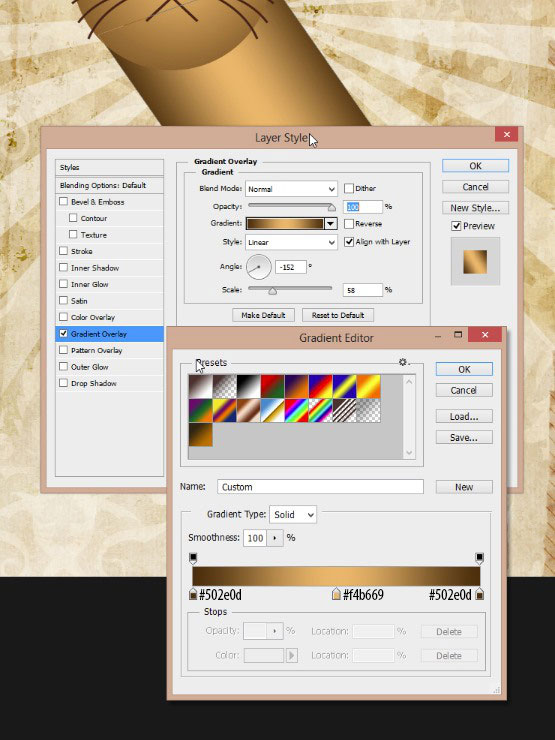
К слою с туловищем, добавьте стиль слоя Наложение градиента (Gradient Overlay). Примените настройки градиента, которые указаны на скриншоте ниже.

Далее, нарисуйте переднюю лапу.

Продублируйте слой с передней лапой, расположите дубликат слоя поверх слоя с туловищем кота.

К слою с передней лапой, добавьте стиль слоя Наложение градиента (Gradient Overlay).

Таким же образом, примените наложение градиента ко второй передней лапе.

Нарисуйте лапки коту, как показано на скриншоте ниже.

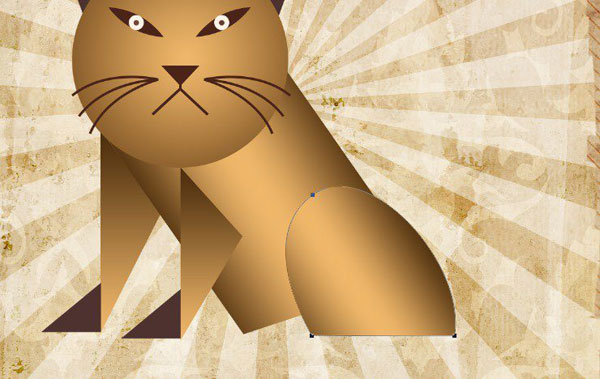
Мы завершили создание передних лап. Далее, мы создадим задние лапы. Нарисуйте фигуру, как показано на скриншоте ниже.

Примените тот же самый градиент, который мы применяли к туловищу кота.

Нарисуйте лапку коту.

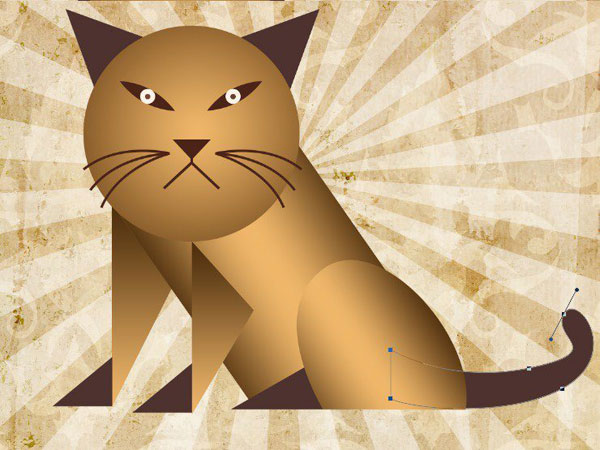
Наш персонаж почти готов, за исключением хвоста. С помощью инструмента Перо ![]() (Pen Tool), нарисуйте фигуру хвоста. Примените тот же самый градиент, который вы применяли к передним лапам.
(Pen Tool), нарисуйте фигуру хвоста. Примените тот же самый градиент, который вы применяли к передним лапам.

С помощью инструмента Перо ![]() (Pen Tool), обведите контур вокруг изображения кота. Далее, выполните обводку контура. На этом шаге, мы завершили создание персонажа.
(Pen Tool), обведите контур вокруг изображения кота. Далее, выполните обводку контура. На этом шаге, мы завершили создание персонажа.
Примечание переводчика: после создания обводки, не забудьте удалить контур. Цвет обводки подберите с помощью пипетки, отобрав светлые оттенки.

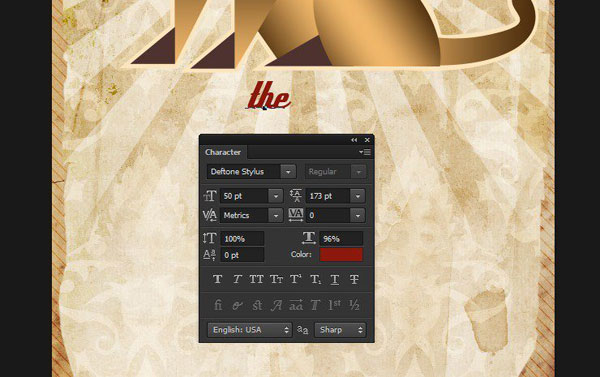
Давайте перейдём к созданию текста. Скачайте / установите шрифт “Deftone Stylus”, а также шрифт “Poplar Std”. Напечатайте текст “the”, используя шрифт “Deftone Stylus”.
Примечание переводчика: шрифт Deftone Stylus, вместо шрифта “Poplar Std”, попробуйте применить шрифт Ackbar или самостоятельно подберите соответствующий шрифт.

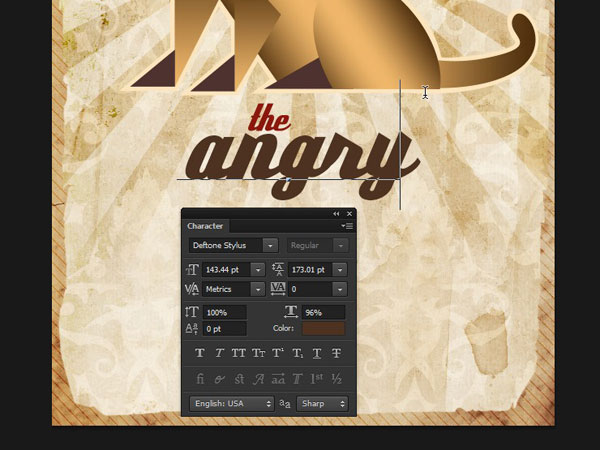
Напечатайте текст ниже первого слова. Примените настройки к шрифту, которые указаны на скриншоте ниже.

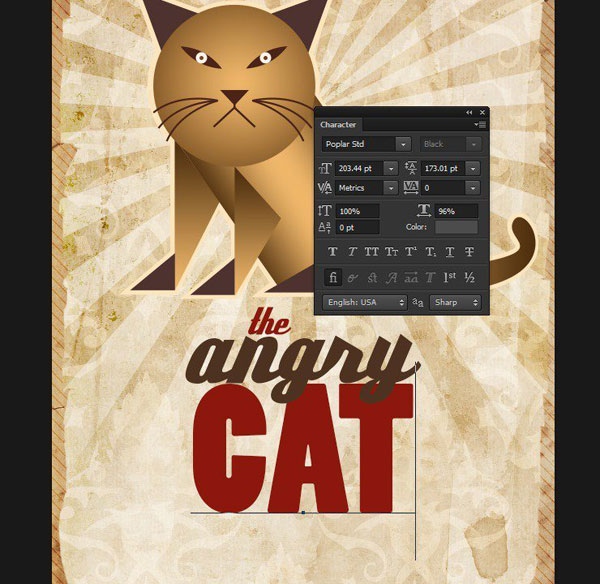
Напечатайте слово “CAT”, используя шрифт “Poplar Std”.

Результат должен быть, как на скриншоте ниже.

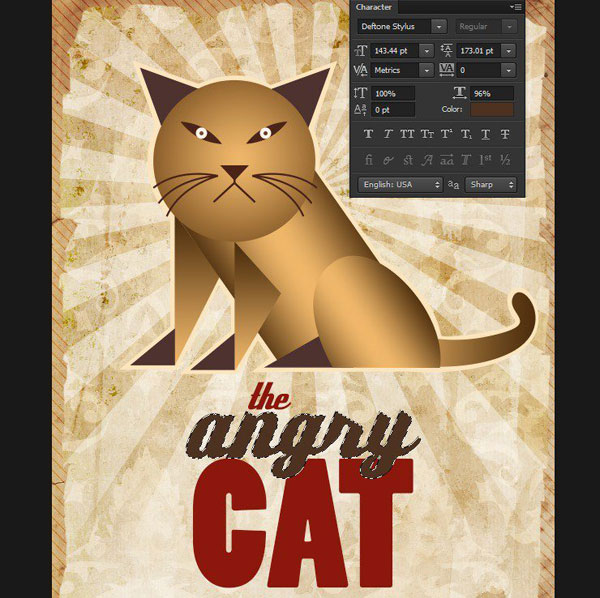
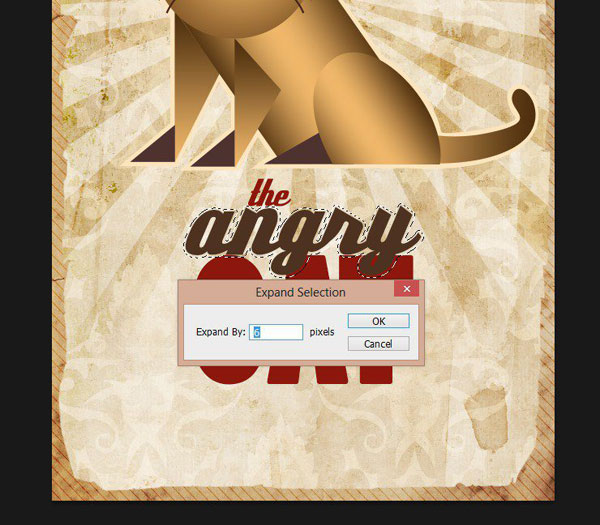
Как вы, возможно, заметили, вторая линия текста перекрыла текст “CAT”, Мы откорректируем перекрытие слова “angry” со словом “CAT”. Удерживая клавишу (Ctrl) + щёлкните по миниатюре слоя с текстом “angry”, чтобы загрузить активное выделение.

Далее, мы расширим активную область. Идём Выделение – Модификация – Расширить (Select > Modify > Expand).

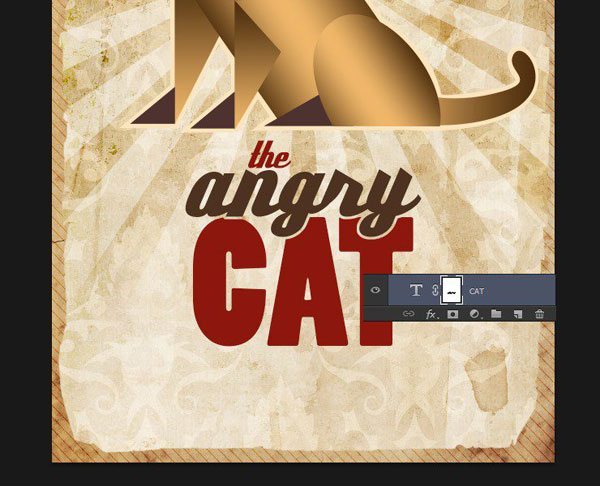
Перейдите на слой с текстом “CAT”, а затем, добавьте слой-маску.
Примечание переводчика: не снимая активного выделения, проведите инверсию, далее, перейдите на слой с текстом ‘CAT’, а затем, добавьте слой-маску.

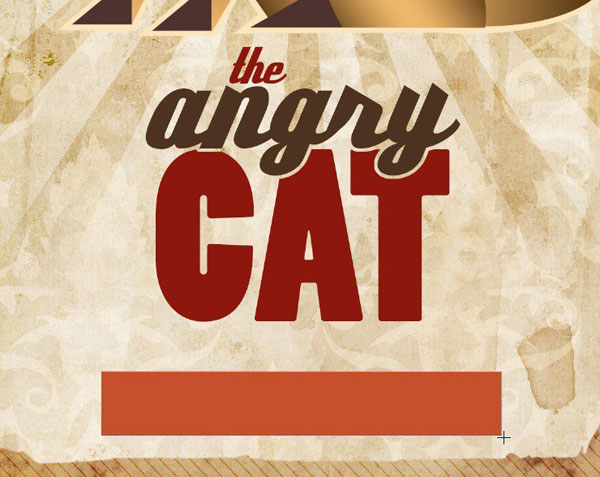
Давайте нарисуем фигуру Ленты, используя инструмент Прямоугольник ![]() (Rectangle tool). Убедитесь, чтобы в настройках была выбрана опция Фигура
(Rectangle tool). Убедитесь, чтобы в настройках была выбрана опция Фигура ![]() (Shape). Нарисуйте горизонтальную полоску, как показано на скриншоте ниже.
(Shape). Нарисуйте горизонтальную полоску, как показано на скриншоте ниже.

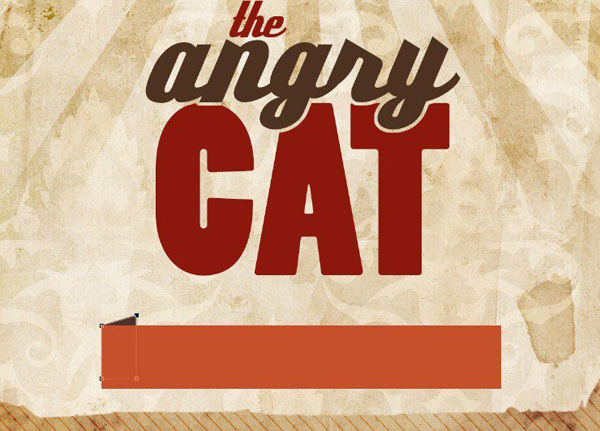
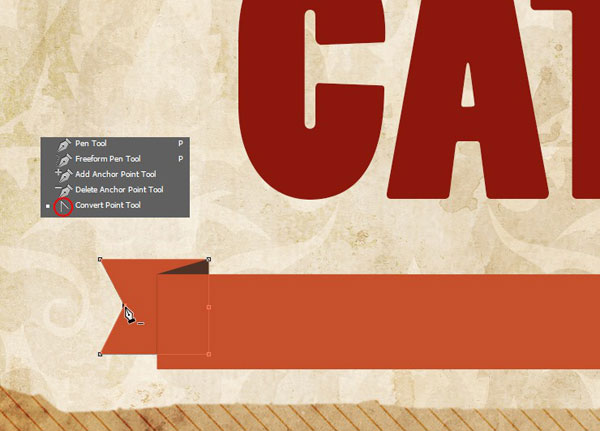
Далее, нарисуйте загиб ленты и с помощью инструмента Стрелка ![]() (Direct Selection Tool), измените перспективу фрагмента ленты, как показано на скриншоте ниже.
(Direct Selection Tool), измените перспективу фрагмента ленты, как показано на скриншоте ниже.

Продублируйте фрагмент ленты, сместив дубликат на противоположный конец основной ленты.

Нарисуйте ещё один фрагмент ленты, расположив слой с данной фигурой ниже остальных 2х слоёв с лентой.

Далее, мы должны добавить вырез к ленте. Добавьте опорную точку к левой кромке фигуры нашей ленты с помощью инструмента Перо ![]() (Добавить опорную точку) (Add Anchor Point Tool).
(Добавить опорную точку) (Add Anchor Point Tool).

Используя инструмент Стрелка ![]() (Direct Selection Tool), захватите мышкой опорную точку, которую мы только что добавили.
(Direct Selection Tool), захватите мышкой опорную точку, которую мы только что добавили.

Сместите опорную точку вправо от своего фактического положения. Вы можете использовать клавиши со стрелками для смещения точки.

Давайте выправим стороны с помощью инструмента Угол (Convert Point Tool).

Продублируйте вырез ленты, сместив дубликат на противоположный конец нашей ленты.

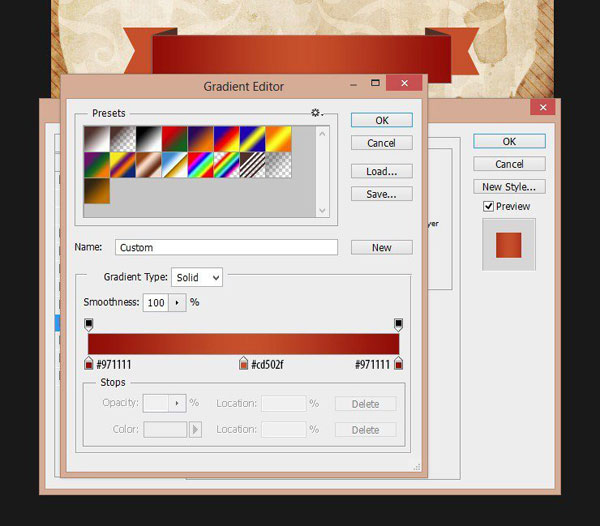
К центральной части ленты, добавьте стиль слоя Наложение градиента (Gradient Overlay). Примените настройки градиента, которые указаны на скриншоте ниже.

Добавьте текст на ленту, используя шрифт “KiloGram”.
Примечание переводчика: шрифт KiloGram и другие вы найдёте в архиве с материалами к уроку.

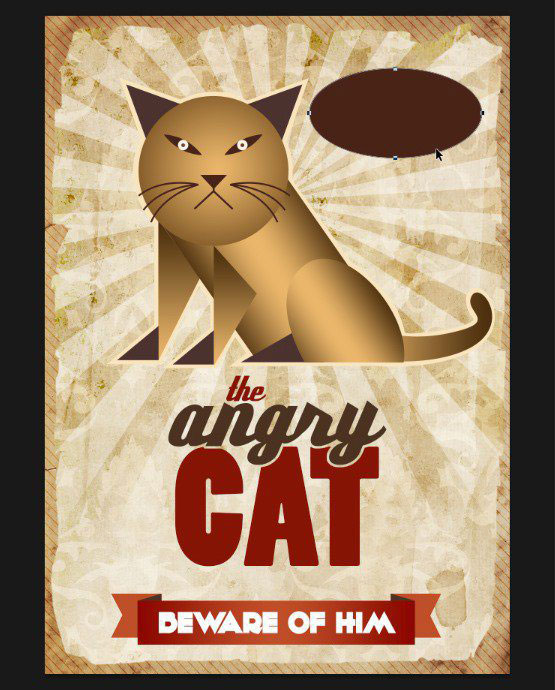
Далее, мы добавим облачко с текстом, используя инструмент Эллипс ![]() (Ellipse Tool).
(Ellipse Tool).

Нарисуйте хвостик к облачку с текстом.

Добавьте текст поверх слоя с облачком, установите цвет для текста белый.

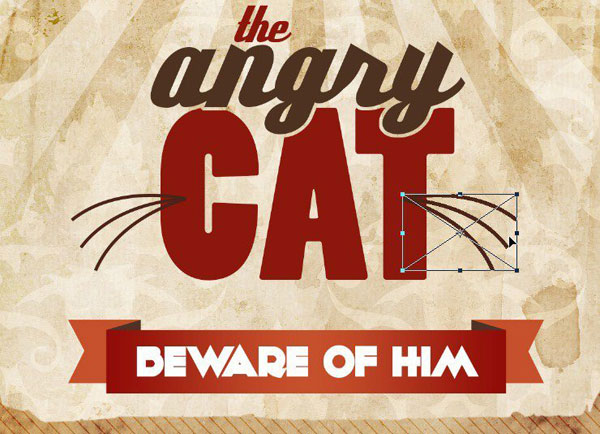
Далее, я продублировал усы кота, увечил масштаб, а затем, расположил их поверх слоя с текстом “CAT”, чтобы просто добавить небольшой символический смысл.

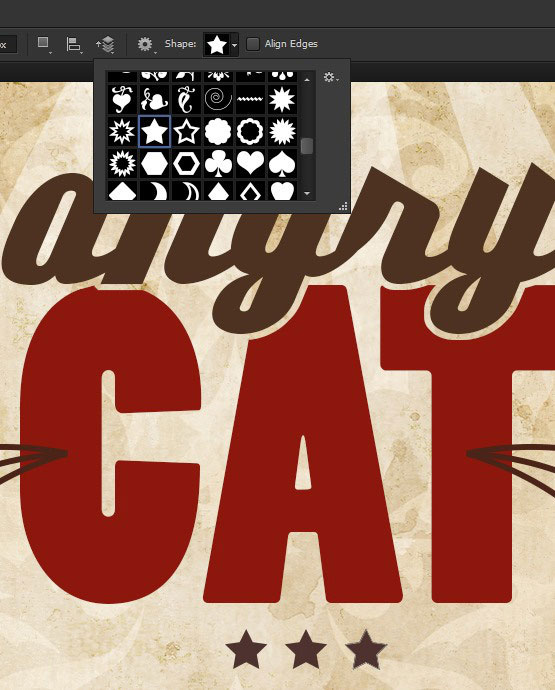
Выберите фигуру звёздочки в палитре инструмента Произвольная фигура (custom shapes). Нарисуйте звёздочки между котом и лентой.

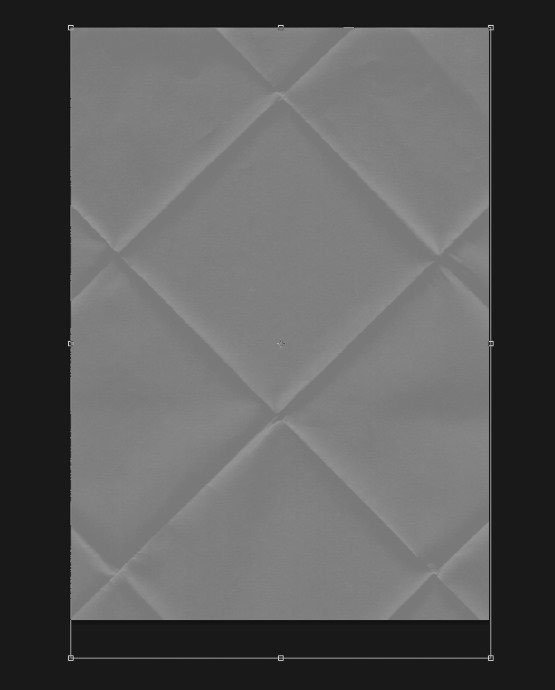
Откройте текстуру фальцованной бумаги. Выделите всю текстур (Ctrl+A), а затем, скопируйте выделенную текстуру (Ctrl+C).

Вклейте скопированную текстуру на наш рабочий документ (Ctrl+V).

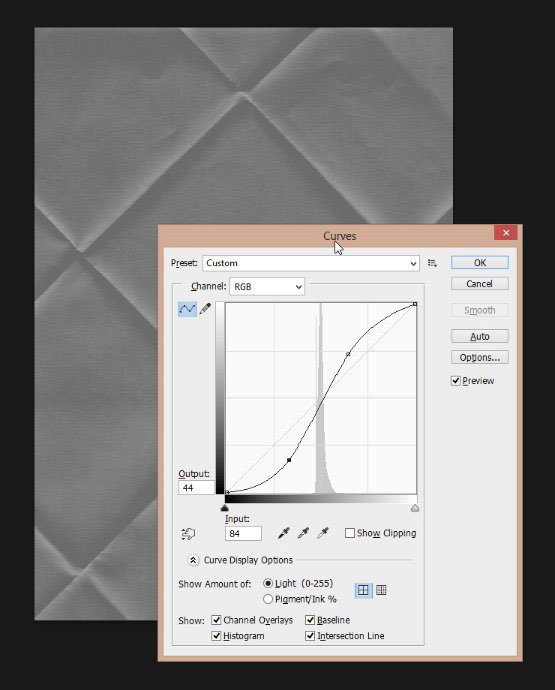
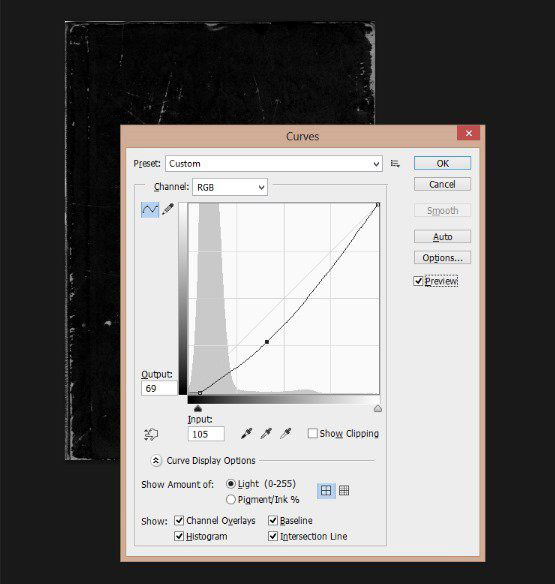
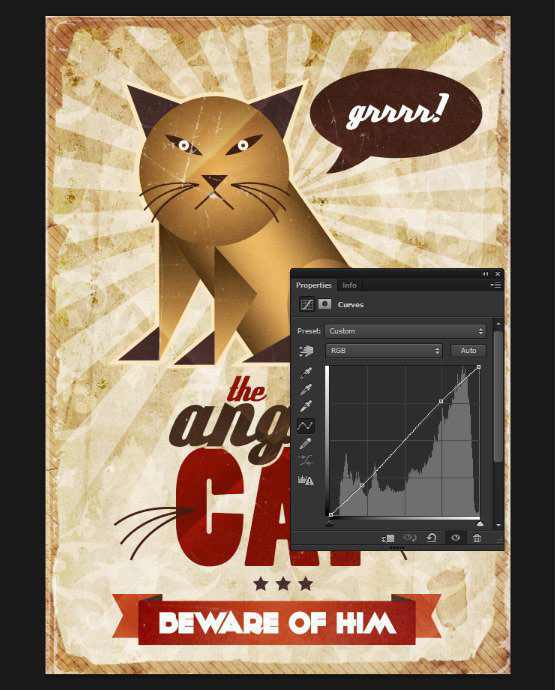
Откорректируйте яркость текстуры с помощью коррекции Кривых (Curves).
Примечание переводчика: для активации коррекции нажмите клавиши (Ctrl+M).

Поменяйте режим наложения для слоя с фальцованной бумагой на Перекрытие (Overlay).

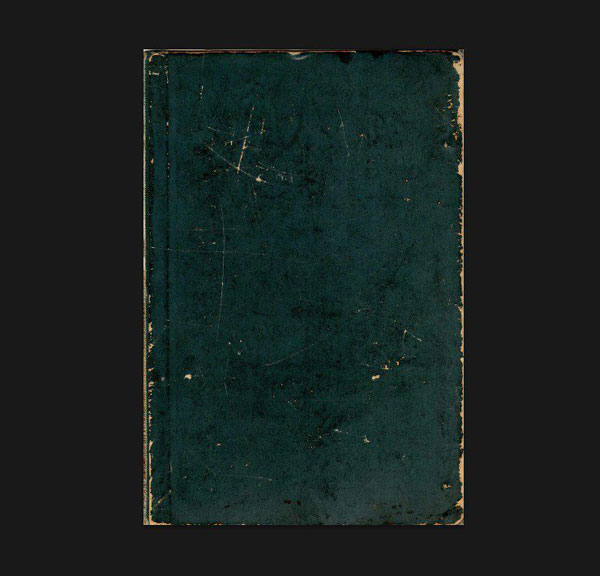
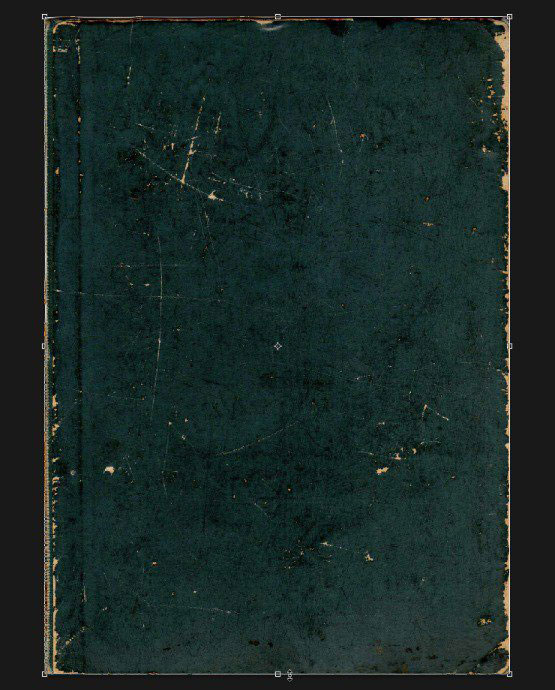
Откройте Изумрудно-зелёную текстуру бумаги.

Скопируйте / вклейте изумрудно-зелёную текстуру бумаги на наш рабочий документ.

Примените масштабирование к текстуре бумаги в соответствии с размерами рабочего документа.

Обесцветьте текстуру (CTRL + Shift + U).

Затемните текстуру с помощью коррекция Кривых (Curves).

Поменяйте режим наложения для данного слоя с текстурой на Осветление (Screen).

К слою с текстурой царапин, добавьте корректирующий слой Кривые (Curves).
Примечание переводчика: не забудьте преобразовать данный корректирующий слой в обтравочную маску к слою с зелёной текстурой.

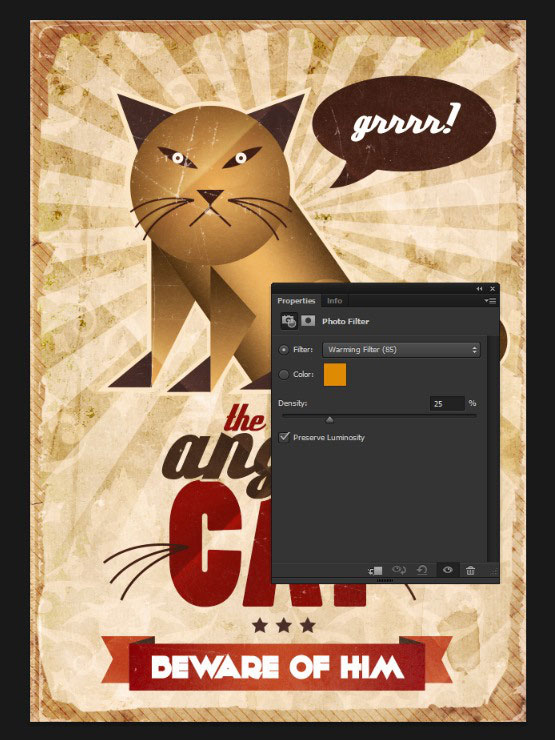
Далее, добавьте корректирующий слой Фото фильтр (Photo Filter).

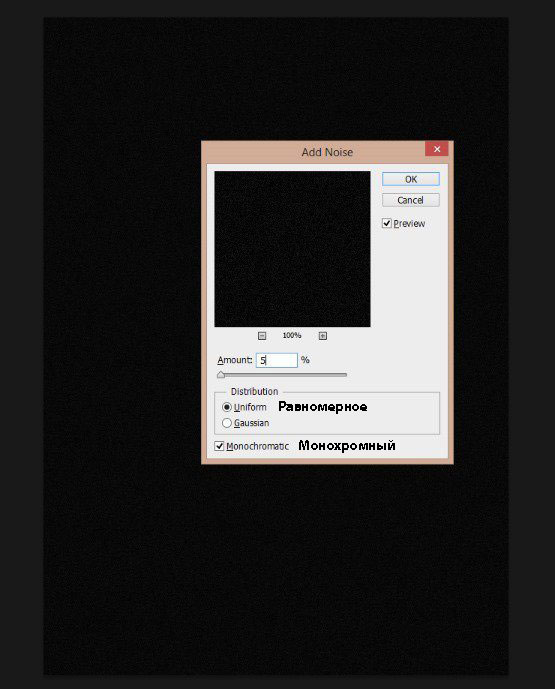
В заключение, мы добавим небольшой эффект шума на нашу картину. Создайте новый слой поверх всех остальных слоёв, залейте этот слой чёрным цветом.

Добавьте шум к созданному слою, идём Фильтр – Шум – Добавить шум (Filter > Noise > Add Noise).

Поменяйте режим наложения для слоя с эффектом шума на Осветление (Screen).

Поздравляю, мы завершили урок! Надеюсь, что вам понравился этот урок, и вы создадите свои винтажные работы, которые станут ещё привлекательнее.
Итоговый результат

Автор: Niranth M
Переводчик: Садыгалиев Марат
Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru