
Буклеты — лучший вид печатной рекламы! Чтобы заинтересовать клиента, предоставить ему исчерпывающую информацию о Вашей фирме и продукции необходим грамотно разработанный дизайн буклета и качественную печать буклета.
Примечание: Данный урок выполнен в программе Photoshop CC – поэтому, некоторые скриншоты могут слегка отличаться от предыдущих версий программы. Некоторые кисти имеются только в данной версии программы Photoshop CS6.
Скачать архив с материалами к уроку
Итоговый результат

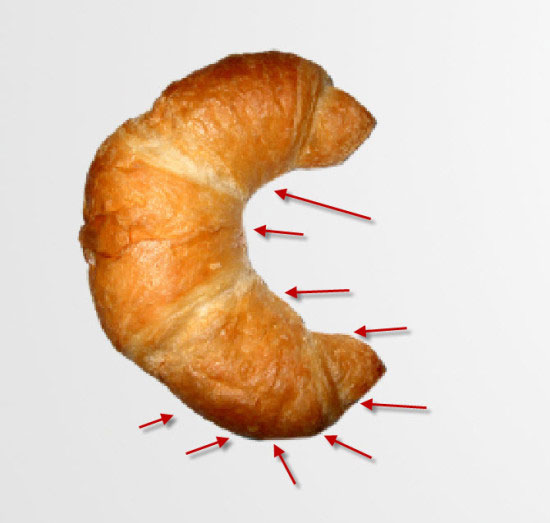
Создайте новый документ со следующими размерами 1400px * 800px, цвет заднего фона белый. Загрузите исходное изображение “Круассан 1″. Создайте выделение вокруг изображения круассана:

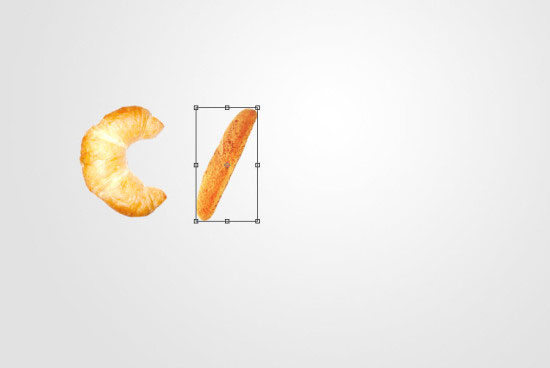
Скопируйте / вклейте выделенное изображение круассана на наш рабочий документ. Примените масштабирование, а также поверните круассан так, чтобы круассан напоминал форму буквы “С”, как показано на скриншоте ниже:

Далее, с помощью инструмента Ластик ![]() (eraser), удалите тени вокруг круассана:
(eraser), удалите тени вокруг круассана:

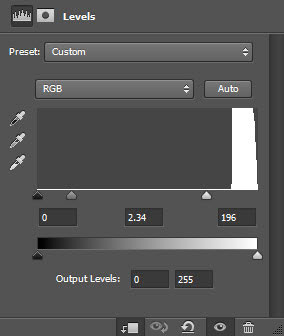
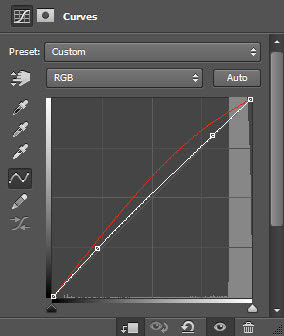
Теперь к слою с буквой “С”, добавьте два корректирующих слоя в качестве обтравочных масок:
Уровни (Levels)

Кривые (Curves)

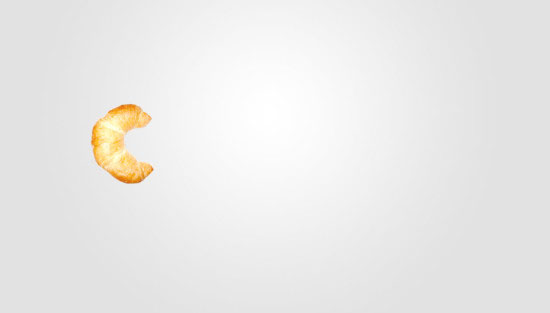
Результат на данный момент:

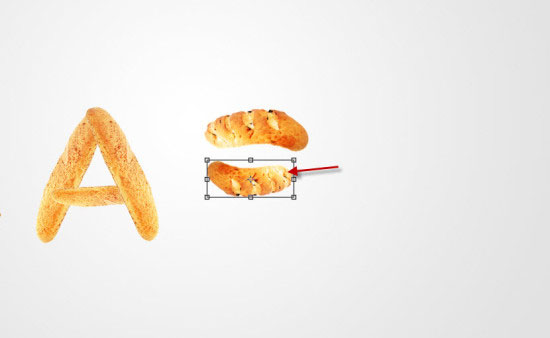
Далее, мы создадим букву “A”. Загрузите исходное изображение “Булка 2” в программе Photoshop. Создайте выделение вокруг изображения булки:

Скопируйте / вклейте выделенное изображение булки на наш рабочий документ. Примените масштабирование, повернув булку, как показано на скриншоте ниже:

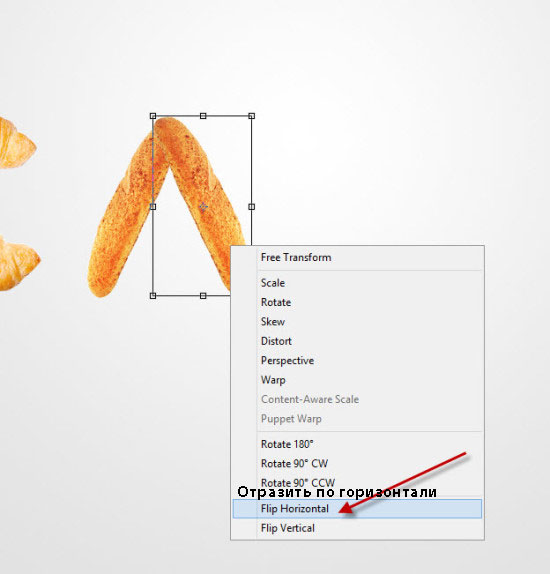
Создайте дубликат слоя, отразив дубликат слоя по горизонтали:

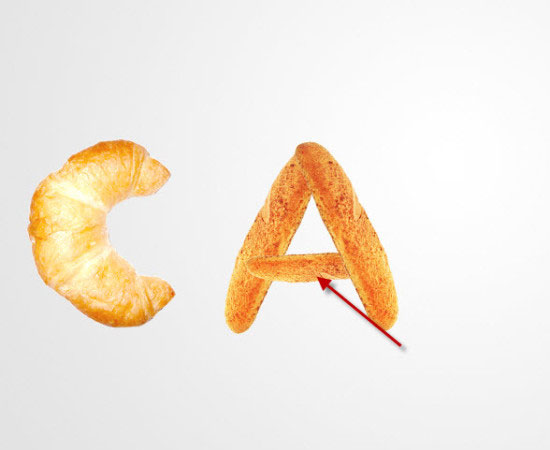
Создайте ещё один дубликат слоя с булкой, чтобы завершить создание буквы “A”:

Результат на данный момент:

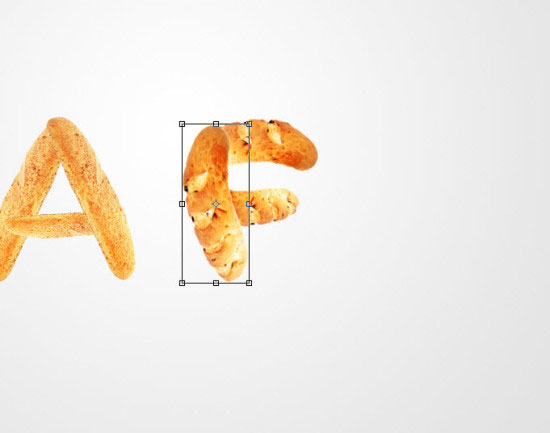
В этом шаге мы создадим букву “F”. Загрузите исходное изображение “Батона 3” в программе Photoshop. Создайте выделение вокруг изображения батона:

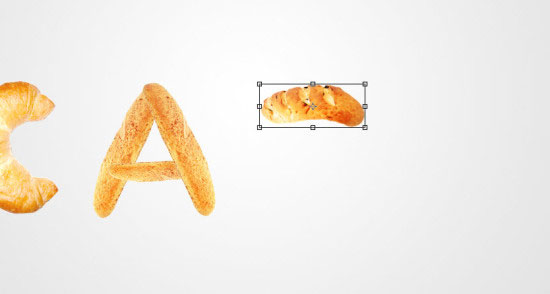
Скопируйте / вклейте выделенное изображение батона на наш рабочий документ. Примените масштабирование, повернув батон, как показано на скриншоте ниже:

Повторите предыдущее действие, добавив ещё два фрагмента батона:

Итак, мы создали букву “F”:

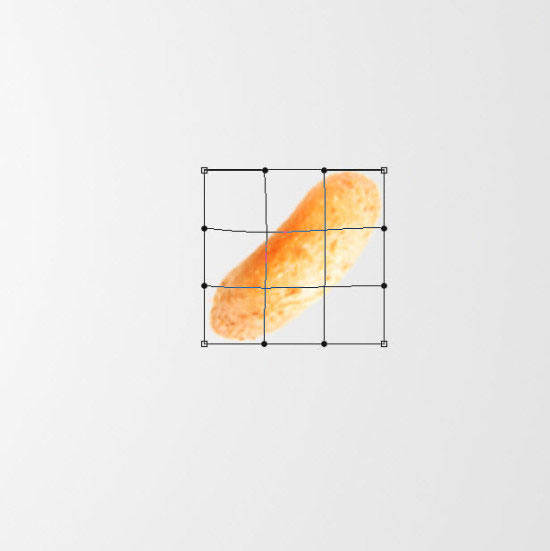
В этом шаге мы создадим букву “Y”. Загрузите исходное изображение “Хлеба 4” в программе Photoshop. Создайте выделение вокруг изображения хлеба:

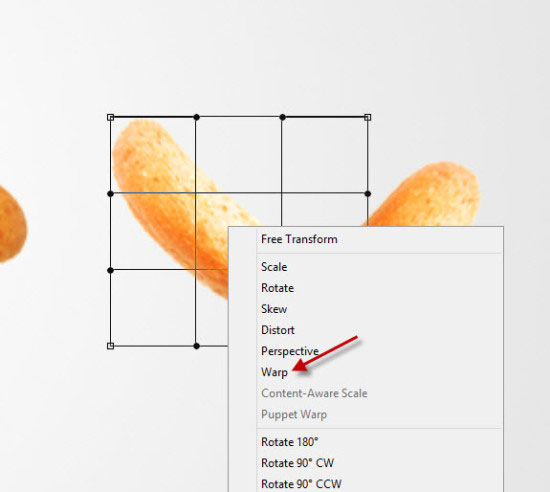
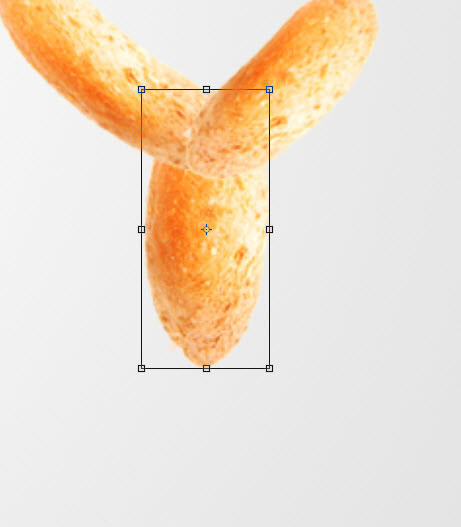
Скопируйте / вклейте выделенное изображение хлеба на наш рабочий документ. Примените масштабирование, а также с помощью Деформации (warp), создайте изогнутую форму, как показано на скриншоте ниже:

Повторите предыдущее действие, добавив ещё один фрагмент хлеба с левой стороны:

Далее, добавьте ещё один фрагмент хлеба, расположив его в нижней части буквы:

Результат на данный момент:

Далее, мы добавим джем на наш текст из хлеба. Загрузите исходное изображение с клубничным джемом. С помощью инструмента Лассо (Lasso Tool), создайте выделение вокруг джема:

Скопируйте / вклейте выделенное изображение джема на наш рабочий документ. Примените масштабирование, расположив джем поверх верхней части буквы “C”:

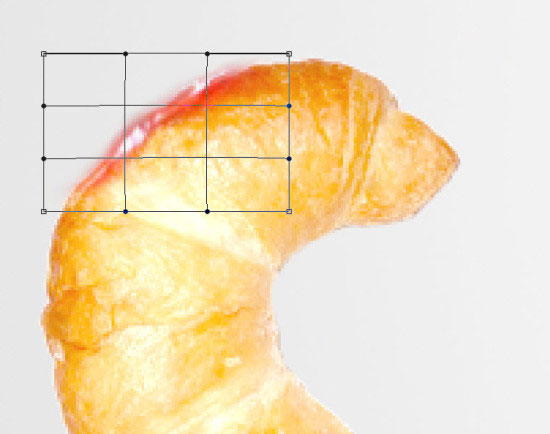
Слегка примените Деформацию (Warp):

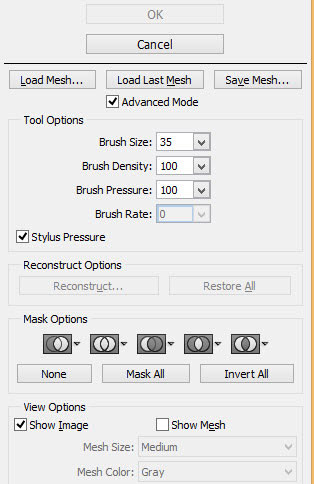
Далее, примените фильтр Пластика (Liquify Filter). Установите следующие настройки для кисти:

Мой результат после применения фильтра Пластика (liquify):

Повторите предыдущее действие, добавив джем на остальные буквы:

Мы почти завершили урок! В качестве заключительного штриха, примените кисти Облака, добавив облака вокруг букв:

Вы можете также добавить цвета с помощью корректирующего слоя Цветовой Баланс (color balance) – здесь, я предлагаю вам поэкспериментировать.
Мой результат на скриншоте ниже.

Итак, мы завершили урок. Надеюсь, что вам понравился этот урок. Желаю вам удачного дня и до встречи!
Итоговый результат

Скачать архив с материалами к уроку
Автор: James Qu
Переводчик: Садыгалиев Марат
Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru